Laravel 8 教程:一个简单的 CRUD 教程

Laravel 是一个基于 PHP 的web框架,具有表达力强、语法优雅的特点。它被称为 WEB 艺术家框架。基金会已经奠定了基础,释放了网络艺人来创造而不出汗的小东西。Laravel 是 MVC(model-View-Controller) 体系结构之后的模型,围绕 CRUD (创建、检索、更新、删除)操作展开。
Laravel 拥有一个庞大且不断增长的社区,这使得新开发人员很容易找到解决方案并帮助应对挑战。 Laravel 一年内发布两次新版本,最新版本 Laravel 8 于2020年9月8日发布。
本文将帮助您使用Laravel 8 创建第一个 CRUD 应用程序。因此,如果您是 Laravel 的新手,本文将帮助您从数据库中创建、插入、更新和删除模型。
在安装 Laravel 8 之前,您需要在系统上安装一些东西
- PHP
- Composer
- 服务器(WAMP、LAMP、XAMPP等)我使用的是windows,所以我使用WAMP,我们将使用MySQL作为存储数据的数据库。请确保在您的系统上安装了上述软件包。
步骤1:安装 Laravel 8
安装 Laravel 8,我们需要一个 Composer ,并指定我们需要的 Laravel 版本,在我们的例子中是 Laravel 8 。
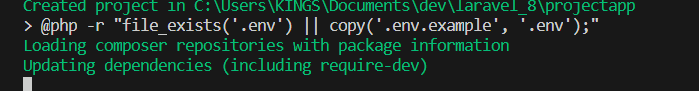
Composer create-project laravel/laravel=8.0 projectapp –prefer-dist

您可以选择使用 Laravel 选项来安装 Laravel ,但我更喜欢第一种方法,因为它将安装所有的软件包,而且我还可以自由选择我想要的版本
Laravel new projectapp
对于 Laravel 8 ,有些东西已经设置好了,我们不需要复制和重命名环境示例文件, Laravel 8 自动为我们做这件事
关于 Laravel 8 的另一个重要的事情,你不需要生成APP_KEY,这个新版本也会为我们生成它。
所有设置就绪后,我们的应用程序就准备好了。
步骤2:数据库设置
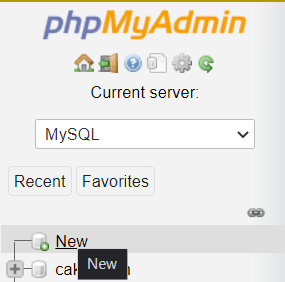
- 打开您的服务器,在我的例子中是 WAMP server ,然后打开 phpmyadmin ,然后登录到MySQL数据库,通过单击左窗格上的 new 创建一个空数据库!

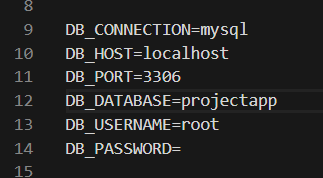
- 在IDE或文本编辑器上打开 .env 文件!
 将DB_数据库更改为数据库的名称,如果您为phpmyadmin设置了用户名和密码,请指定它,否则,将用户名保留为root,密码为空。
将DB_数据库更改为数据库的名称,如果您为phpmyadmin设置了用户名和密码,请指定它,否则,将用户名保留为root,密码为空。
步骤3:创建迁移
我们将为项目创建 CRUD 应用程序,从长远来看,这将是一个项目管理应用程序,我将在 Laravel 8 上写更多的文章,这将是一个系列,主要时间,让我们停止为项目创建一个 CRUD 。
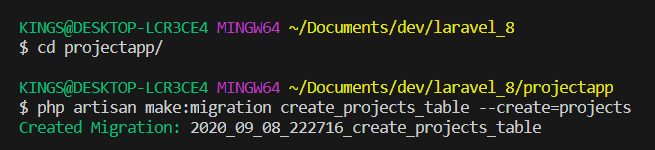
首先 CD 进入项目目录 cd projectapp/
php artisan make:migration create_projects_table –create=projects

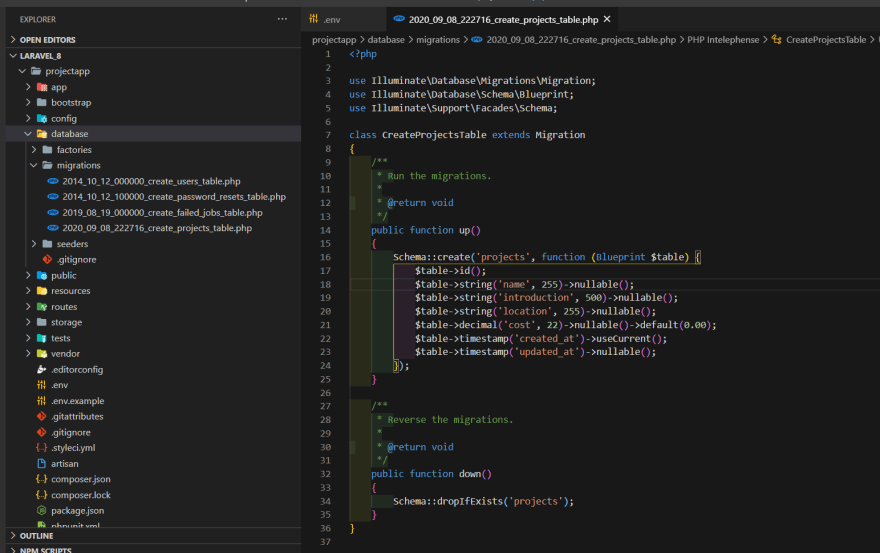
迁移文件将在 database/migrations 文件夹中创建,我们需要创建模式,我添加了名称( string )、简介( string )、位置( string )、项目成本( float )、创建日期和更新日期。
在运行迁移命令之前,我们需要指定默认的字符串长度,否则,我们将遇到错误
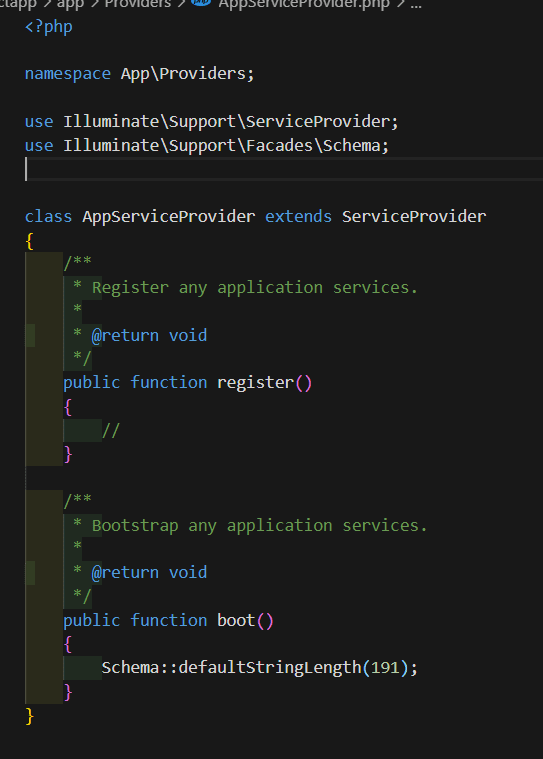
所以请转到 app/Providers/AppServiceProvider.php 再加上
Schema::defaultstringLength(191);
对于引导功能,还添加
use Illuminate\Support\Facades\Schema;
到顶端
最后,我们运行迁移命令
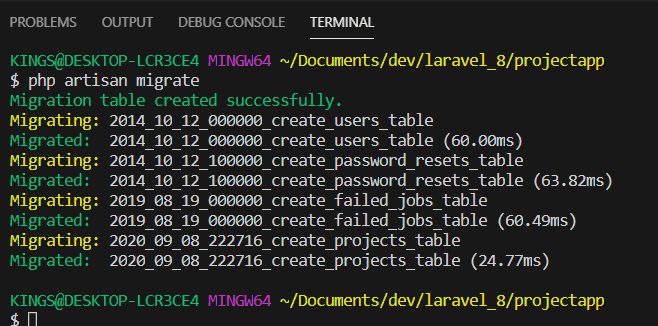
Php artisan migrate

步骤4:添加资源路由
我们需要为CRUD操作添加路由,Laravel为我们提供了一个资源路由来处理CRUD,这是一个要创建的路由,另一个要检索的路由,一个单独的更新路由,最后是一个要删除的路由。
那就去routes\web.php加上我们的资源路由
Route::resource(‘projects’, ProjectController::class);
另外,在顶部添加 ProjectController 类,这是在这个版本中引入的, Laravel 8 不知道从哪里调用函数
use App\Http\Controllers\ProjectController;

步骤5:添加控制器和模型
以前,在步骤4中,资源的第二个参数是 ProjectController ,因此我们需要创建控制器,并且需要通过 add–model 指定资源模型
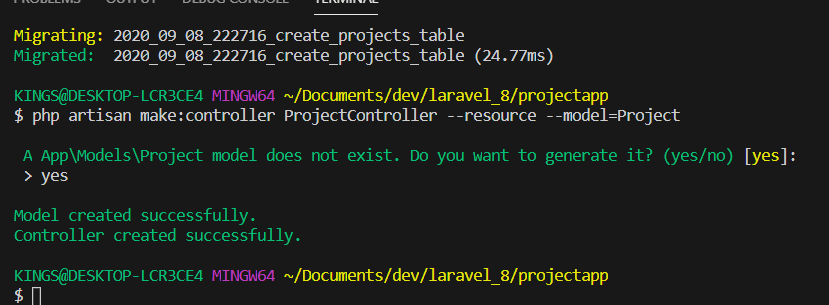
Php artisan make:controller ProjectController –resource –model=Project
如果您想创建模型,它将询问一个问题,因为它不存在。键入yes,它将创建模型和控制器
已经为我们创建了一个项目的控制器,控制器中有以下方法
文件夹 app/Http/Controllers/ProjectController.php
- index()
- create()
- store(Request, $request)
- show(Project, $project)
- edit(Project, $project)
- update(Request, $request, Project, $project)
- destroy( Project, $project)
我为不同的方法编写了代码,只是复制并粘贴它们
<?php
namespace App\Http\Controllers;
use App\Models\Project;
use Illuminate\Http\Request;
class ProjectController extends Controller
{
/**
* 显示资源列表。
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$projects = Project::latest()->paginate(5);
return view('projects.index', compact('projects'))
->with('i', (request()->input('page', 1) - 1) * 5);
}
/**
* 显示用于创建新资源的窗体。
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('projects.create');
}
/**
* 在存储器中存储新创建的资源。
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'name' => 'required',
'introduction' => 'required',
'location' => 'required',
'cost' => 'required'
]);
Project::create($request->all());
return redirect()->route('projects.index')
->with('success', 'Project created successfully.');
}
/**
* 显示指定的资源。
*
* @param \App\Models\Project $project
* @return \Illuminate\Http\Response
*/
public function show(Project $project)
{
return view('projects.show', compact('project'));
}
/**
*显示用于编辑指定资源的窗体。
*
* @param \App\Models\Project $project
* @return \Illuminate\Http\Response
*/
public function edit(Project $project)
{
return view('projects.edit', compact('project'));
}
/**
* 更新存储中的指定资源。
*
* @param \Illuminate\Http\Request $request
* @param \App\Models\Project $project
* @return \Illuminate\Http\Response
*/
public function update(Request $request, Project $project)
{
$request->validate([
'name' => 'required',
'introduction' => 'required',
'location' => 'required',
'cost' => 'required'
]);
$project->update($request->all());
return redirect()->route('projects.index')
->with('success', 'Project updated successfully');
}
/**
* Remove the specified resource from storage.
*
* @param \App\Models\Project $project
* @return \Illuminate\Http\Response
*/
public function destroy(Project $project)
{
$project->delete();
return redirect()->route('projects.index')
->with('success', 'Project deleted successfully');
}
}
Laravel 8 创建了一个名为 Models 的文件夹,该文件夹在以前的版本中不可用,因此我们的项目模型可以在 app/Models中找到/项目.php ,添加以下函数和 filletable 、 fillable 是数据库中用户可以填充的字段
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Project extends Model
{
use HasFactory;
protected $table = 'projects';
public $timestamps = true;
protected $casts = [
'cost' => 'float'
];
protected $fillable = [
'name',
'introduction',
'created_at',
'location',
'cost'
];
}
第6步:添加视图
Laravel视图文件被称为blade文件,我们将添加这些blade文件,以便用户能够与我们的应用程序交互
我喜欢根据模型排列视图,所以我要在 resources/views 文件夹中创建两个文件夹
- Layouts
- app.blade.php
- Projects
- Index.blade.php
- Create.blade.php
- Edit.blade.php
- show.blade.php
App.blade.php
<html>
<head>
<title>App Name - @yield('title')</title>
<!-- Bootstrap -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.css" rel="stylesheet">
<!-- Font Awesome JS -->
<script defer src="https://use.fontawesome.com/releases/v5.0.13/js/solid.js"
integrity="sha384-tzzSw1/Vo+0N5UhStP3bvwWPq+uvzCMfrN1fEFe+xBmv1C/AtVX5K0uZtmcHitFZ" crossorigin="anonymous">
</script>
<script defer src="https://use.fontawesome.com/releases/v5.0.13/js/fontawesome.js"integrity="sha384-6OIrr52G08NpOFSZdxxz1xdNSndlD4vdcf/q2myIUVO0VsqaGHJsB0RaBE01VTOY" crossorigin="anonymous">
</script>
<style>
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: #9C27B0;
color: white;
text-align: center;
}
</style>
</head>
<body>
@section('sidebar')
@show
<div class="container">
@yield('content')
</div>
<div class="text-center footer">
<h4>The writer needs a job</h4>
<h4>+234 806 605 6233</h4>
<h4>kingsconsult001@gmail.com</h4>
</div>
</body>
</html>
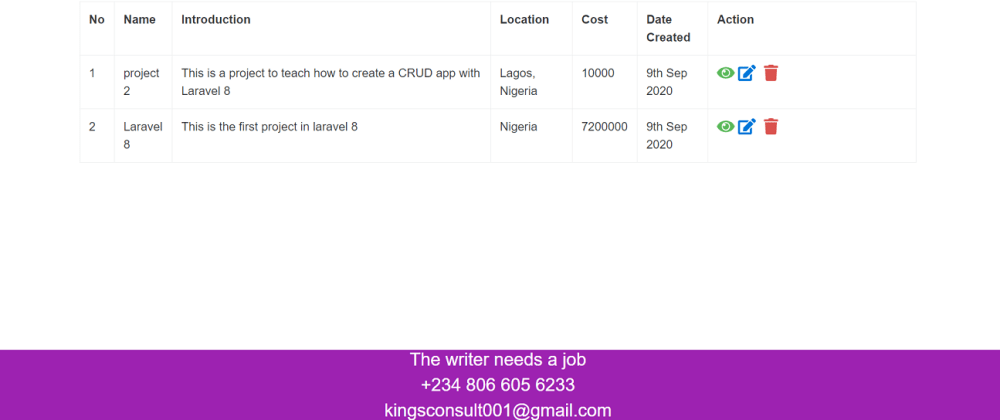
Index.blade.php
@extends('layouts.app')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Laravel 8 CRUD </h2>
</div>
<div class="pull-right">
<a class="btn btn-success" href="{{ route('projects.create') }}" title="Create a project"> <i class="fas fa-plus-circle"></i>
</a>
</div>
</div>
</div>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<table class="table table-bordered table-responsive-lg">
<tr>
<th>No</th>
<th>Name</th>
<th>Introduction</th>
<th>Location</th>
<th>Cost</th>
<th>Date Created</th>
<th width="280px">Action</th>
</tr>
@foreach ($projects as $project)
<tr>
<td>{{ ++$i }}</td>
<td>{{ $project->name }}</td>
<td>{{ $project->introduction }}</td>
<td>{{ $project->location }}</td>
<td>{{ $project->cost }}</td>
<td>{{ date_format($project->created_at, 'jS M Y') }}</td>
<td>
<form action="{{ route('projects.destroy', $project->id) }}" method="POST">
<a href="{{ route('projects.show', $project->id) }}" title="show">
<i class="fas fa-eye text-success fa-lg"></i>
</a>
<a href="{{ route('projects.edit', $project->id) }}">
<i class="fas fa-edit fa-lg"></i>
</a>
@csrf
@method('DELETE')
<button type="submit" title="delete" style="border: none; background-color:transparent;">
<i class="fas fa-trash fa-lg text-danger"></i>
</button>
</form>
</td>
</tr>
@endforeach
</table>
{!! $projects->links() !!}
@endsection
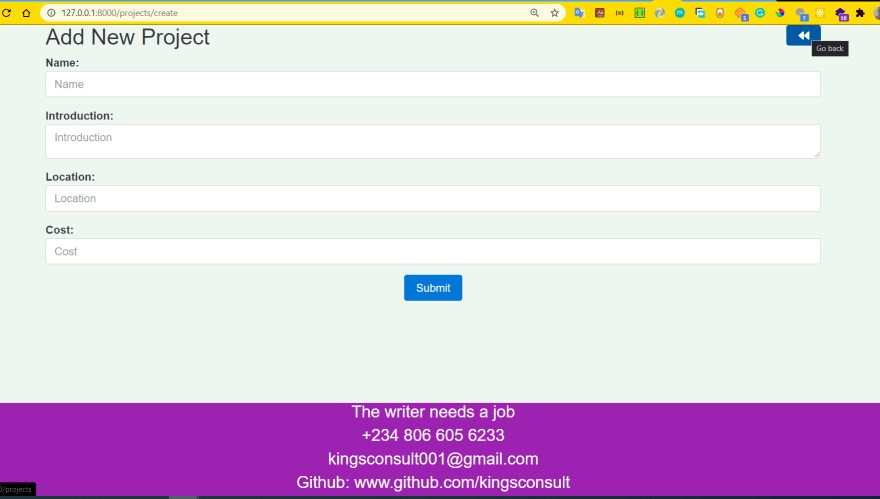
create.blade.php
@extends('layouts.app')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Add New Product</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('projects.index') }}" title="Go back"> <i class="fas fa-backward "></i> </a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('projects.store') }}" method="POST" >
@csrf
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" class="form-control" placeholder="Name">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Introduction:</strong>
<textarea class="form-control" style="height:50px" name="introduction"
placeholder="Introduction"></textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Location:</strong>
<input type="text" name="location" class="form-control" placeholder="Location">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Cost:</strong>
<input type="number" name="cost" class="form-control" placeholder="Cost">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 text-center">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
@endsection
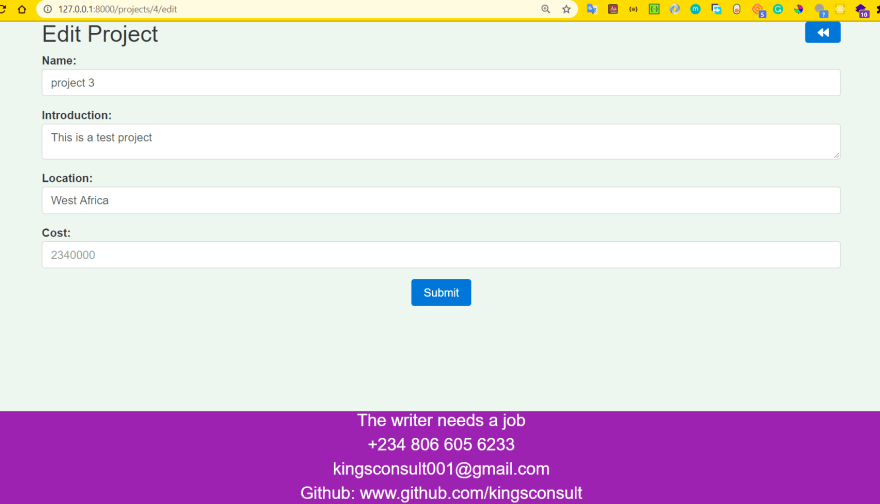
edit.blade.php
@extends('layouts.app')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Edit Product</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('projects.index') }}" title="Go back"> <i class="fas fa-backward "></i> </a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('projects.update', $project->id) }}" method="POST">
@csrf
@method('PUT')
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" value="{{ $project->name }}" class="form-control" placeholder="Name">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Introduction:</strong>
<textarea class="form-control" style="height:50px" name="introduction"
placeholder="Introduction">{{ $project->introduction }}</textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Location:</strong>
<input type="text" name="location" class="form-control" placeholder="{{ $project->location }}"
value="{{ $project->location }}">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Cost:</strong>
<input type="number" name="cost" class="form-control" placeholder="{{ $project->cost }}"
value="{{ $project->location }}">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 text-center">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
@endsection
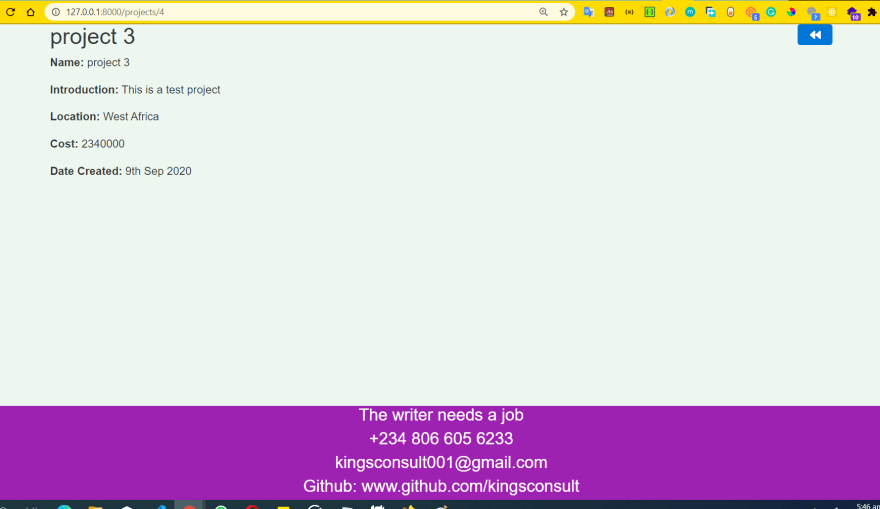
show.blade.php
@extends('layouts.app')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2> {{ $project->name }}</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('projects.index') }}" title="Go back"> <i class="fas fa-backward "></i> </a>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
{{ $project->name }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Introduction:</strong>
{{ $project->introduction }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Location:</strong>
{{ $project->location }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Cost:</strong>
{{ $project->cost }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Date Created:</strong>
{{ date_format($project->created_at, 'jS M Y') }}
</div>
</div>
</div>
@endsection
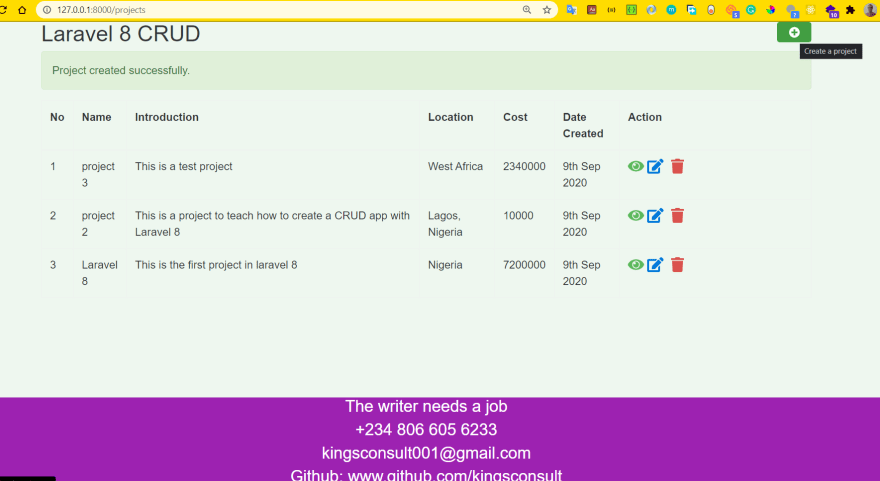
一切都准备好了
php artisan serve


127.0.0.1:8000/projects/create

127.0.0.1:8000/projects/1/edit


获取完整代码
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。






 关于 LearnKu
关于 LearnKu




推荐文章: