nwidart/laravel-modules安装多模块后配置对应子域名
现有域名:
www.la.com
tools.la.com
admin.la.com利用nwidart/laravel-modules安装tools和admin两个模块

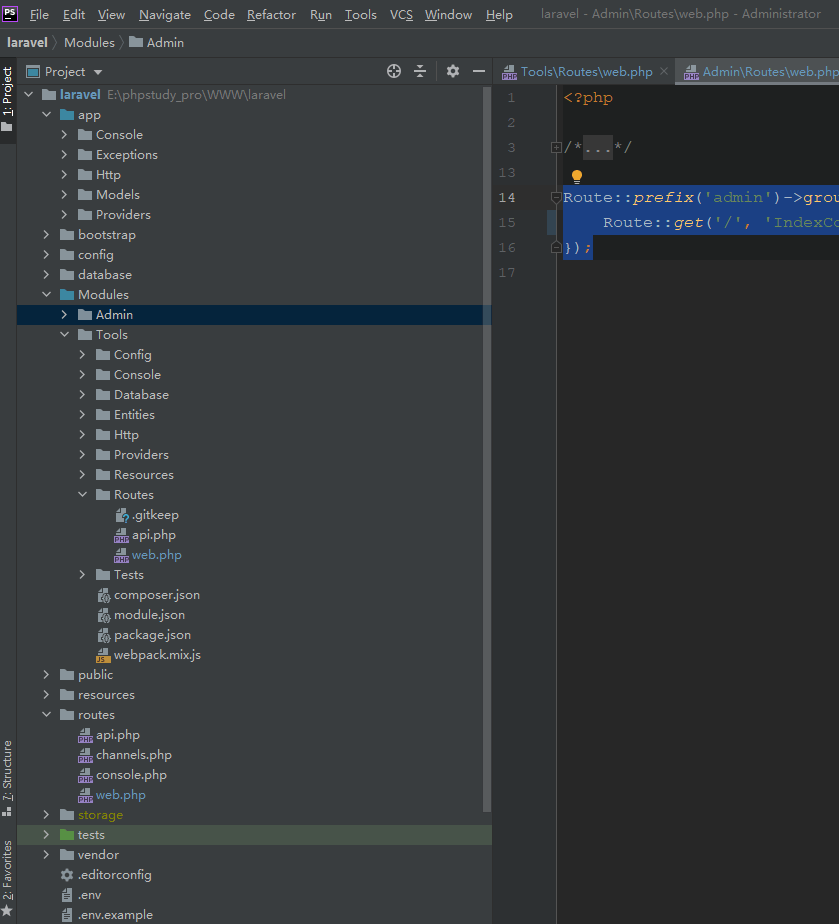
E:\phpstudy_pro\WWW\laravel\routes\web.php:
Route::get('/', function () {
return view('welcome');
});E:\phpstudy_pro\WWW\laravel\Modules\Tools\Routes\web.php:
Route::prefix('tools')->group(function() {
Route::get('/', 'IndexController@index');
});现想实现:
www.la.com / tools和tools.la.com 同时可以访问Modules/Tools模块
当接触laravel,也在网上找了些方法,但是未能得到解决,希望各位大佬能指点下






 关于 LearnKu
关于 LearnKu




推荐文章: