dcat 表单弹窗动态改变 url 如何生效?
下面如下代码
Form::dialog('编辑角色') ->click('.edit-form') ->success('Dcat.reload()'); // 编辑成功后刷新页面 // 当需要在同个“class”的按钮中绑定不同的链接时,把链接放到按钮的“data-url”属性中即可 $editPage1 = admin_base_path('auth/roles/1/edit'); $editPage2 = admin_base_path('auth/roles/2/edit'); return " <div style='padding:30px 0'> <span class='btn btn-blue edit-form' id='edit-form-plan' data-url='{$editPage1}'> 编辑表单弹窗1 </span> </div> ";这样修改url不生效,异步请求 ajax 得到的 url
$('#edit-form-plan').attr({ "data-url":"/admin/plan/"+event.id +"/edit" }); $('#edit-form-plan').trigger('click');






 关于 LearnKu
关于 LearnKu




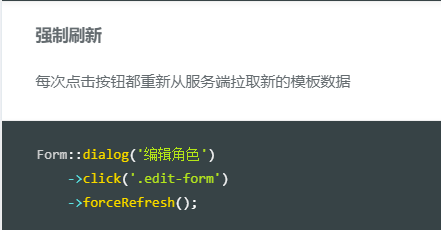
因为弹窗默认只加载一次,开启强制刷新功能就行了