Laravel 8 的认证体系概览(注册和登录)
嘿,最近过得咋样?今天我将教与大家如何在 Laravel 8 中做用户鉴权认证。大伙儿都知道,Laravel 团队在上周发布了最新版本也就是 Laravel 8,如预期所示,它与 Laravel 7 及之前的版本有一点区别。有一些需要强调的区别发布在了我的上一篇文章中,其主题是如何创建一个 CURD 项目 Laravel 8,也是一部循序渐进创建 CURD 管理后台项目的指南。
在之前的 Laravel 7 和 Laravel 6 用户鉴权中,我们使用 artisan 命令以及 composer require laravel/ui ,而在 Laravel 5.9 往下都使用 php artisan make:auth 。
而在 Laravel 8 中,该场景发生了重大的变化:引入了许多内容,做了许多配置以助你入门,而你也无需在意应用模板之类的问题,其中的变化之一就是引入了 Jetstream,Laravel Jetstream 是为 Laravel 精心设计的应用程序框架。与 Laravel 的老式身份验证相比在 UI 上有着重大突破。
无需多说,让我们深入了解 Laravel 8 的新特性。
第1步:全新安装 Laravel 应用程序
composer create-project laravel/laravel projectapp –prefer-dist
上面的命令只安装 Laravel,然而,如果你想一并安装 Jetstream 可以这样
Laravel new projectapp –jet
或者这样
composer require laravel/jetstream
我们将先只安装 Laravel,其他事情的我会在整个过程中解释。
我标记了一些在安装 Laravel 8 时对比上个版本值得注意的变化,你可以在我之前的文章 Laravel 8 CRUD 中查看。
第2步:数据库设置
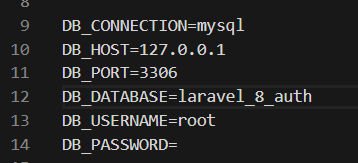
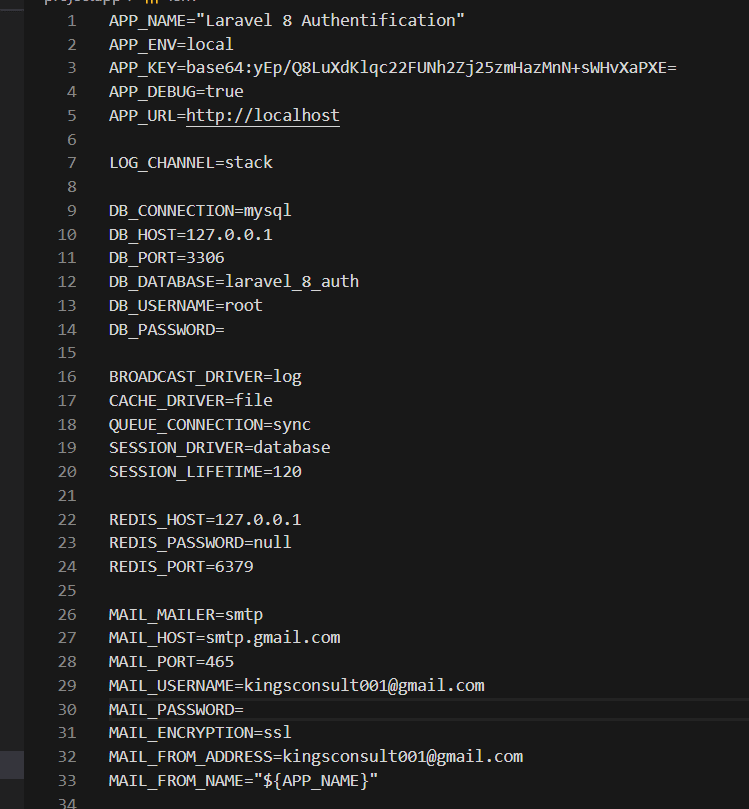
在IDE或文本编辑器上打开 .env 文件

将 DB_DATABASE 更改为你的数据库名称,如果您已经为 phpmyadmin 设置了用户名和密码,请指定它,否则,将用户名保留为 root 密码留空。
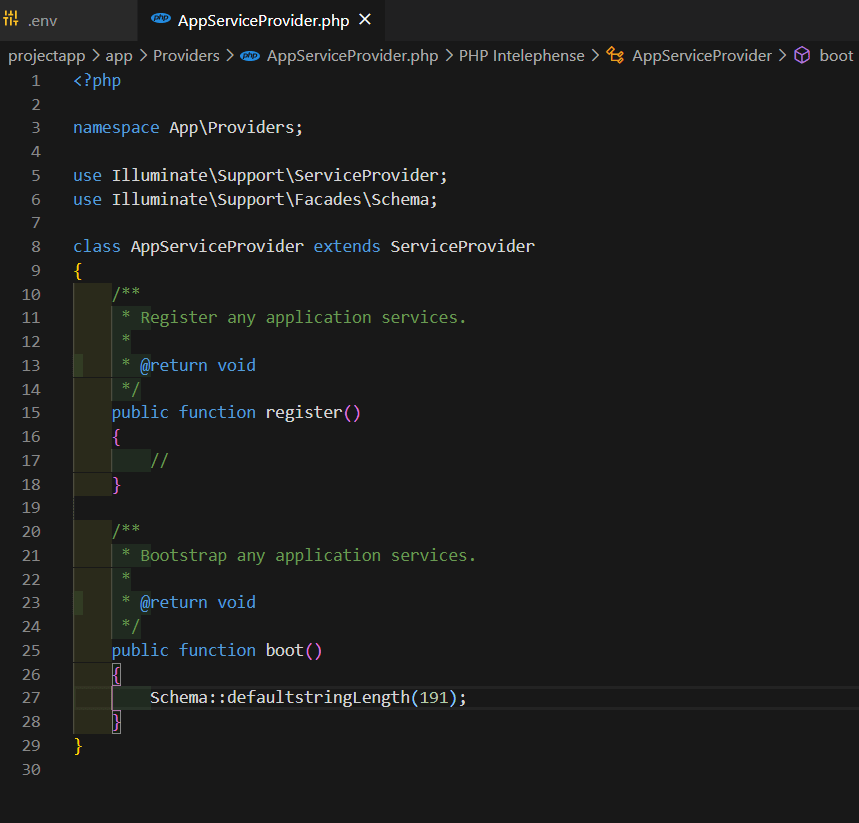
在我们迁移之前,让我们捕获一个错误,转到 App/Providers/AppServiceProvider.php
并在 boot 方法中添加
Schema::defaultStringLength(191);
在顶部添加
use Illuminate\Support\Facades\Schema;

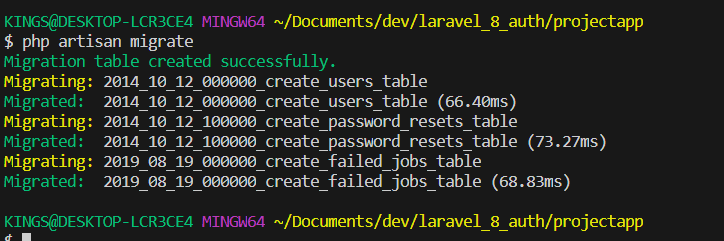
第3步:迁移
php artisan migrate

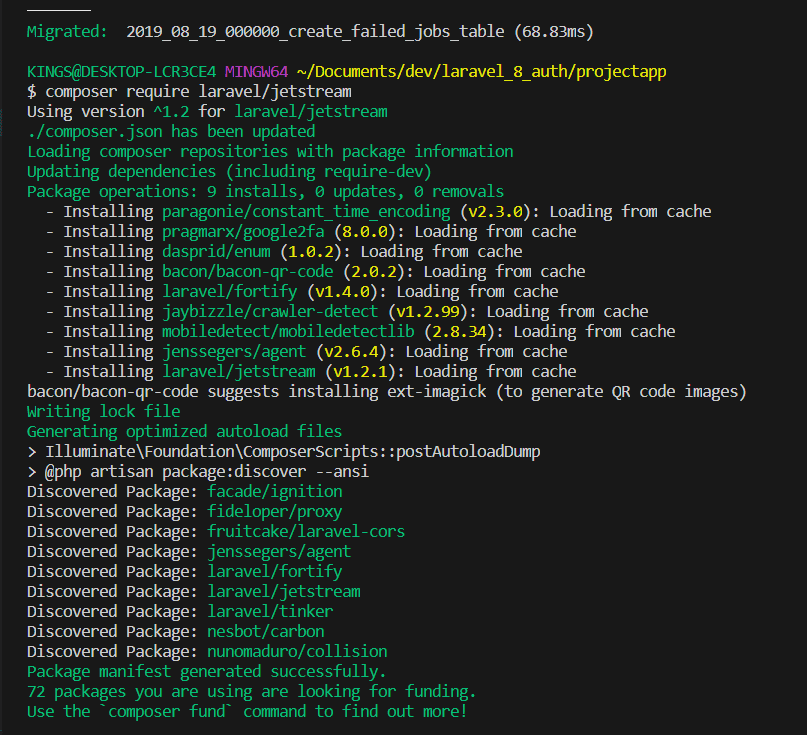
第4步:安装 Jetstream
composer require laravel/jetstream

Laravel 建议 Jetstream 及其堆栈(实时线或惯性)应在全新的应用程序上完成,因为它将安装布局视图,注册和登录视图以及所有身份验证端点的路由。还将为登录后的请求生成仪表板路线。因此,具有这些功能的应用程序可能会引发一些冲突。
第5步:安装 livewire 或 inertia
在本教程中,我们需要安装一个堆栈,即 livewire 或 inertia,我将仅使用 livewire,因为它设置了应用程序所需要的一切
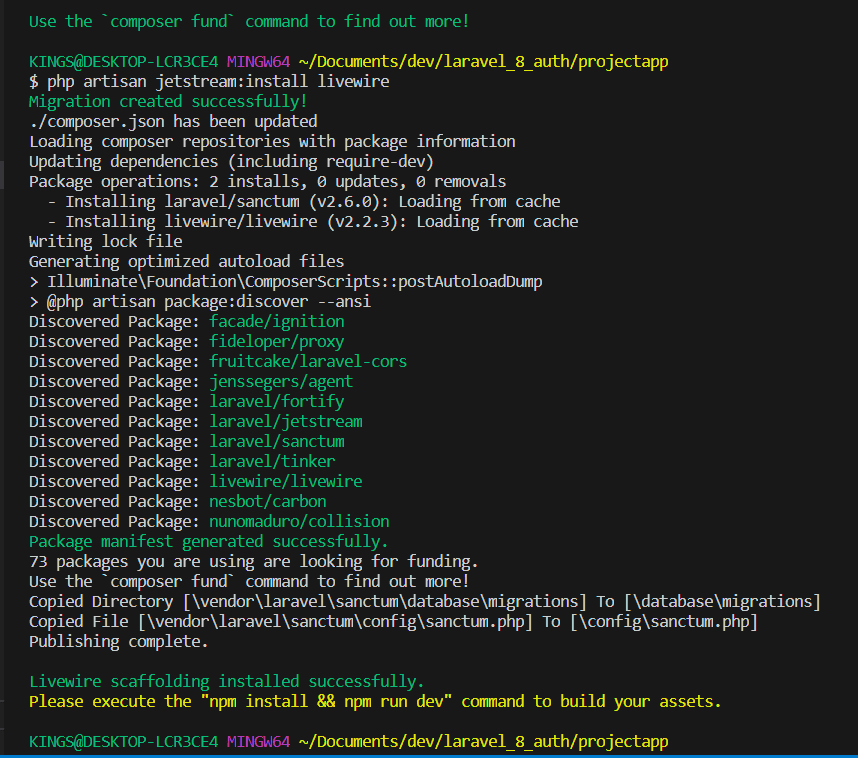
php artisan jetstream:install livewire

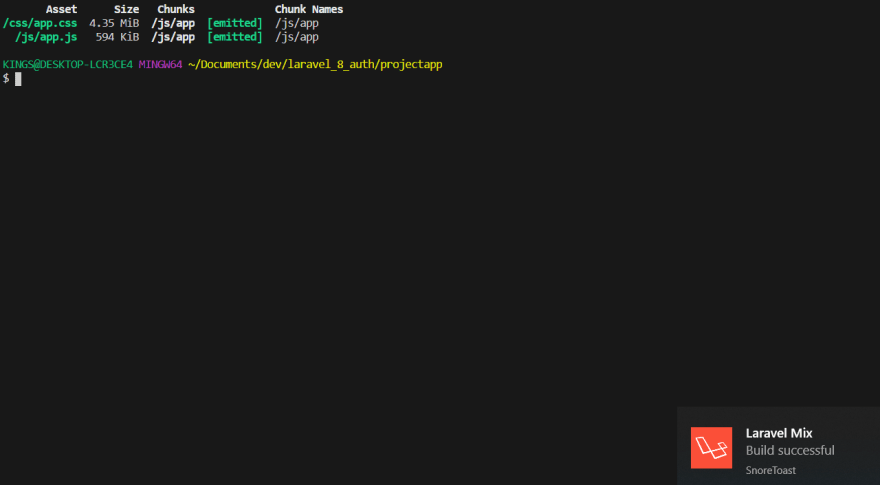
根据建议,运行 npm install && npm run dev 来构建我们应用程序所需的所有 javaScript 文件和CSS。成功构建后,Laravel 将在左下方发送通知。
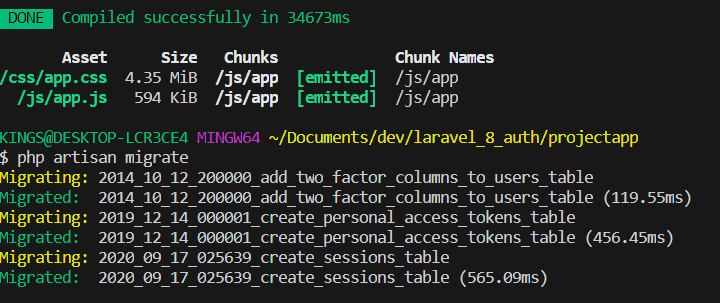
第5步:迁移创建的新表
php artisan migrate

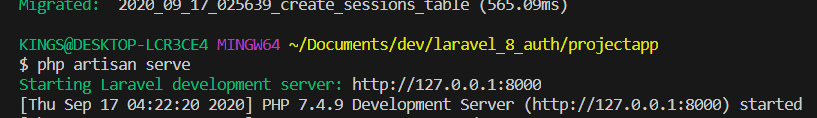
让我们运行我们的应用程序
php artisan serve

按住 Ctrl 键并单击 localhost <127.0.0.1:8000/> 将在默认浏览器中打开我们的应用
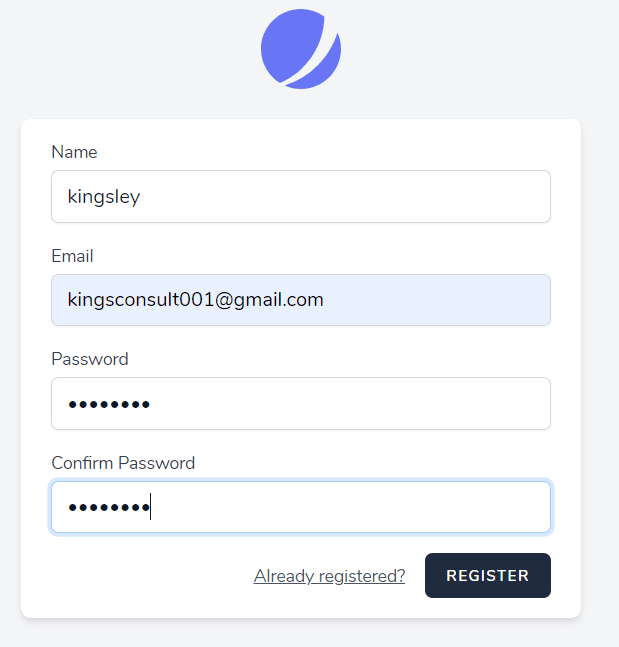
然后点击右上角的注册注册一个帐户,
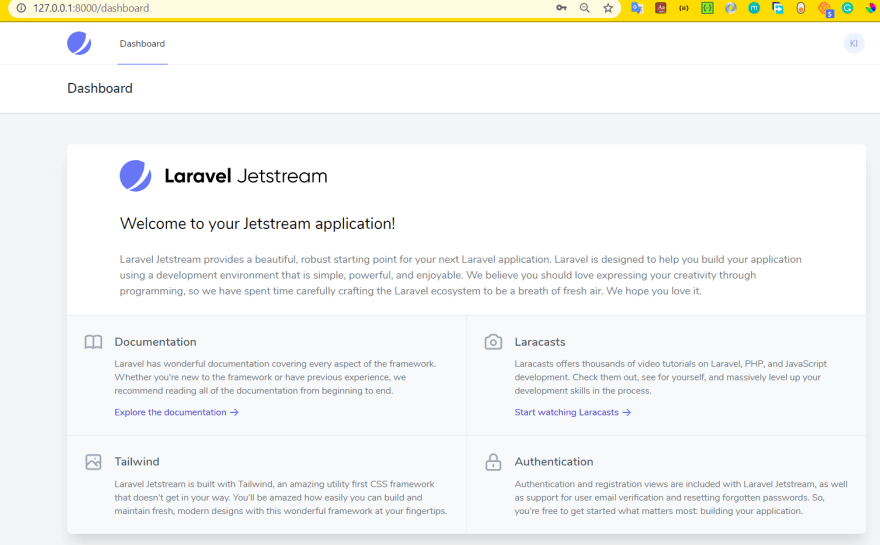
将会看到这个页面,填写您的姓名,电子邮件地址和密码并提交,将跳转到我们的信息面板
点击右上角的图像,下拉一个托盘,其中包含我们的配置文件,注销链接和API令牌,
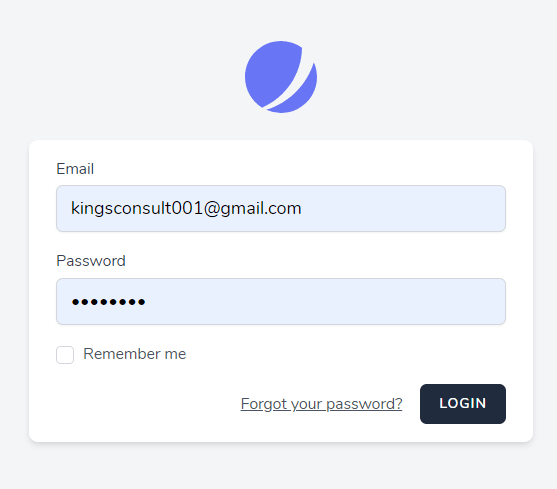
点击退出,将会退出应用程序并返回页面到localhost <127.0.0.1:8000/>,在那里我们可以选择登录或注册另一个帐户,
让我们重新登录
登录后跳转到仪表板,在右上方拉下图像并单击 Profile,将为我们提供选项来执行以下操作
- 添加个人资料图片(最大:1024KB)
- 编辑用户名
- 编辑邮箱
- 修改密码
- 启用两因素身份验证
- 浏览会话
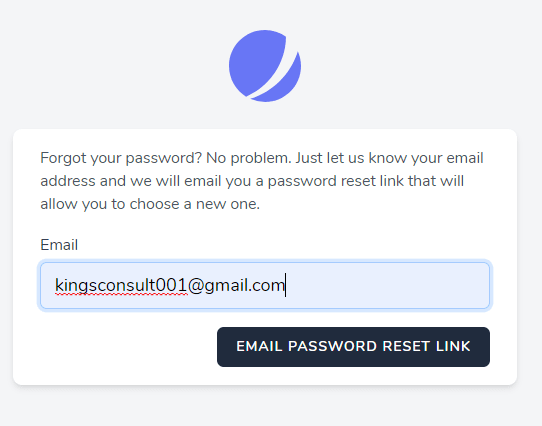
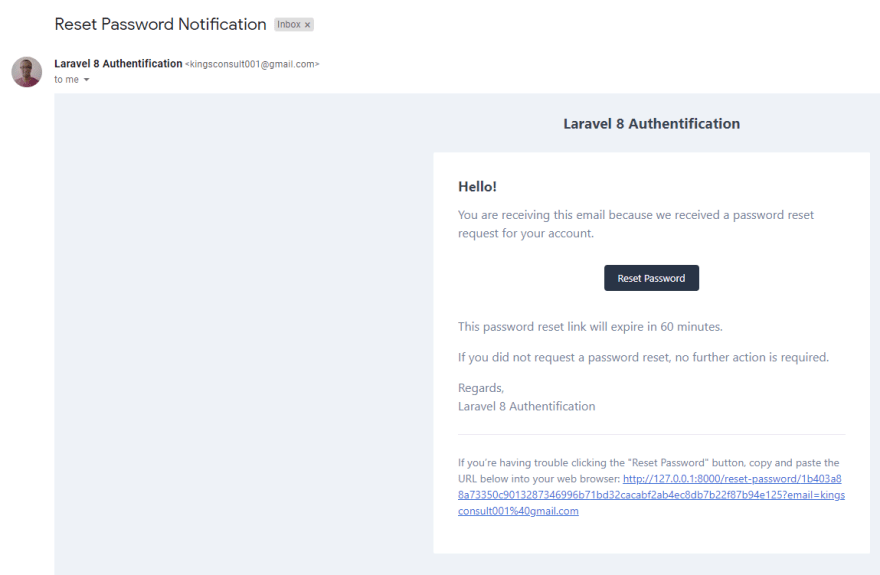
- 删除帐户,我们便有了我们的身份验证设置,如果用户忘记了密码,则用户可以收到电子邮件通知,可以在请求后60分钟内收到一封电子邮件以重置密码,
但在请求之前,让我们设置我们的邮件配置
在第26到33行中检查邮件配置,并在第1行中检查应用名称,然后单击邮件密码重置链接
然后检查你的邮箱
最后,我们完成了,希望这解释清楚了,以防万一您错过了任何内容或没有完全照做,奉上我 Github 上的代码
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。






 关于 LearnKu
关于 LearnKu




推荐文章: