Dcat Admin v2.0.16-beta 表单控件的布局不整齐
环境
Laravel Framework: 8.22.1「全新安装」
Dcat Admin: v2.0.16-beta「全新安装」
问题
单列和双列表单内的控件布局不整齐,全部都是参照文档默认使用方法,没有改过 css 和 render()。但是看 官方 demo 网站 v2.0.17-beta 的布局非常整齐。请问作者是否 v2.0.17-beta 解决了这个问题?
截图和源码
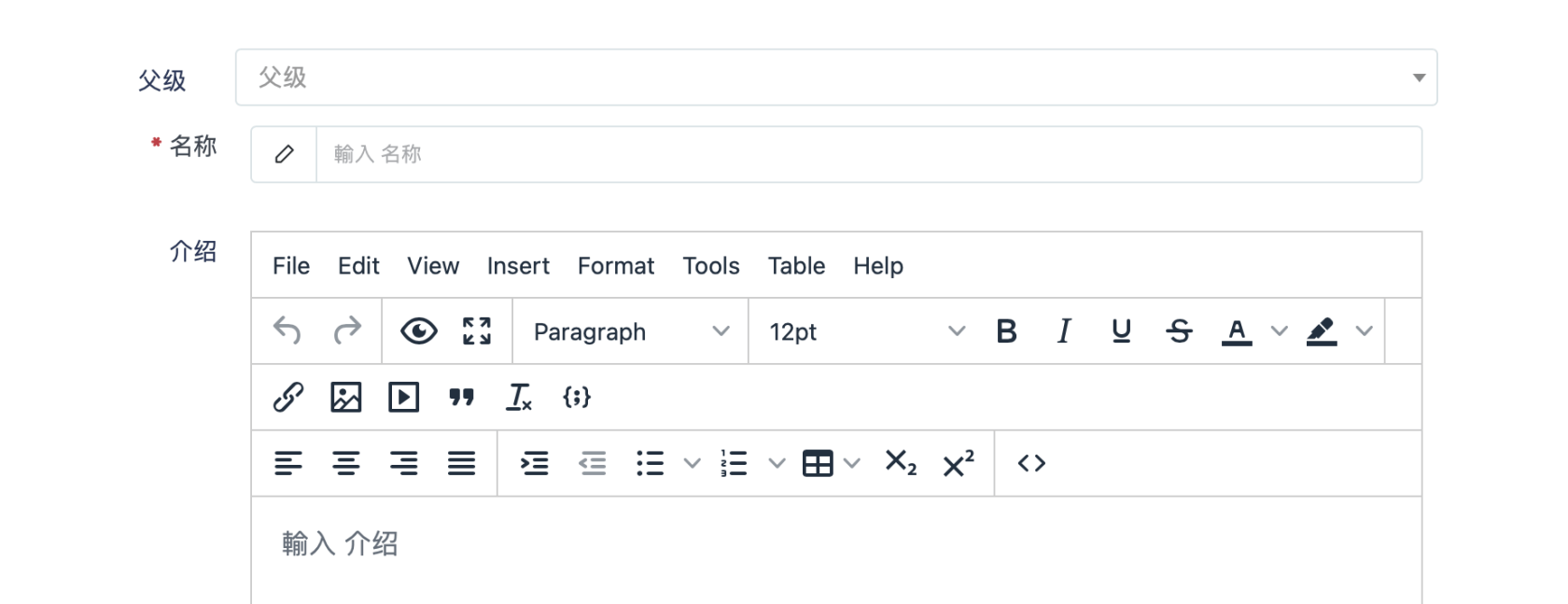
单列表单:

protected function form()
{
return Form::make(new More, function (Form $form) {
$form->display('id');
$form->select('parent_id', '父级')
->options(More::selectOptions())
->saving(function ($parantId) {
return (int) $parantId;
});
$form->text('name', '名称')
->required()
->creationRules('required|unique:mores')
->updateRules('required|unique:mores,name,{{id}}');
$form->editor('description', '介绍');
$form->disableViewButton();
});
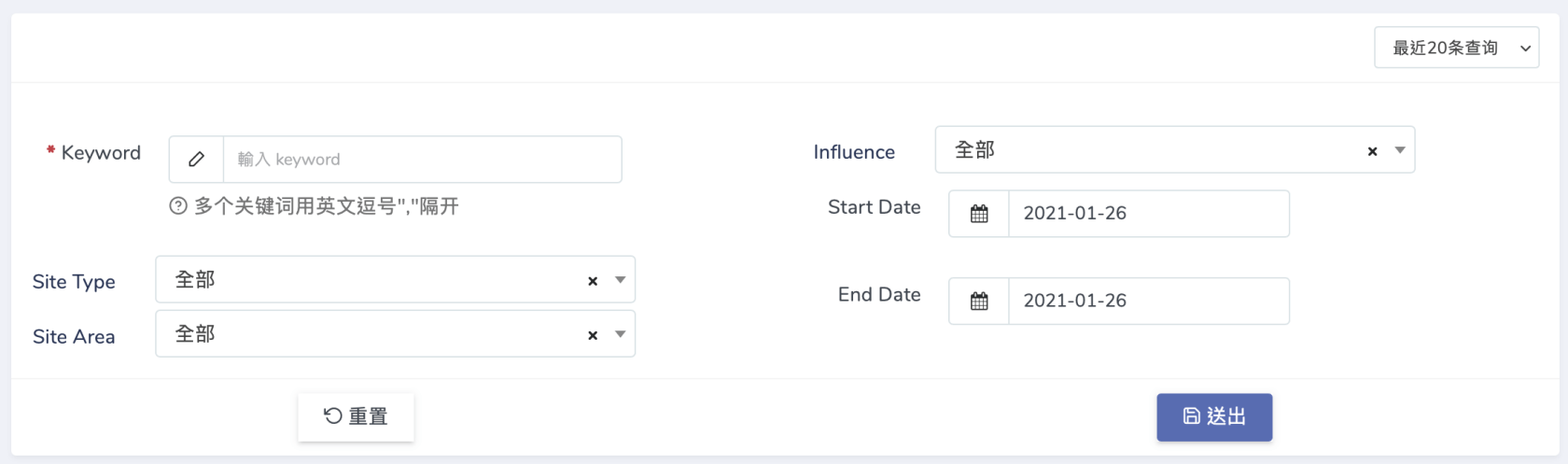
}双列表单

protected function form()
{
return Form::make(new NewsSearch(), function (Form $form) {
$form->column(6, function (Form $form) {
$form->text('keyword')->required()->help('多个关键词用英文逗号","隔开');
$form->select('site_type')->options(site_types())->default(1);
$form->select('site_area')->options(site_areas())->default(1);
});
$form->column(6, function (Form $form) {
$form->select('influence')->options(influences())->default(1);
$form->date('start_date')->default(today()->toDateString());
$form->date('end_date')->default(today()->toDateString());
});
});
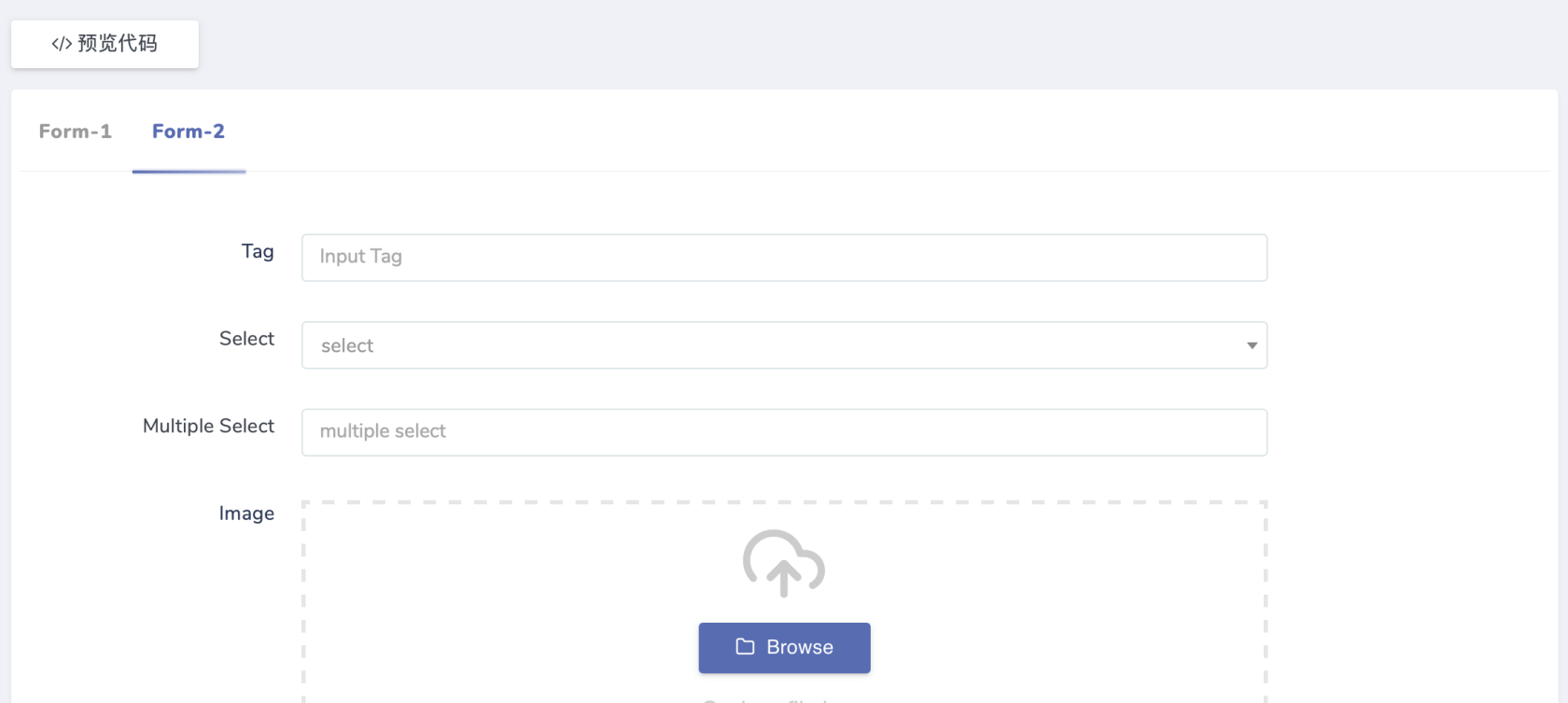
}官方 demo 表单








 关于 LearnKu
关于 LearnKu




推荐文章: