有个网站我点击F12后,浏览器就变得异常卡顿
访问某个网站,点击F12后,浏览器就卡死了
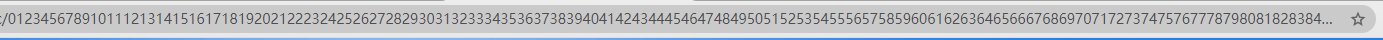
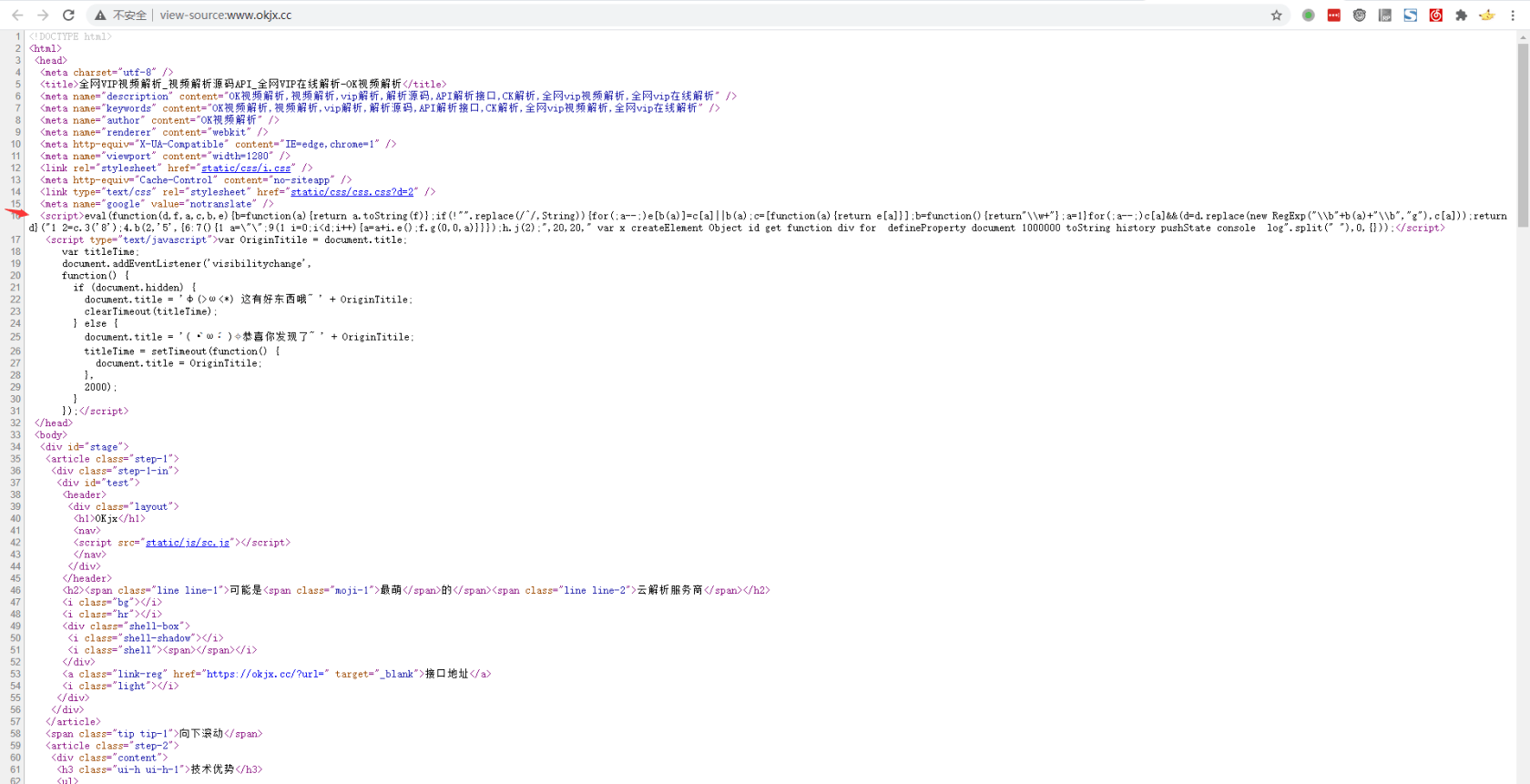
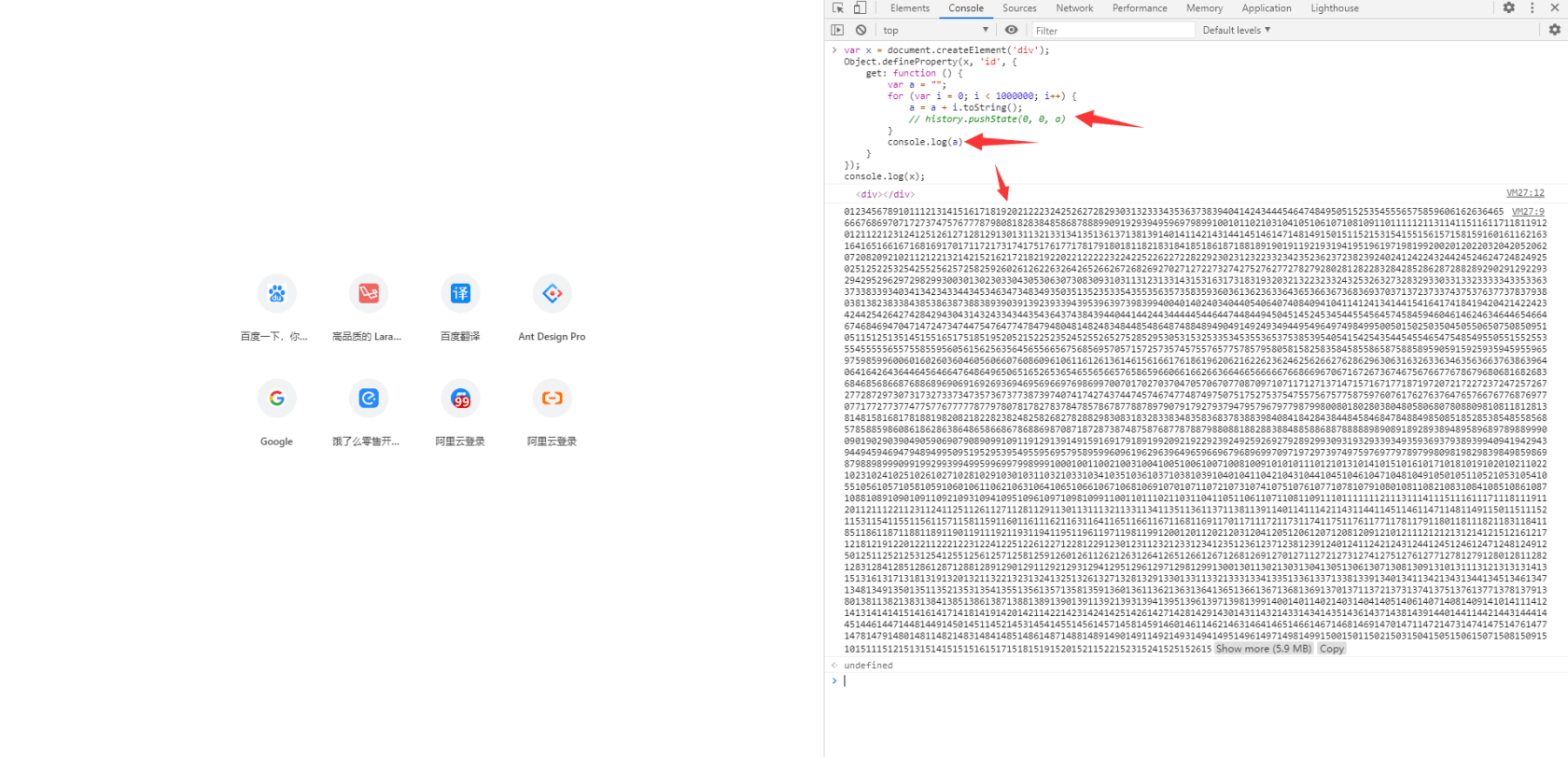
今天访问一个网站,点击F12后,浏览器就卡顿了,试了几次,发现CPU会变成百分百。网址栏的域名后面跟着一长串的数字,而且点击Elements看不到任何html、css。我想问问这是怎么实现的?下图是网址后面的数字。(域名为 www.okjx.cc)









 关于 LearnKu
关于 LearnKu




推荐文章: