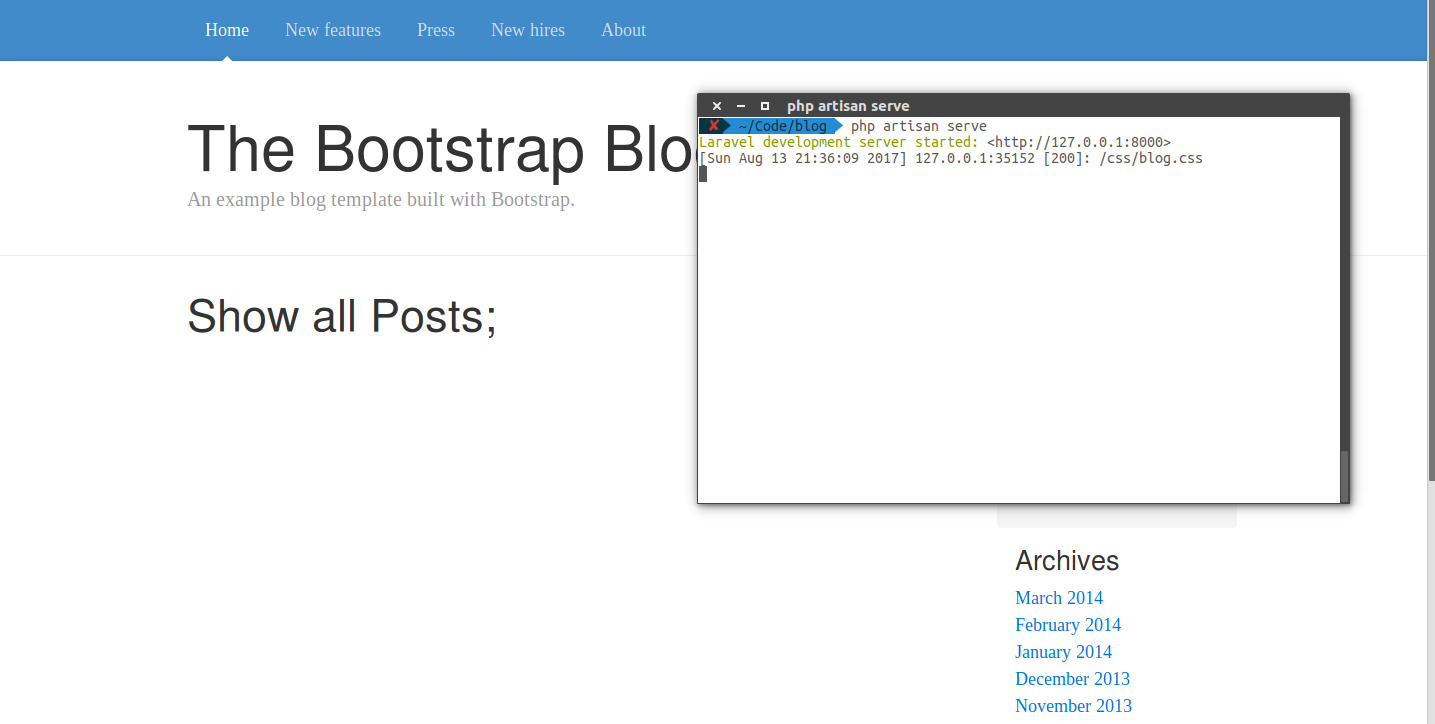
为什么 CSS 可以在二级页面引入,三级页面却无法引入?


一开始我以为是我哪里写错了。
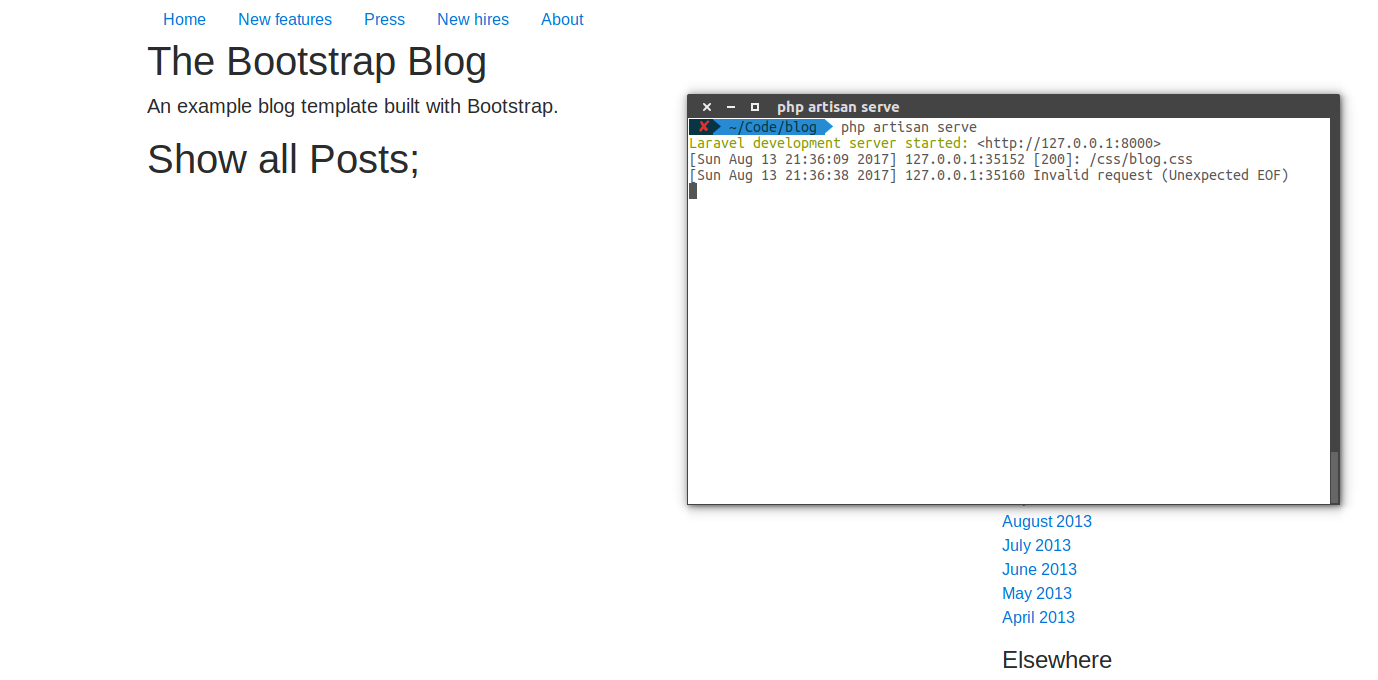
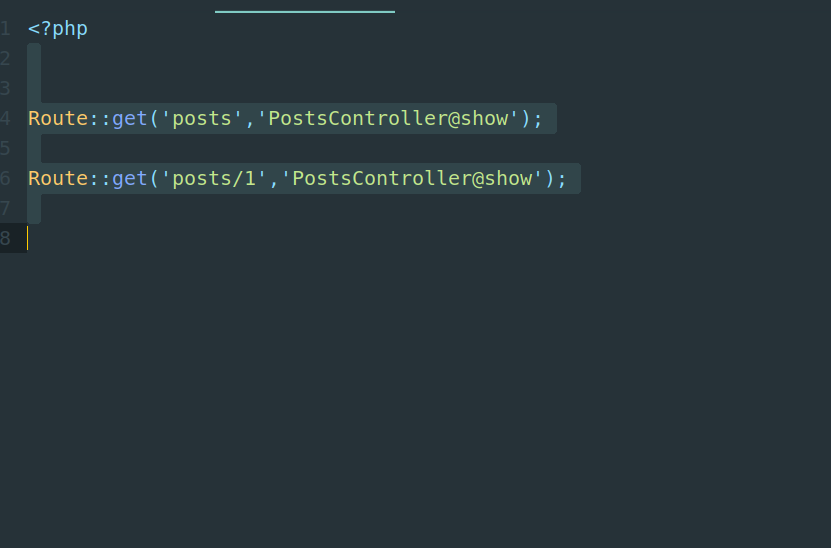
后来我路由 二级url 和 三级url到同一个页面
还是不行。
这太奇怪了。
这是laravel 的问题 还是我的 php.in 设置有问题?
刚刚开始学习laravel,实在是没有头绪才来提问的(也许是低质量的问题吧)





 关于 LearnKu
关于 LearnKu




推荐文章: