求重置密码的解决方案
找了半天社区没找到合适的密码重置的解决方案。
要求:前后端分离,输入邮箱和修改密码为前端页面。
服务端只处理发送邮件和修改密码。
希望服务端发送的验证地址是vue的前端页面,不是集成在laravel项目里面的blade页面。
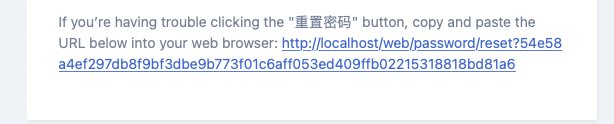
服务端我用passwordbroker生成了token。发送到了邮件中

但是这个token跟password_resets中的token完全不一样。如果是前端页面重置密码,怎么识别是哪个用户在重置密码呢
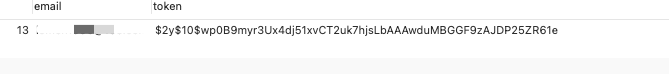
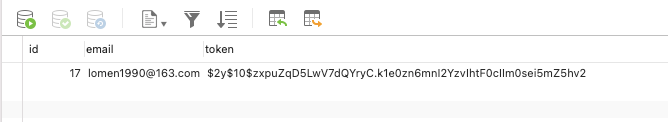
DB:

还是吧这个passwordbroker生成的token跟用户邮箱绑定自己存一份映射数据?
因为我没有使用auth内置的前端页面。只是想提供api。








 关于 LearnKu
关于 LearnKu




感谢大家的回答,最后还是使用了部分broker的验证逻辑,本来想通过broker生成的token直接能换取到重置密码的用户,但是看了broker的源码貌似没有这个能力。 用户在重置密码的时候还是必须要把email传递过来,并不是直接通过token来获取时哪个用户。
broker内置的password_resets表中虽然有email和token的映射,但是db中的token是经过hash签名的,跟发送到邮件中的token完全不一样。
但是broker提供了根据tokenexists方法来让你验证,你提供过来的email账号是否在进行密码验证操作。这就相当于一个user和token的绑定关系校验了。也就是验证这个token是不是这个email账号的。
基本上这两个验证之后,就可以进行重置用户密码的操作了