还是前端vue的问题吗
这里
<div v-if="editing">
<form @submit="update">
<div class="form-group">
<textarea class="form-control" v-model="body" required></textarea>
</div>————————————————
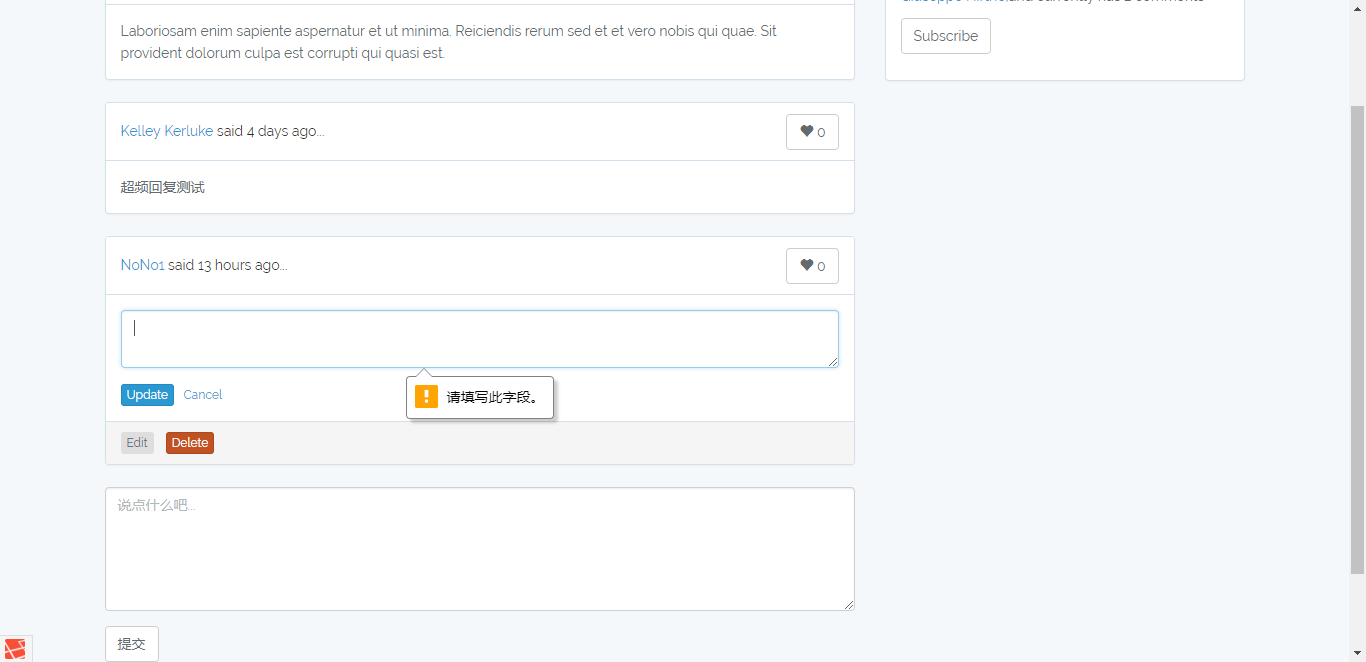
前端改成@submit=”update”,,也加了required ;为何提交空字段 没显示图中的‘请填写该字段’





 关于 LearnKu
关于 LearnKu




推荐文章: