安利一些好用的 Sublime 插件
作为一个重度的 Sublime 使用患者,虽然听说 Atom 、PHPStorm 是怎样好怎样赞,:joy: 然而 Sublime 是一款你一旦使用了就容易上瘾的编辑器,反正我现在是各种离不开它也没其他心思去「勾搭」其他编辑器。更何况 Laravel 之父 Taylor Otwell 用的也是 Sublime ~:satisfied:
网上充斥着各种如何优雅的使用 Sublime 的帖子,好用的插件太多了,我只能根据个人的使用情况汇总一下。
主题 & 字体
用惯了 Sublime 之后,每次重新安装第一件事就是装个好看炫酷的主题和华丽的字体 :joy: 总感觉在这种事情上装逼是第一要事。
主题参考:Sublime插件:主题篇
字体参考:程序员编程看起来最舒服的字体
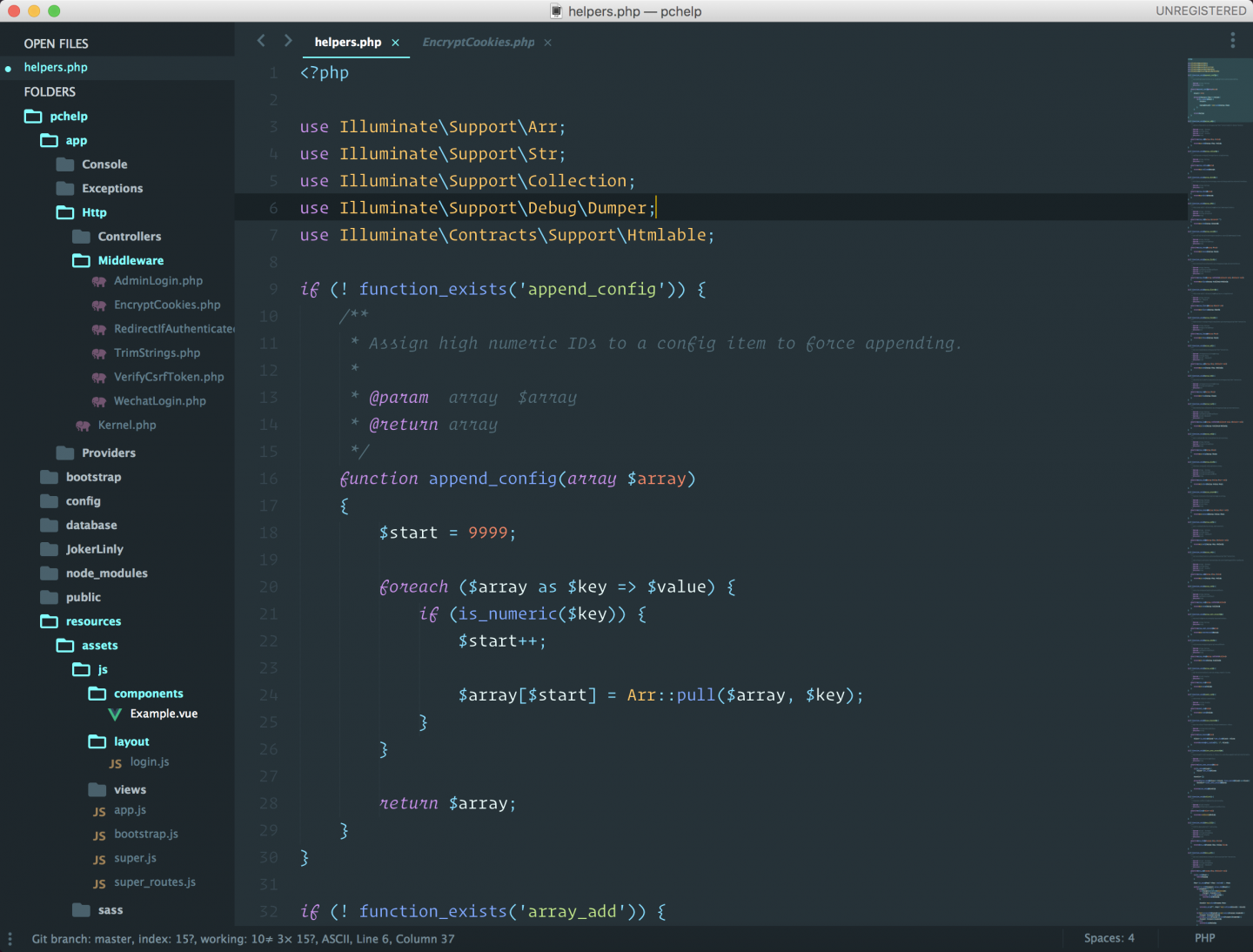
个人用的主题是 Material Theme , 字体是 Operator 。这款主题和字体看起来是这样的:

我是比较喜欢那些? logo 啦,看着萌萌哒。要有那只大象甚至是 vue 或者 js 那些好看的图标出现,要另外装插件。要大象出现的话得多装一个 Facebook Material Theme 。这个主题有很多自己可以控制的配置选项,后面我会贴一个我自己的配置信息。
至于 Operator 是号称贵到灵魂出窍的等宽编程字体,我也是偶然得到朋友分享的资源才有得装逼 :joy: 。这字体在 Windows 上用会有点中文无法显示的问题,我不知道是不是我才有这个问题。
自动补全 & 快捷键
作为一款编辑器,代码的自动补全功能是妥妥滴不能少的。配合着使用的快捷键也是需要熟练掌握的。
常用的一般是:
- Emmet :写前端代码的必备插件,快捷键 操作为主。
- AutoFileName :快捷输入文件名
- DocBlockr:用来生成代码注释
- 自带快捷键:sublime 本身自带很多超级好用的快捷键辅助,网上资源太多,这里不贴链接了。
- Alignment:也是用快捷键操作,强迫症必备,「等号」对齐功能。Mac 下建议自己手动更改快捷键。
- 代码自动补全:好像 Laravel 就有Blade Snippets、Laravel 5 Snippets,基本上只要你找找自己用的语言就会有的,这种按需引入就好。
代码检查工具
SublimeLinter 代码检查的功能,也是我的必备工具之一。强大之处在于, 用高亮提示用户编写的代码中存在的不规范和错误的写法,支持 JavaScript、CSS、HTML、Java、PHP、Python、Ruby 等十多种开发语言。

个人平时工作生活写代码用的都是 PHP,所以把 SublimeLinter-php、SublimeLinter-phplint、SublimeLinter-phpcs、SublimeLinter-phpmd 都装了个遍。至于怎么玩,自己研究去吧~因为要 SublimeLinter-phpcs、SublimeLinter-phpmd 可能会折腾你很久。我自己也没能找到一个万用教程,总有时候会不起作用。所以真的要用就自己折腾或者也可以来问我。
代码高亮提示
比如 Laravel Blade Highlighter ,这个我一定会装。其实直接上 Sublime Package 搜就可以,这些都是根据需求来的。高亮的关键词是 Highlighter,只是输入关键词 Laravel 也可以找到很多插件来使用。觉得高亮提示很有必要说一下的原因很简单,不就是看着舒服呀! 所以这货也是必备必备的。
其他工具
- ConvertToUTF8:文件转码成utf-8
- JSFormat:Javascript 的代码格式化插件
- Bracket Highlighter:可匹配[], (), {}, “”, ”, ,高亮标记便于查看起始和结束标记
- Trailing spaces:检测并一键去除代码中多余的空格
附带我每安装一次 Sublime 就会看的一些网上的帖子:
我自己的配置文件,大部分配置都是围绕主题的配置,参考就好别直接复制哈~
{
"always_show_minimap_viewport": true,
"bold_folder_labels": true,
"caret_style": "phase",
"color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme",
"default_line_ending": "unix",
"ensure_newline_at_eof_on_save": true,
"font_face": "OperatorMono-Book",
"font_options":
[
"gray_antialias",
"subpixel_antialias"
],
"font_size": 18,
"highlight_line": true,
"ignored_packages":
[
"Vintage"
],
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"material_theme_accent_sky": true,
"material_theme_big_fileicons": true,
"material_theme_bold_tab": true,
"material_theme_bright_scrollbars": true,
"material_theme_bullet_tree_indicator": true,
"material_theme_compact_sidebar": true,
"material_theme_contrast_mode": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"material_theme_tabs_autowidth": true,
"overlay_scroll_bars": "enabled",
"tab_size": 4,
"theme": "Material-Theme.sublime-theme",
"translate_tabs_to_spaces": true,
"trim_trailing_white_space_on_save": true,
"use_simple_full_screen": true,
"word_wrap": true
}以上出现完整名字的都是个人 Sublime 里必备插件,如同道中人也有一定要大力大力推荐的心头好,也请一定要分享给大家好吗?







 关于 LearnKu
关于 LearnKu




推荐文章: