基于前人的Dcat Admin Sku插件做了一个增强版
首先感谢前人的肩膀:github.com/lty5240/dcat-easy-sku
以及前人的前人的肩膀:github.com/jade-kun/sku
因改动太大,故没有往前面两位大佬的仓库中PR。
如果感觉好用,还请给个Star鼓励一下,谢谢  。
。
该插件是 Dcat Admin 的插件,安装方式遵循Dcat Admin官方文档。
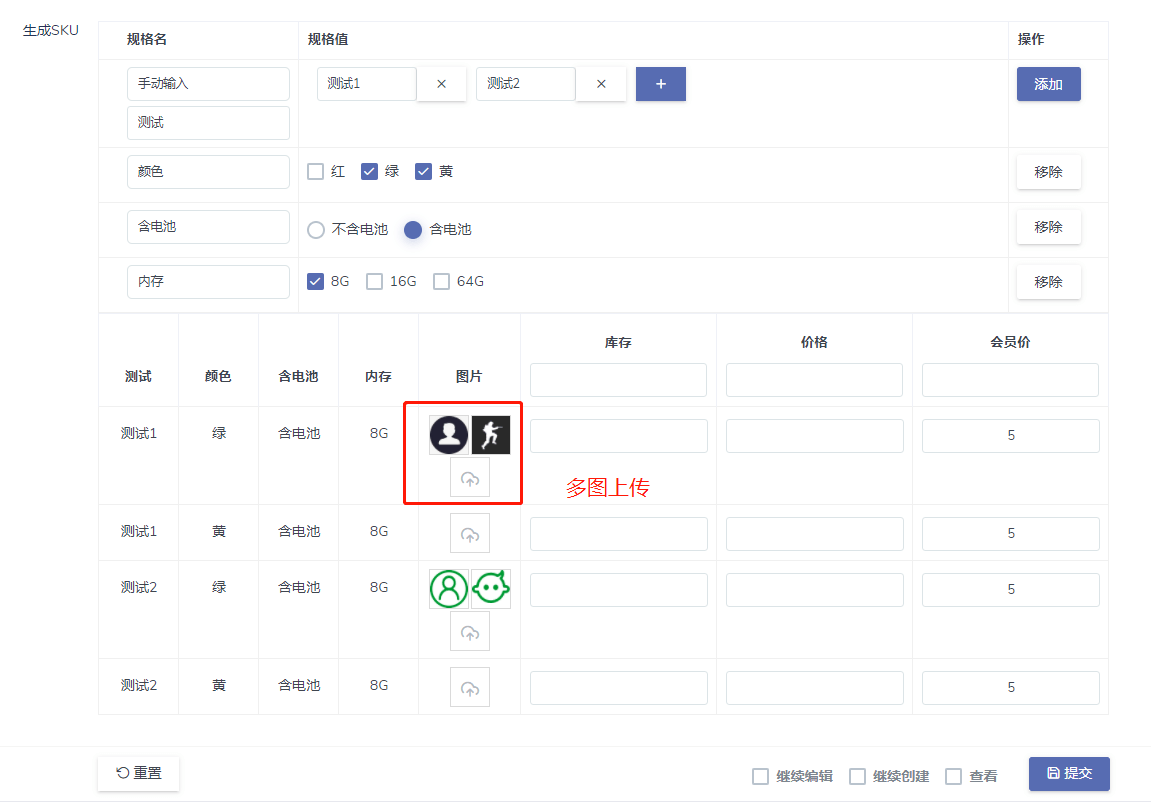
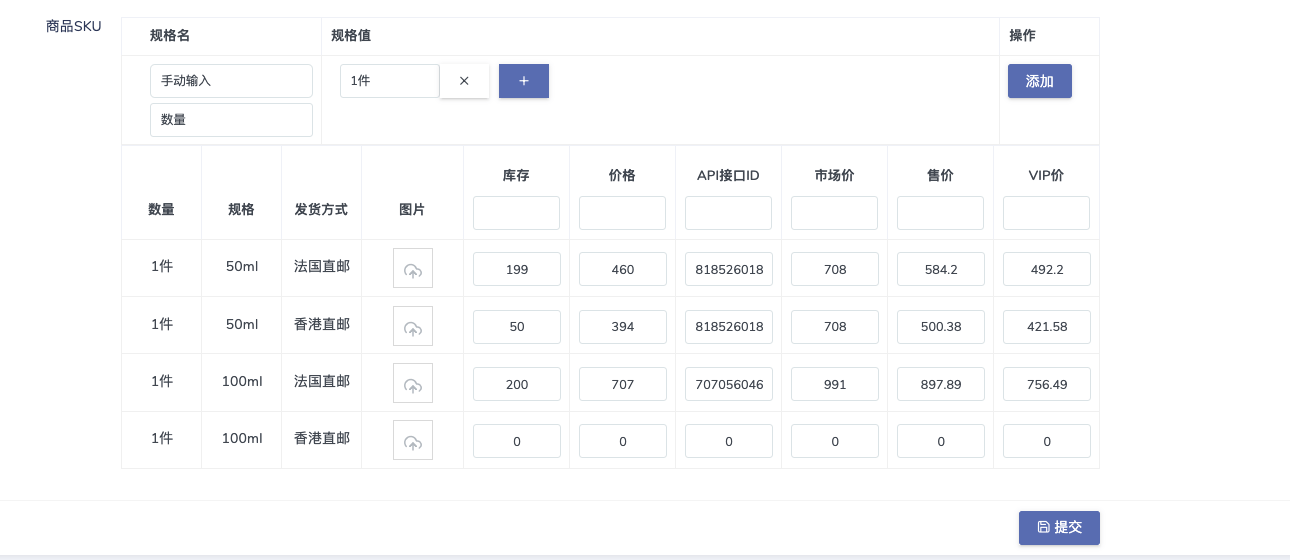
默认规格带有图片、库存、价格三个属性,可自行添加属性,自行处理。
改进的地方
- 增加了独立设置相关属性的模块;
- 增加了多图上传功能;
- 增加删除图片时操作确认;
- 增加删除图片时同时删除后端图片;
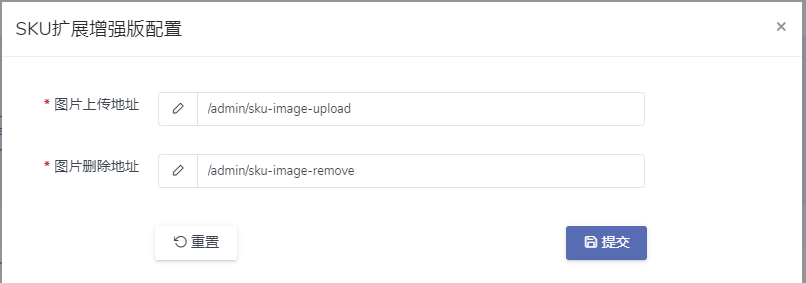
- 增加图片上传、删除的URL配置项,不用再去修改js文件中的相关变量;
界面展示
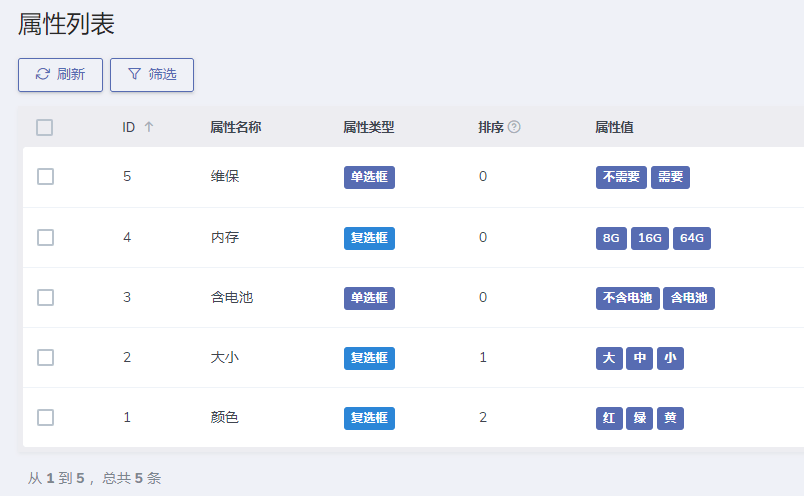
- 可以独立设置规格属性,默认
输入框,支持单选框和复选框。

- 在表单界面规格名位置选择下拉框中的相关属性或者手动输入,生成SKU相关信息。

插件配置页面可以配置图片上传、删除的URL。

安装配置以及使用, 请前往GitHub仓库查看.
本帖已被设为精华帖!
本帖由系统于 4年前 自动加精









 关于 LearnKu
关于 LearnKu




推荐文章: