Blade模板有没有什么可以动态获取数据的方法
在CMS里需要做这样一个功能:新建一篇文章时需要在底部关联商品(通过checkout-box的形式勾选商品),但是选择商品时需要先选择商品的分类,这时候就需要选择分类然后显示该分类下的商品。
我现在的做法是使用jquery,监听到分类的变化后再去请求后端获取改分类下的商品,然后append到商品列表,这样写会产生大量js代码而且显得很冗余,有没有什么更好的办法吗?



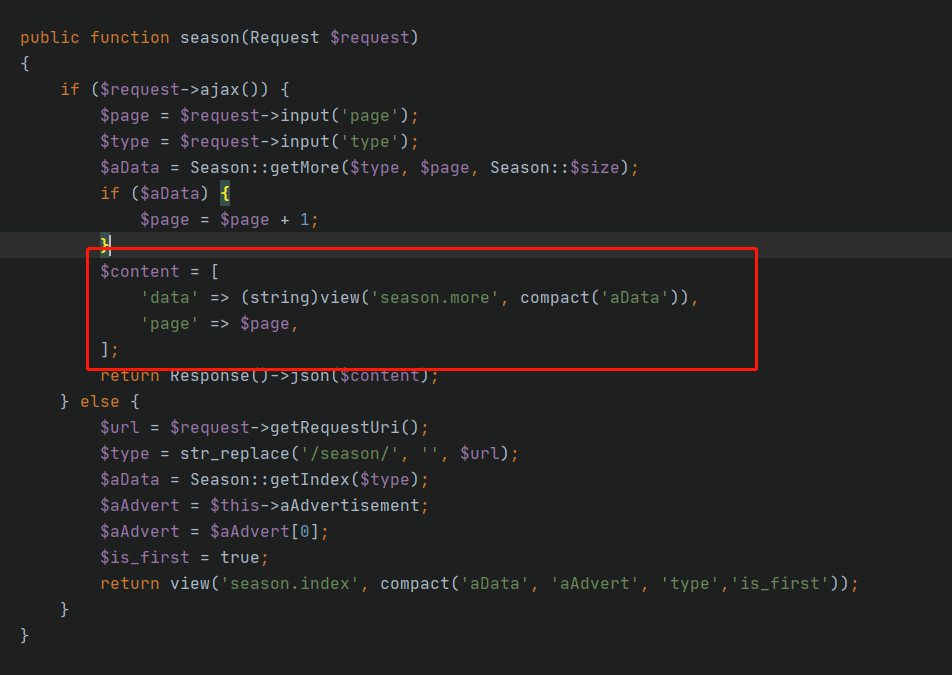
 你看这样呢
你看这样呢


 关于 LearnKu
关于 LearnKu




推荐文章: