layui form 如何提交多个相同的input
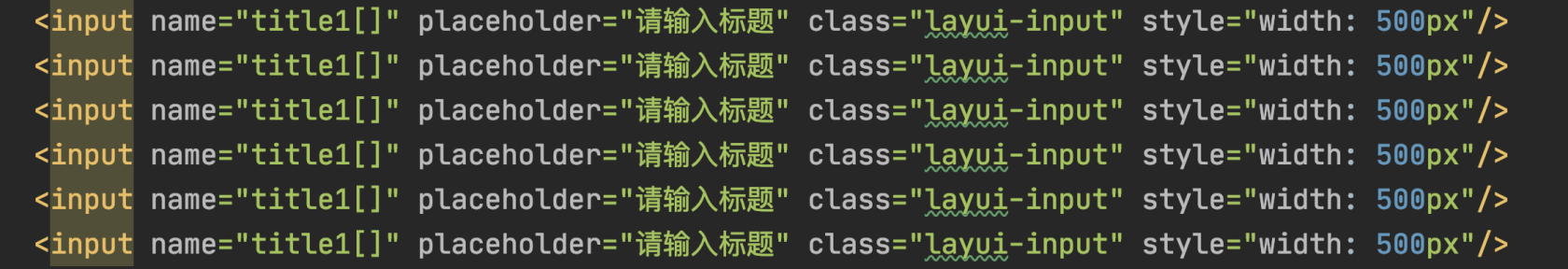
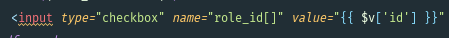
input是这样写的
<input name='name[]' >
<input name='name[]' >
<input name='name[]' >
<input name='name[]' >
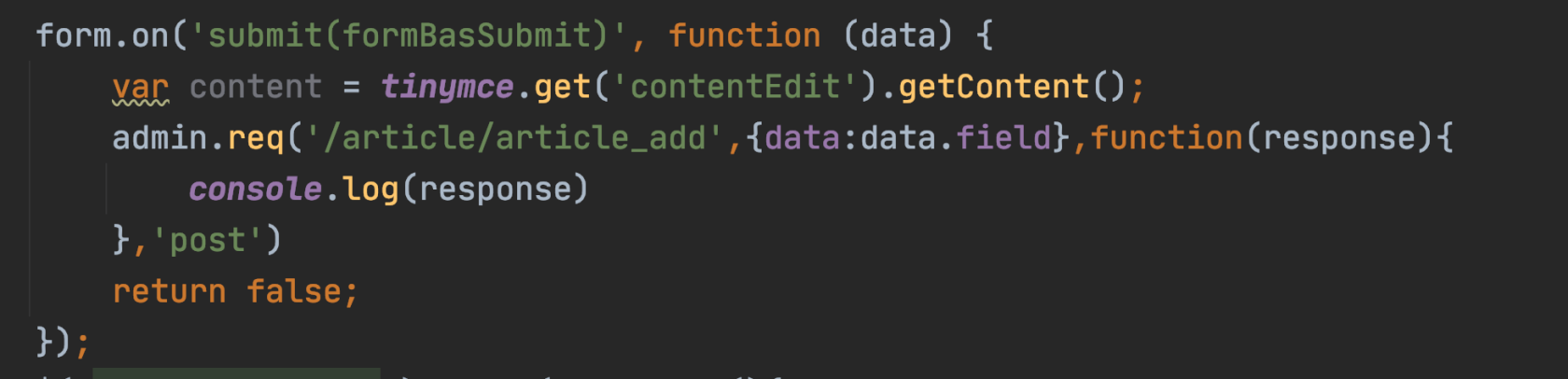
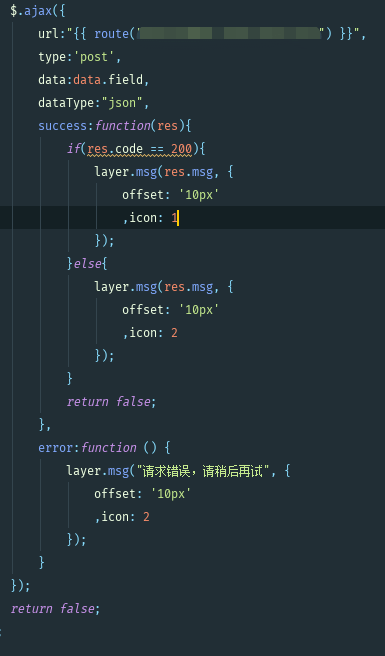
<input name='name[]' >form.on('submit(formBasSubmit)', function (data) {
return false;
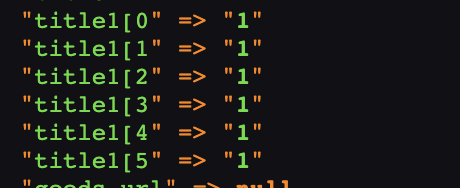
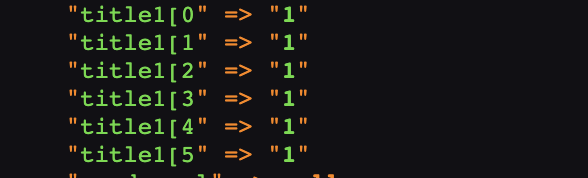
});发现layui这样写会识别成字符串 而不是json或者array
有大佬知道如何写不











 关于 LearnKu
关于 LearnKu




推荐文章: