第四章中,Mac 下 NPM run dev 报错问题还是解决不了,搞定的来帮个忙呗 ?
在进入第四章第 2 节时,Mac 环境下,在删除了 package.json 中 script 里的 cross-env 后执行 npm run dev 命令的时候依然报错,报错信息为:
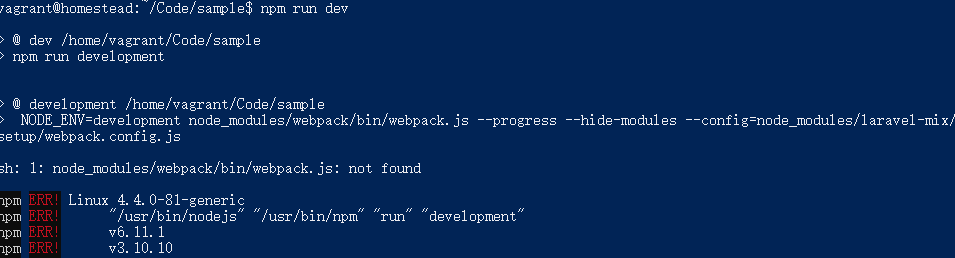
> @ dev /home/vagrant/Code/sample
> npm run development
> @ development /home/vagrant/Code/sample
> NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js
sh: 1: node_modules/webpack/bin/webpack.js: Permission denied
npm ERR! code ELIFECYCLE
npm ERR! errno 126
npm ERR! @ development: `NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js`
npm ERR! Exit status 126
npm ERR!
npm ERR! Failed at the @ development script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/vagrant/.npm/_logs/2017-09-16T09_59_39_971Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 126
npm ERR! @ dev: `npm run development`
npm ERR! Exit status 126
npm ERR!
npm ERR! Failed at the @ dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/vagrant/.npm/_logs/2017-09-16T09_59_40_006Z-debug.log我的 package.json 文件已经改成了:
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.16.2",
"bootstrap-sass": "^3.3.7",
"cross-env": "^5.0.1",
"jquery": "^3.1.1",
"laravel-mix": "^1.0",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}并没有像有些人说的改了 json 再执行就会可以,有人知道解决办法吗?谢谢。








 关于 LearnKu
关于 LearnKu




终于搞定了,花费了两天的时间,终于找到了问题。之前像前面的同学们说的,(Mac 下)将 scripts 里面的 4 个 cross-env 全去掉然后跑一遍后提示:
·sh: 1: node_modules/webpack/bin/webpack.js: Permission denied·
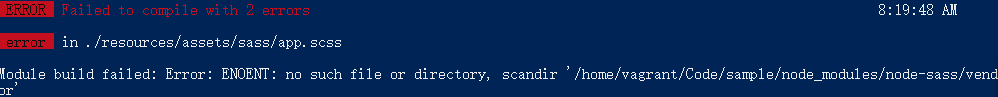
看到权限问题就 chmod 777 webpack.js 了一下,然后报错:
·Module build failed: Error: Missing binding /home/vagrant/Code/sample/node_modules/node-sass/vendor/linux-x64-57/binding.node
Node Sass could not find a binding for your current environment: Linux 64-bit with Node.js 8.x·
然后去 Stack Overflow 看到一个解决办法:
·npm rebuild node-sass·
(Stack Overflow 链接:https://stackoverflow.com/questions/379868...)
然后再次 ·npm run dev· 搞定。
希望对 Mac 下删除了 cross-env 还没用的有相同问题的同学有帮助!