请教一下,评论回复和点赞收藏如何通过Pjax无刷新提交?
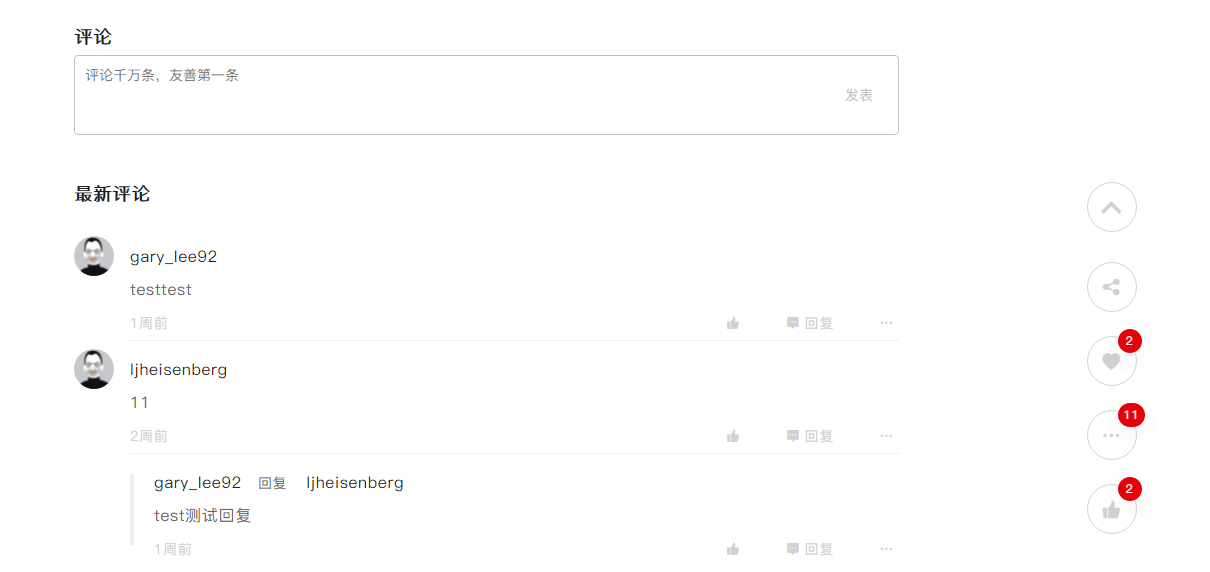
最近在写一个评论回复和点赞收藏功能,目前是通过form表单提交的形式,控制器最后会有redirect()->route()重定向,但是这样会刷新页面,感觉体验上会不太好,想着使用Pjax,但是目前只有a标签的可以,目前用defunkt/jquery-pjax的$.pjax.submit提交完还是会刷新一次页面,有什么办法可以不用刷新就能更新局部页面吗






 关于 LearnKu
关于 LearnKu




推荐文章: