不需要前端代码,就可以构建应用,直接可视化编辑,大家看看有用不?
做了一个可视化前端定制项目,力争不需懂前端代码,就可以构建应用。忙活了半年,完成了前端部分
演示地址:
dragit.vercel.app/
账号:
admin/amdin
demo/demo
test/test
代码地址:github.com/rxwater/dragit
现在只是前端部分,第一个后端准备用laravel实现,马上开始制作。
各位大佬,帮忙提提宝贵意见,跪谢!
补充一下:
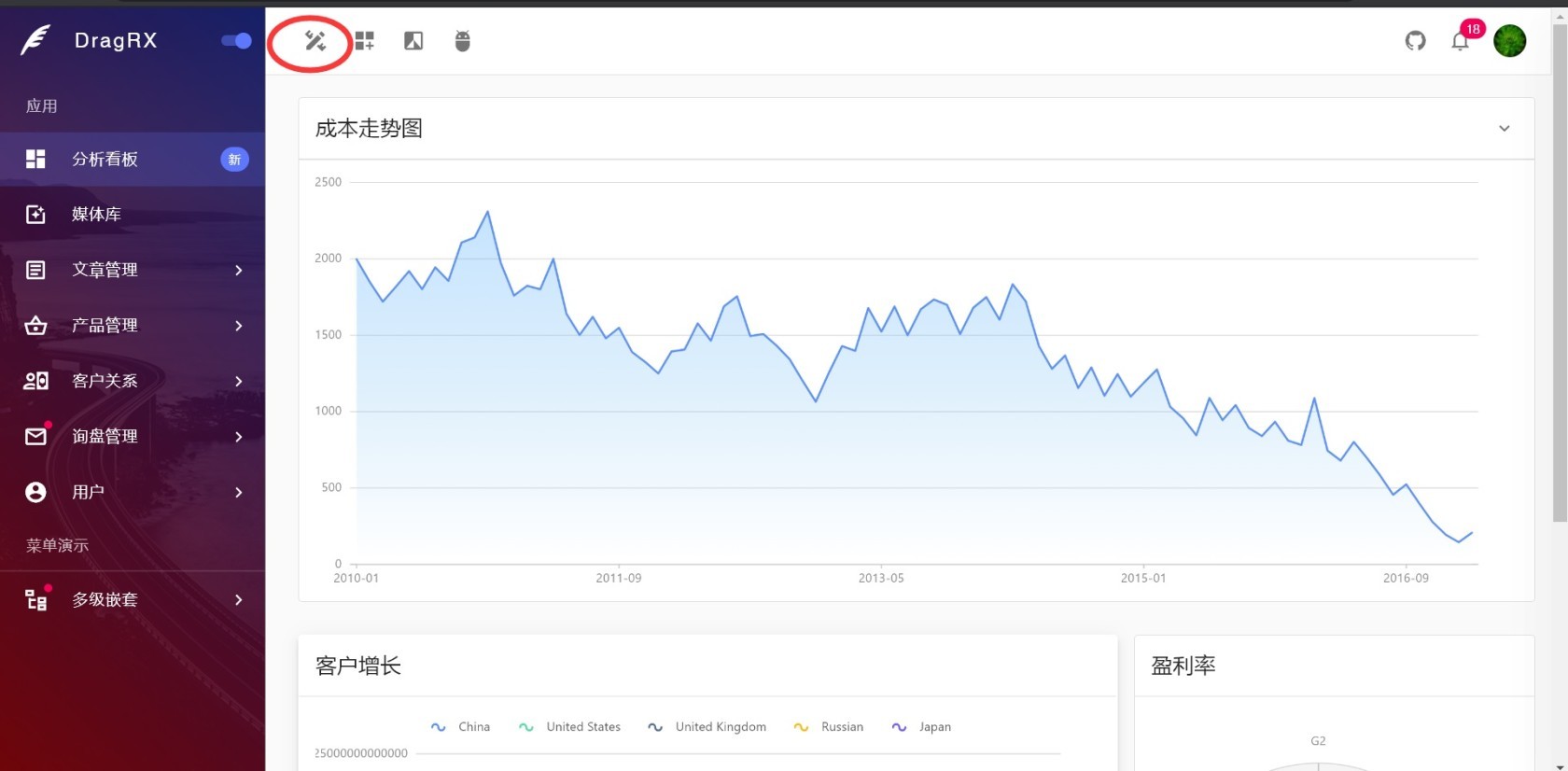
可能我没有说明白,有些朋友没有发现,这是一个可视化编辑项目,编辑入口在这里:







 ,还是说这是一个模板,或者类似于 laravel-admin 这样的
,还是说这是一个模板,或者类似于 laravel-admin 这样的



 关于 LearnKu
关于 LearnKu




推荐文章: