请问下thinkphp中如何使用json数据填充表单?
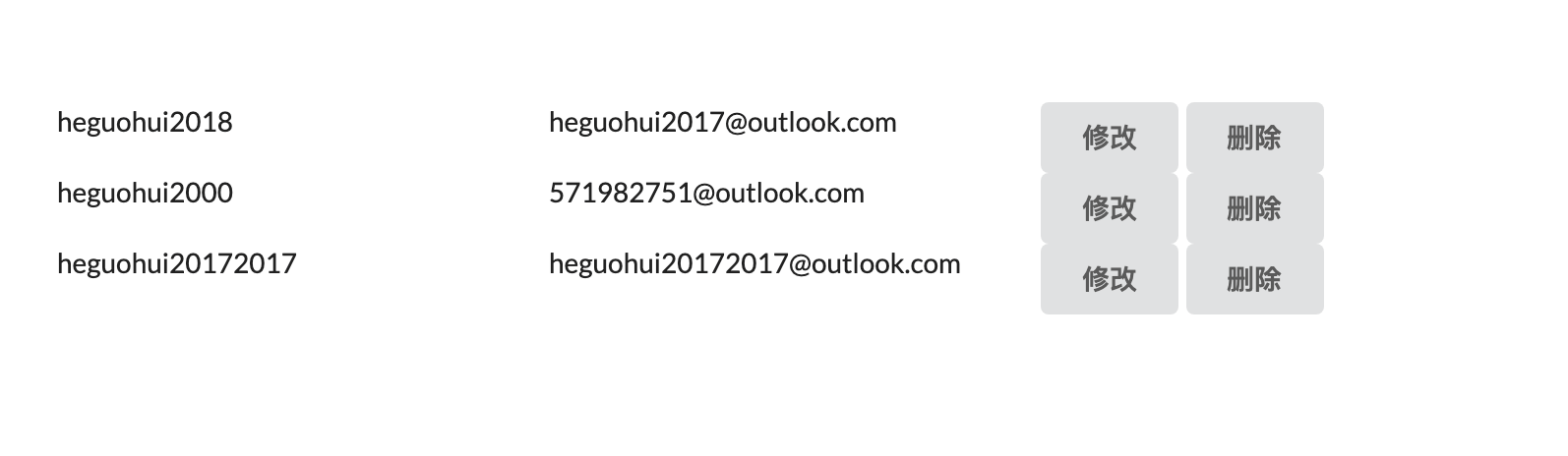
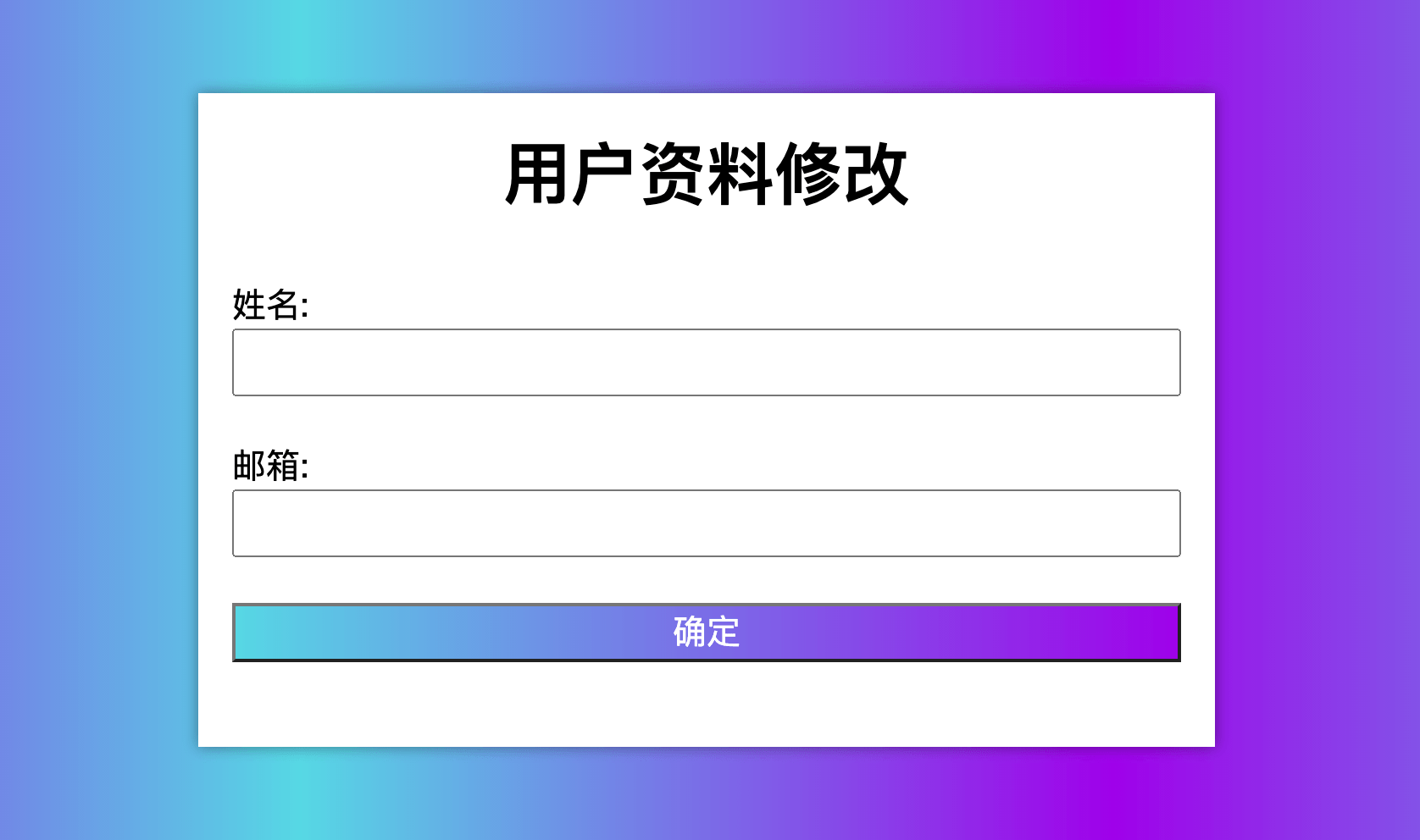
我想实现当点击按钮修改按钮时,能获取后端数据,进行表单字段的填充

我的js代码:
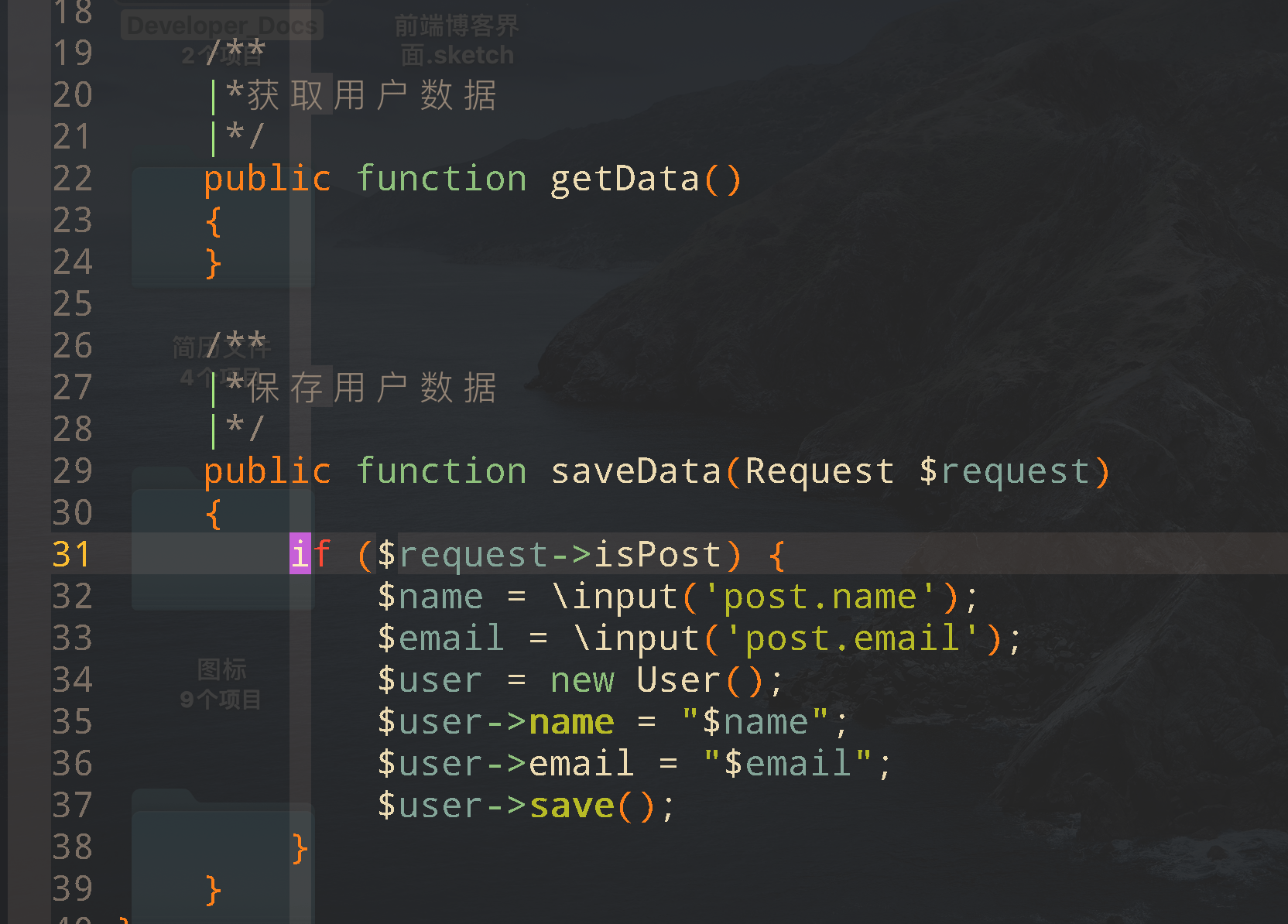
请问下控制中的代码怎么写?
怎样实现修改完成后页面跳转到第一张截图?求指点。





 关于 LearnKu
关于 LearnKu




其实,你不用再从后端获取数据来填充这个表单,把当前记录的数据搬过来填充就好了。
把你的修改按钮改成大概这样:
然后
openEditModal打开对话框的时候,使用js获取这两个date-开头的数据,openEditModal函数大概这样写(使用jq):