Laravel Blade 模板一次性组件 @once

在 Laravel 7.25 版本中, Blade 新增了一个组件 @once 。该组件用于单次标签的渲染工作,这样说可能不太好理解,我们通过例子做一下说明: pull request:
组件内容如下
@once
<script>
无论该组件被渲染多少次,在模板中你只会看到一次输出。
</script>
@endonce
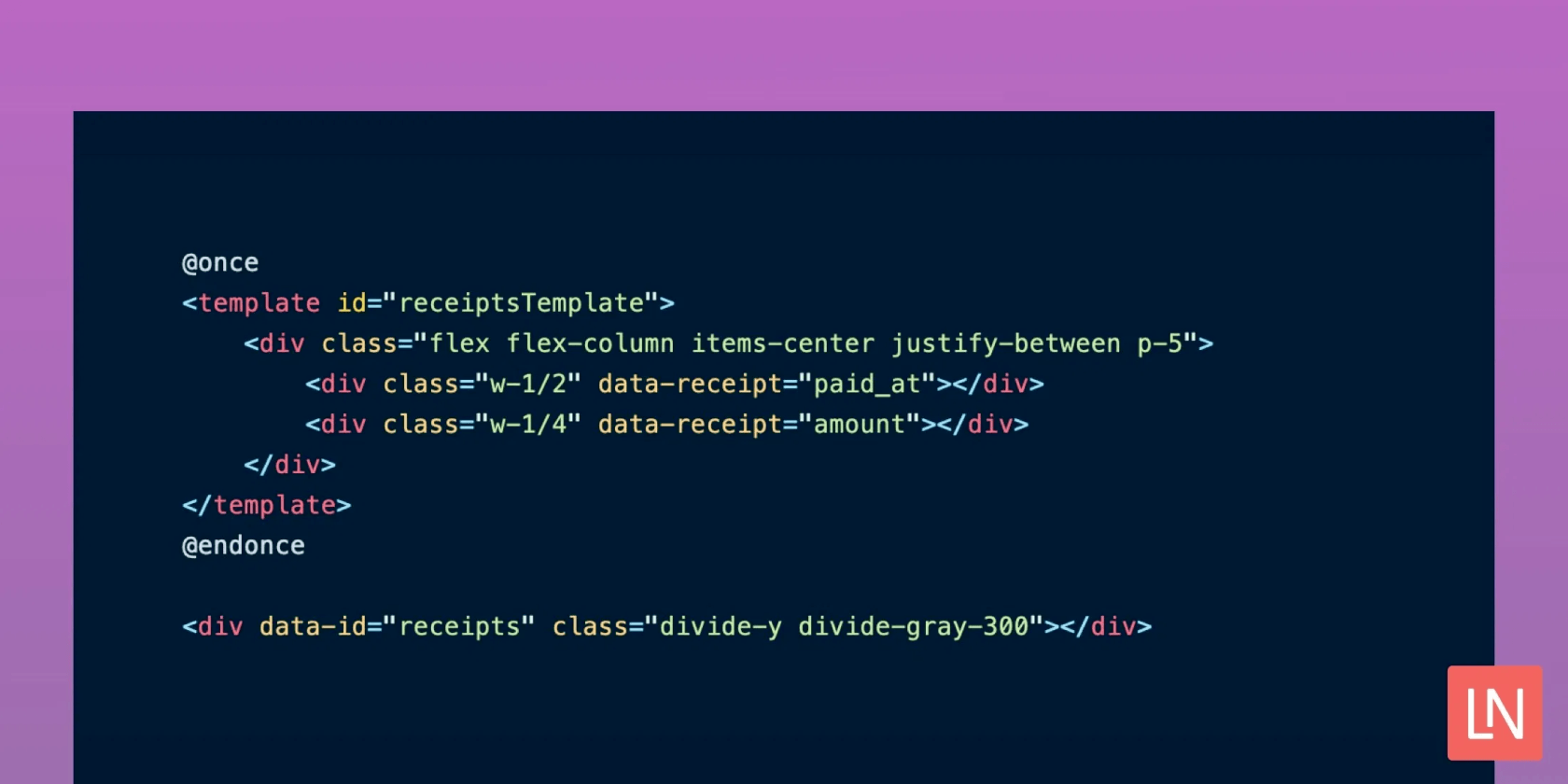
下面是由 Mohamed 提供的另一个例子:
@once
<template id="recieptsTemplate">
<div class="flex flex-column items-center">
<div class="w-1/2" data-reciept="paid_at"></div>
<div class="w-1/4" data-reciept="amount"></div>
</div>
</template>
@endonce
<div data-id="receipts" class="divide-y divide-grey-300"></div>
这是一个收据清单,收据模板在整个页面中只需要呈现一次,但是组件本身可以被多次调用,这并不会影收据响清单结构。
你可以在 v7.25 以及之后的 Laravel 版本中直接使用 once了。
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。





 关于 LearnKu
关于 LearnKu




推荐文章: