用vue如何获取表单验证失败后的错误信息?
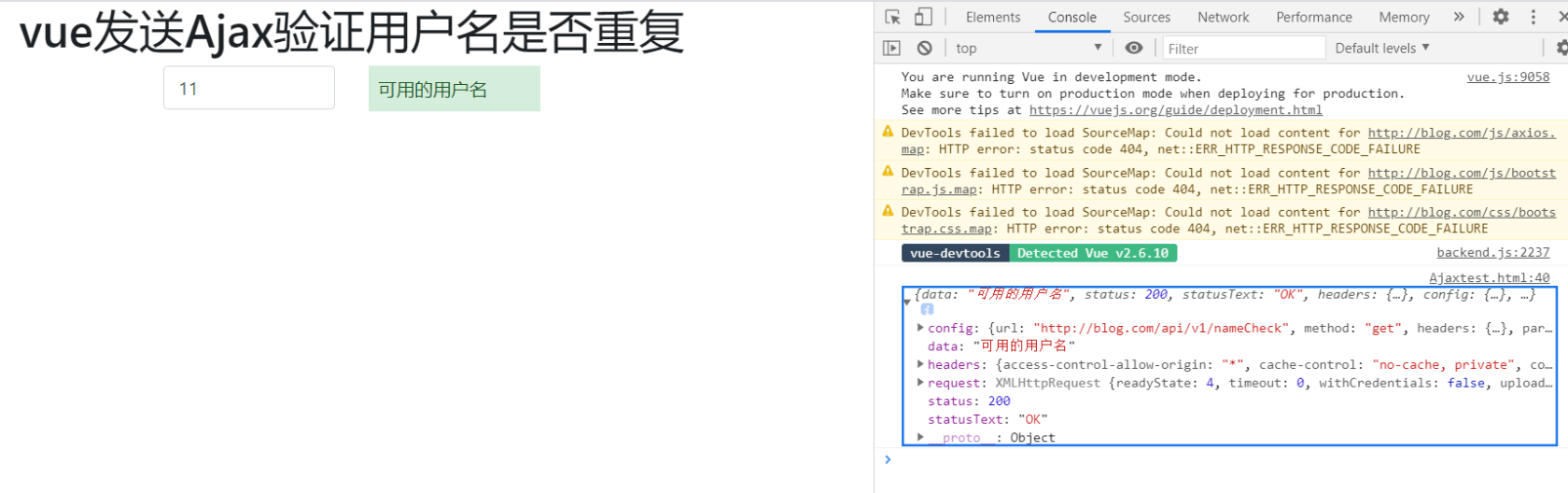
最近在学vue,遇到一个问题,我在前端获取api响应的时候,如果是表单验证通过,是打印出全部的响应信息,如下图:
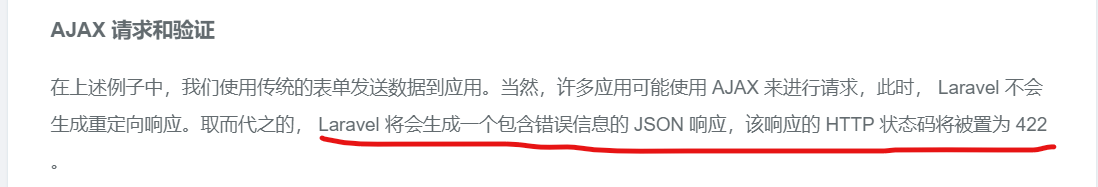
可是如果表单验证失败,按照文档说的,不是应该有:
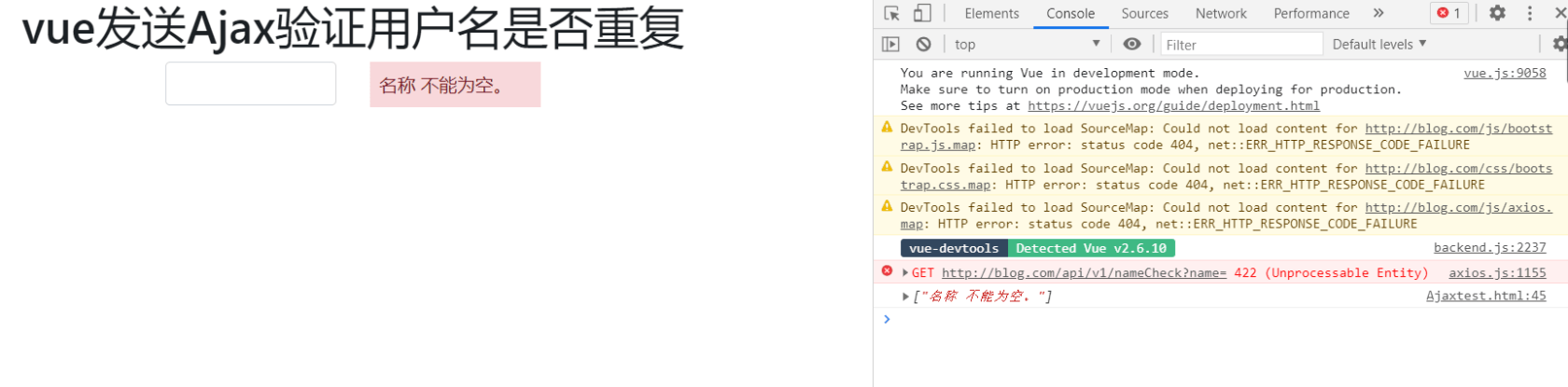
可是,我在前端打印出来的,就只能看到状态码为422,并没有其他错误信息;
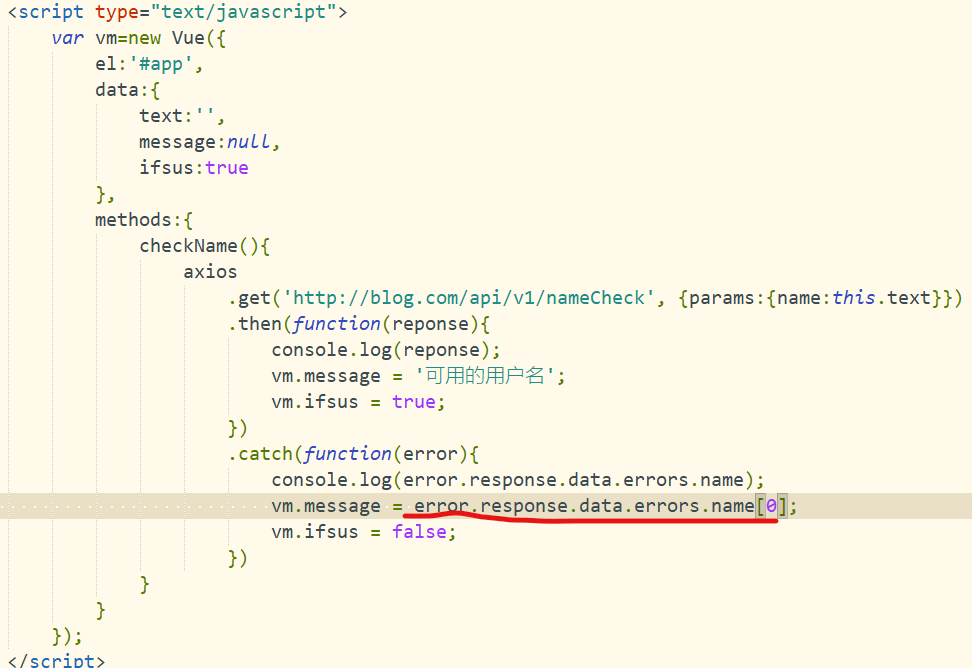
请问,要如何才能获取到表单验证类抛出的错误信息呢?还是说,在验证不通过 的情况下,laravel只抛出一个http状态码?求看到的小伙伴们解答下








 关于 LearnKu
关于 LearnKu




推荐文章: