分享 Laravel 共享数据到 Vue.js 的四种方法

在过去的两到三年中,我一直在研究同时使用Vue和Laravel的项目,在每次开发的初期,我都必须问自己:“我如何将数据从Laravel传递到Vue?”。 这适用于Vue前端组件与Blade模板紧密耦合的两个应用程序,以及完全独立于Laravel后端运行的单页应用程序。
您可以通过以下四种不同方式将数据从另一处获取。
直接 echo 到数据对象或组件属性中

- 优点: 简单明了
- 缺点: 必须与 blade 模板中嵌入的 Vue 应用程序一起使用
可以说,这是将数据从Laravel应用程序移动到Vue前端的最简单方法。 使用上面的任何一种方法,您都可以回显JSON编码的数据,以供您的应用程序或其组件提取。
但是,最大的缺点是可扩展性。 您的JavaScript将需要直接在模板文件中公开,以便引擎可以呈现您的数据。 如果您正在使用Vue在Laravel网站的页面或区域中添加一些基本的交互性,那么这应该不是问题,但是当您试图将数据强制打包成脚本则很容易碰壁。

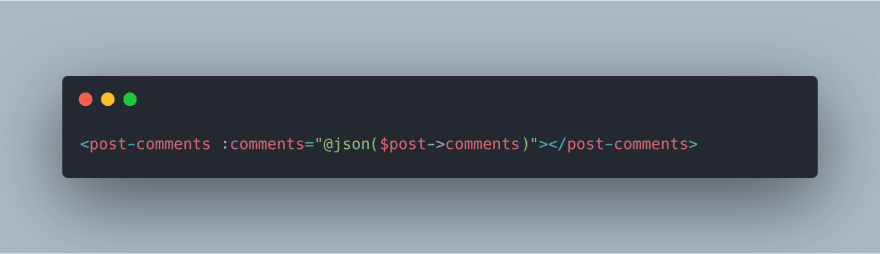
使用自定义组件和 Laravel 的 @json blade 指令可以让您轻松地将数据移动到 props 中。 这种方法使您可以分隔 Vue 代码,将脚本与Webpack或Mix捆绑在一起,同时仍可以将数据直接注入其中。
注入项目作为全局窗口属性

- 优点: 在整个Vue应用程序和任何其他脚本中全局可用
- 缺点: 可能比较混乱,通常不建议用于大型数据集
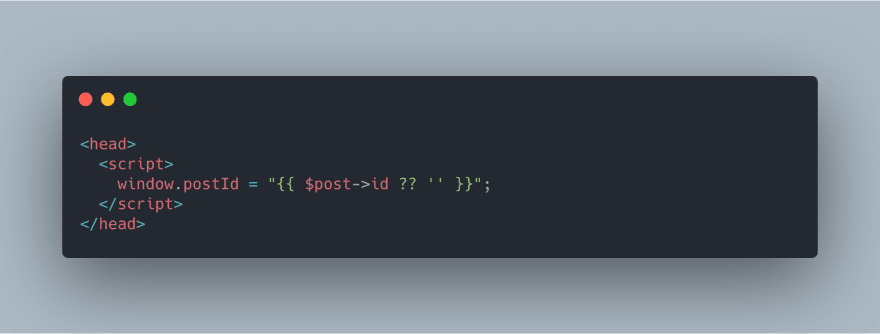
尽管这似乎有点琐,但将数据添加到window对象中可以轻松地使您创建可以从应用程序上使用的任何其他脚本或组件访问的全局变量。 过去,我将其用作存储和访问API基本网址,公共密钥,特定型号ID以及我需要在整个前端使用的各种其他小数据项的快速而肮脏的方法。
不过,使用此方法需要注意一点,那就是您如何在Vue组件中访问数据。 在组件内部,您将无法使用以下内容,因为 Vue 假定您尝试访问的窗口对象将位于同一组件内:
// won't work
<template>
<div v-if="window.showSecretWindow">
<h1>This is a secret window, don't tell anyone!</h1>
</div>
</template>
相反,您需要使用 computed :
// will work
<template>
<div v-if="showSecretWindow">
<h1>This is a secret window, don't tell anyone!</h1>
</div>
</template>
<script>
export default {
computed: {
showSecretWindow() {
return window.showSecretWindow;
}
}
}
</script>
如果此方法的用例是较小的字符串或数字值,并且您正在使用Laravel的混合方法来编译资产,则实际上可以变得非常简单。 您可以使用 process.env 对象从 JavaScript 中的 .env 文件引用值。 例如,如果我的环境变量文件中有API_DOMAIN = example.com,则可以在Vue组件(或其他使用mix编译的JavaScript)中使用 process.env.API_DOMAIN 访问该值。
将API 与 Laravel 的 web 中间件和 CSRF 令牌一起使用

- 优点: 易于入门,非常适合单页应用程序
- 缺点: 要求您的前端由 blade 模板渲染
对我而言,此解决方案是 Vue 前端+ Laravel 后端世界中最简单的入门方法。 开箱即用,Laravel 带有两个不同的路由文件,分别是 web.php 和api.php。 它们是通过应用的 Providers 目录中的 RouteServiceProvider.php 文件提取并映射的。 默认情况下,Web组的中间件设置为Web,而api组的中间件设置为api。
追溯到 app/Http/Kernel.php ,您会注意到在第30行附近,将两个路由组映射到一个数组中,其中Web组包含 session,cookie加密和CSRF令牌验证之类的内容。 同时,api组只有一个基本的节流阀和一些绑定。 如果您的目标只是通过基本的轻量级api将信息引入Vue,而无需身份验证或发布请求,则可以在此处停止。 否则,只需进行几处修改即可确保与Vue完全兼容。
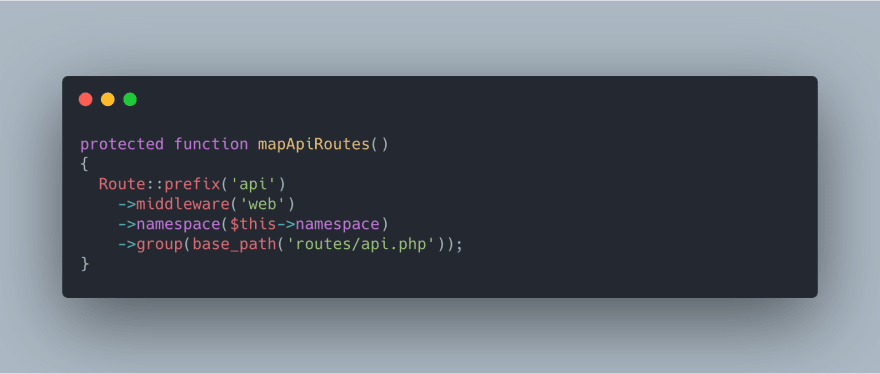
回到 RouteServiceProvider 上,将 mapApiRoutes 方法中的 api 中间件换成 web **。 我们为什么要这样做,它有什么作用? 它使我们通过api拉入的路由也可以包含应用程序的常规 web 路由通常会使用的所有 session 变量和令牌。 当使用 axios 或其他异步 JavaScript http 客户端调用这些方法时,我们可以在后端使用Auth :: user()和其他验证技术,而默认api无法使用这些技术。
此方法的唯一警告是,您必须使用Laravel和blade模板来渲染前端。 这样,框架可以将必要的session令牌和变量注入到请求中。
使用JWT认证的API调用

- 优点: 最安全和解耦的选项
- 缺点: 需要安装和配置第三方软件包
JSON Web Tokens 是一种安全,易于使用的解决方案,用于锁定对 API 端点的访问并使用 Tymon 的jwt-auth 软件包向新的或现有的Laravel 应用添加 jwt 功能绝对是个聪明的选择
要在API上安装和配置此功能,只需几个简单的步骤:
-
从您的应用程序根目录运行
composer require tymon/jwt-auth在本文撰写时,当前正处于过渡期,因此您可能需要指定版本(例如1.0.0-rc.5) -
如果您使用的是Laravel 5.4及以下版本,请将
Tymon\JWTAuth\Providers\LaravelServiceProvider::class行添加到config/app.php中的 providers 数组中 -
通过运行
php artisan vendor:publish并选择jwt-auth软件包来发布配置文件 -
运行
php artisan jwt:secret以生成对应用令牌进行签名所需的密钥
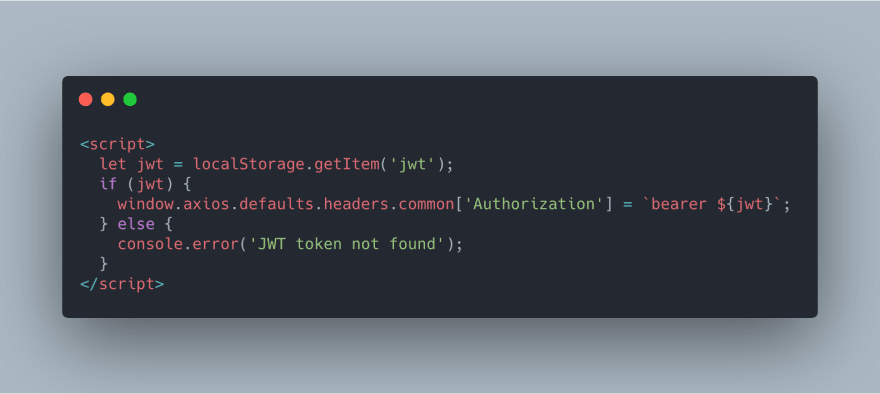
完成此操作后,您需要指定应用程序中的哪些路由将受JWT保护并针对JWT进行身份验证。 您可以使用内置的api auth中间件来执行此操作,也可以自己在发送的请求中查找令牌。 在API的登录方法中,您将使用与默认Laravel应用相同的 auth()->attempt 方法,但从其中返回的将是您应该回传的JSON Web令牌。
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。






 关于 LearnKu
关于 LearnKu




推荐文章: