markdown 里面包含{{}} 页面渲染的时候。报错怎么处理
markdown 里面包含{{ }} 页面渲染的时候。报错怎么处理里面的冲突
内容里面写了 :
## 测试
## {{test}}blade渲染
<div class="markdown-body" id="markdown-body">
{!! parsedown($article->markdown) !!}
</div>会出现错误:
app.js:38259 [Vue warn]: Property or method “test” is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: vuejs.org/v2/guide/reactivity.html....
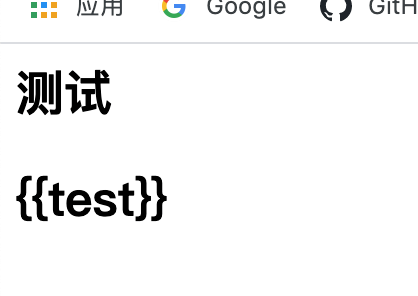
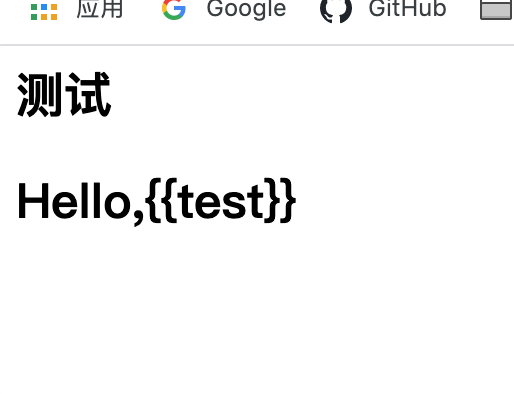
要的效果是:
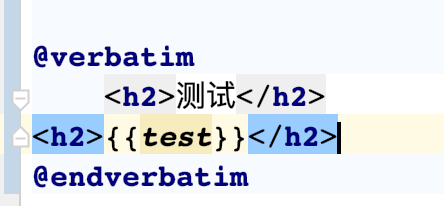
<h2>测试</h2>
<h2>{{test}}</h2>




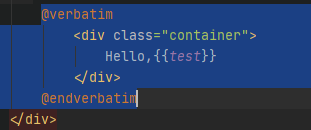
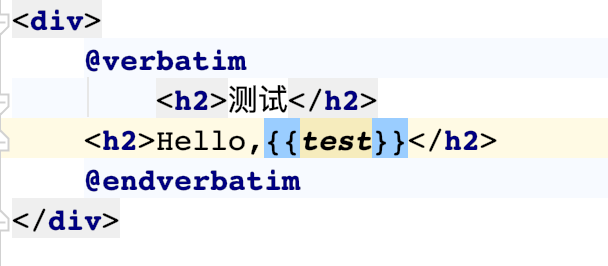
 里面的内容替换成你的那个就行了 :smirk:
里面的内容替换成你的那个就行了 :smirk:





 关于 LearnKu
关于 LearnKu




推荐文章: