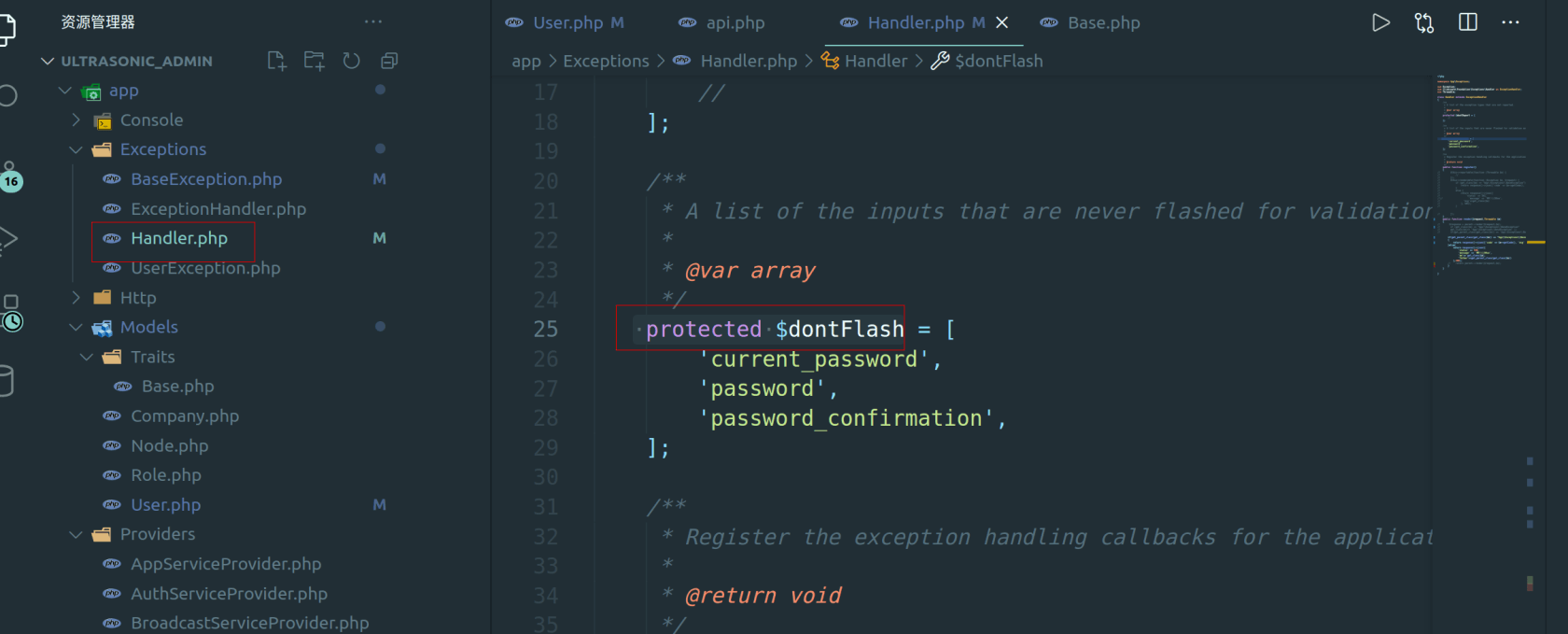
这里是设置验证错误页面跳转回来以后不自动填充表单的字段
// blade 模板页面
...
<input type="text" name="username" value="" />
<input type="password" name="password" value="" />
...正常情况下 表单提交验证出错以后 页面会被重定向到表单页面。此时用户已填写的字段会被重置为空,为了提升用户体验,laravel 会自动在 session 中临时记录用户填写的字段的值,然后模板里使用 value="{{old('username')}}" (通过 old 函数获取)用户被重定向回来以后无需重新填写。
$dontFlash 数组设置不应该被临时记录的字段。
...
<input type="text" name="username" value="{{old('username')}}" />
<input type="password" name="password" value="{{old('password')}}" />
...验证出错以后只有 username 是有值的,password 依然是空的。就是因为 password 在 $dontFlash 数组中。
这里是设置验证错误页面跳转回来以后不自动填充表单的字段
// blade 模板页面
...
<input type="text" name="username" value="" />
<input type="password" name="password" value="" />
...正常情况下 表单提交验证出错以后 页面会被重定向到表单页面。此时用户已填写的字段会被重置为空,为了提升用户体验,laravel 会自动在 session 中临时记录用户填写的字段的值,然后模板里使用 value="{{old('username')}}" (通过 old 函数获取)用户被重定向回来以后无需重新填写。
$dontFlash 数组设置不应该被临时记录的字段。
...
<input type="text" name="username" value="{{old('username')}}" />
<input type="password" name="password" value="{{old('password')}}" />
...验证出错以后只有 username 是有值的,password 依然是空的。就是因为 password 在 $dontFlash 数组中。







 关于 LearnKu
关于 LearnKu




推荐文章: