前端隐藏元素,设置透明 css js jQuery都失效的问题

我在css里面 filter:Alpha(opacity=0),可以正常点击,触发点击事件
我鼠标滑动的时候 设置透明的搜索框就会出现,但是里面的样式 cursor: pointer,以及jq都没效果
html代码:
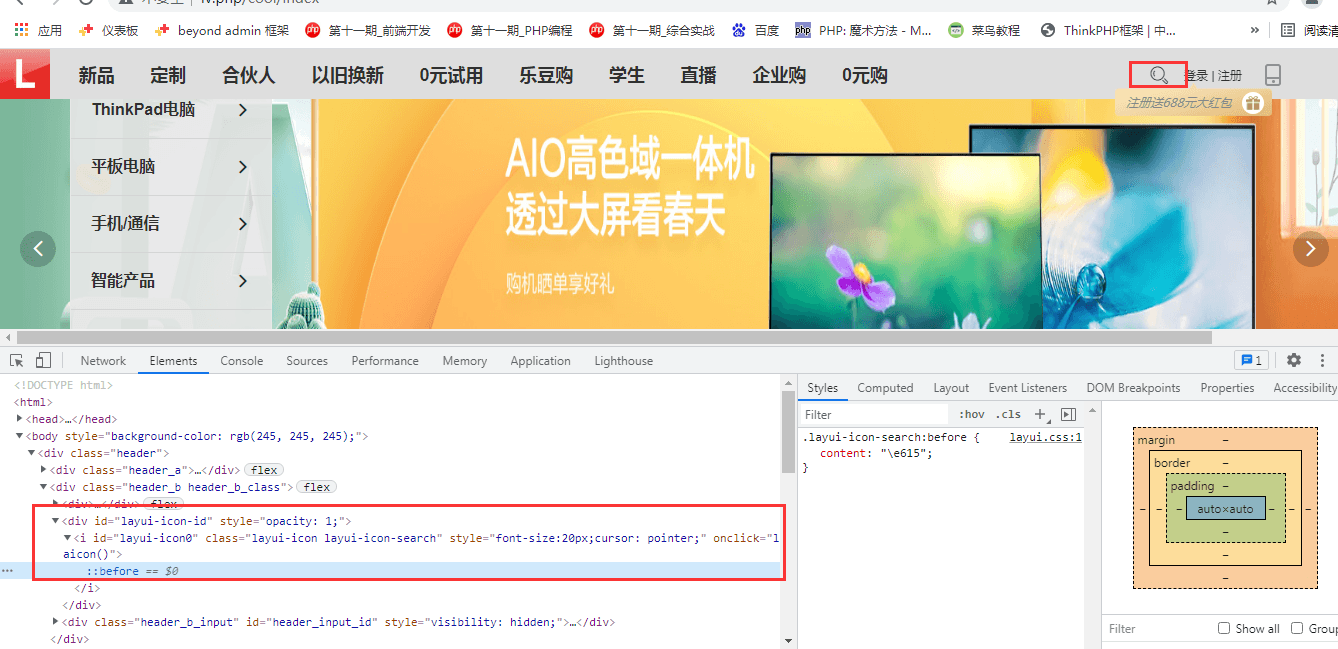
<div id="layui-icon-id">
<i id="layui-icon0" class="layui-icon layui-icon-search" style="font-size:20px;cursor: pointer;" onclick="laicon()"></i>
</div>
<div class="header_b_input" id="header_input_id">
<input type="" name="" placeholder="品质生活 享你所享">
<span id="layui-icon1">
<i class="layui-icon layui-icon-search" style="font-size:20px" id="layui-icon2"></i>
</span>
</div>css代码:
#layui-icon-id{
position: fixed;
z-index: 1001;
/*margin-top: px;*/
right: 180px;
opacity: 0;
filter:Alpha(opacity=0);
width: 20px;
height: 20px;js代码:
$("#layui-icon-id").click(function(){
alert("22222");
});改了很多方式方法,也该了好多的属性,实在不知道是哪里出了问题,求大佬指点一下





 关于 LearnKu
关于 LearnKu




推荐文章: