[扩展推荐]Laravel Themer —— 为应用添加多主题支持(支持 Bootstrap, Tailwind, Vue 2, Vue 3, 和 React)

Laravel Themer开发文件包为Laravel应用添加多主题支持。它还提供一个简单的预设值了的Bootstrap,Tailwind,Vue 和 React作为构建Laravel应用起点的认证脚手架。
在我看来,Laravel Themer是一个比官方提供的 laravel/ui 和 laravel/breeze都要好的扩展包,原因如下:
- 可以拥有任意数量的主题
- 回撤主题 (WordPress style); 可以允许对任意主题创建子主题
- 提供类似于
laravel/ui和laravel/breeze的认证脚手架 - 和
laravel/breeze类似的可以导出所有的认证控制器,测试和其他文件 - 为
Bootstrap,Tailwind,Vue 2,Vue 3, 和React提供前端预设值
如果你不想使用这个扩展包的认证脚手架,而是想使用Laravel Fortify也是可以的。你也可以把Laravel Themer和Fortify配合来使用。Laravel Fortify是一个不提供前端的后端认证,它不提供视图或者前端预设。所以,使用 Fortify 作为后端认证,然后使用Laravel Themer来提供视图,预设和前端多主题支持。
安装
通过composer安装:
composer require qirolab/laravel-themer
发行设置文件:
php artisan vendor:publish --provider="Qirolab\Theme\ThemeServiceProvider" --tag="config"
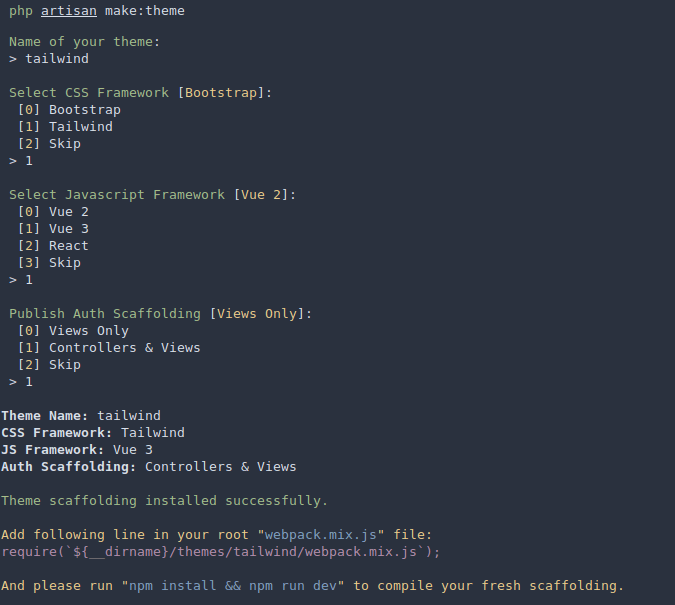
创建一个主题
使用下面的命令来创建一个主题:
php artisan make:theme

设置主题的中间件
在 app\Http\Kernel.php 文件中注册 ThemeMiddleware :
protected $routeMiddleware = [
// ...
'theme' => \Qirolab\Theme\Middleware\ThemeMiddleware::class,
];
中间件使用示例:
Route::get('/dashboard', 'DashboardController@index')
->middleware('theme:dashboard-theme');
主题方法:
// 设置当前主题
Theme::set('theme-name');
// 获取当前主题
Theme::active();
// 获取当前父主题
Theme::parent();
// 清空主题,所以没有被激活的主题
Theme::clear();
// 获取主题路径
Theme::path($path = 'views');
// 输出:
// /app-root-path/themes/active-theme/views
Theme::path($path = 'views', $themeName = 'admin');
// 输出:
// /app-root-path/themes/admin/views
Theme::getViewPaths();
// 输出:
// [
// '/app-root-path/themes/admin/views',
// '/app-root-path/resources/views'
// ]
设置 webpack.mix.js
创建完一个新的主题后,会为主题创建一个分离的 webpack.mix.js 文件。所以为了编译主题的 webpack.mix.js 文件,需要将该文件引入到根目录下的应用的 webpack.mix.js 文件中。
// 添加到根目录文件 `webpack.mix.js`
require(`${__dirname}/themes/theme-name/webpack.mix.js`);
为了支持多主题,你需要为不同的主题分别添加 webpack.mix.js。这样的话, webpack 有可能会出现编译错误。所以,你应该使用以下的代码来改动根目录下的 webpack.mix.js 文件:
let theme = process.env.npm_config_theme;
if(theme) {
require(`${__dirname}/themes/${theme}/webpack.mix.js`);
} else {
// default theme to compile if theme is not specified
require(`${__dirname}/themes/theme-name/webpack.mix.js`);
}
现在,你就可以使用如下的命令为特定的主题编译资源了:
npm run dev --theme=theme-name本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。






 关于 LearnKu
关于 LearnKu




推荐文章: