npm run production 不是亲生的 ?
在 Laravel 上用 tailwindcss 写了个项目,开发中一直都是
npm run dev没有任何问题,今天npm run production一下样式缺失了一部分 🙂
于是重新编译两份版本,过程中没有报错,下面以查找样式类 px-14 为例
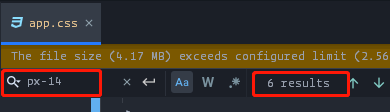
dev 版
开发版本中查找到 6 个结果
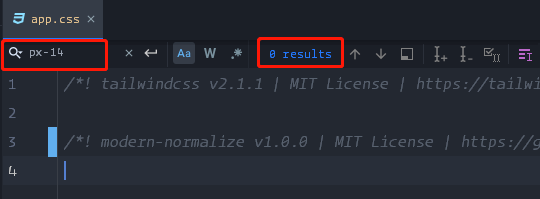
production 版
生产版本中 0 个结果
webpack.min.js
mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
require('postcss-import'),
require('tailwindcss'),
]).version();在 laravel-mix 的 issue 中也没找到原因,烦请各位大佬指点 🤞






 关于 LearnKu
关于 LearnKu




推荐文章: