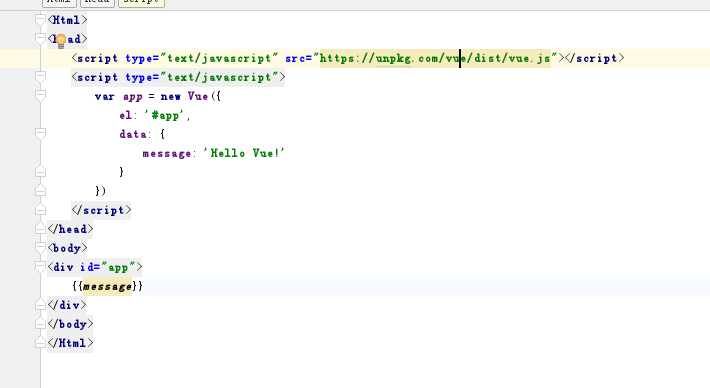
laravle 和 vue.js 中解析冲突,也就是{{}}冲突,在不使用 @{{}}的前提下(因为使用后就不解析了),这个问题该怎么解决?
laravle和vue.js中解析冲突,也就是{{}}冲突,在不使用@{{}}的前提下(因为使用后就不解析了),这个问题该怎么解决?







 关于 LearnKu
关于 LearnKu




推荐文章: