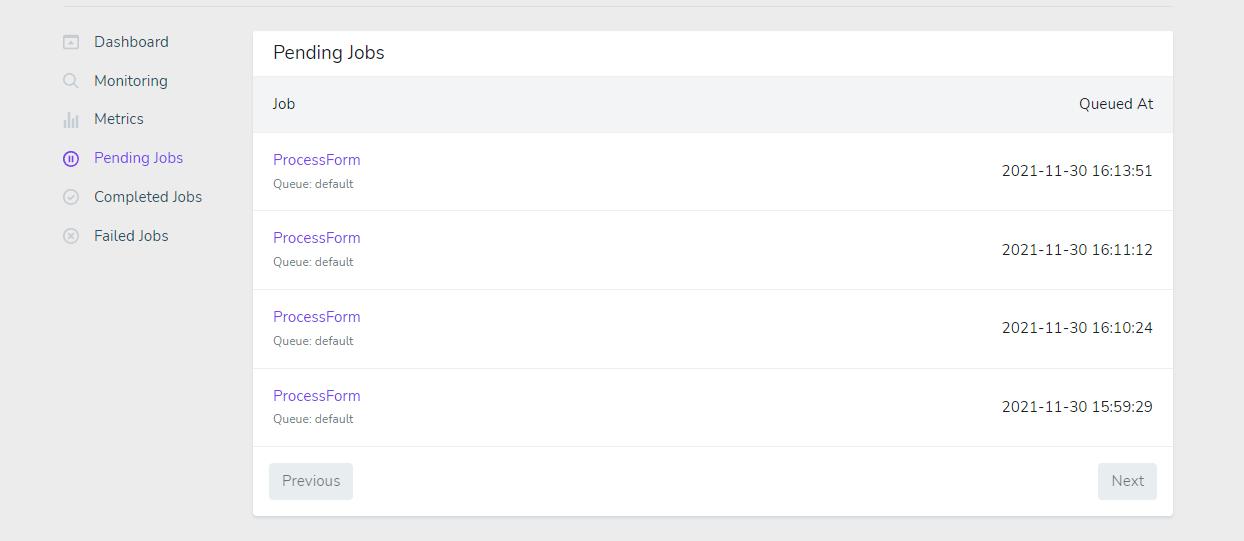
为什么消息一入队就在Pending Jobs中??
为什么消息一入队就在Pending Jobs中??
环境:windows或者linux+redis
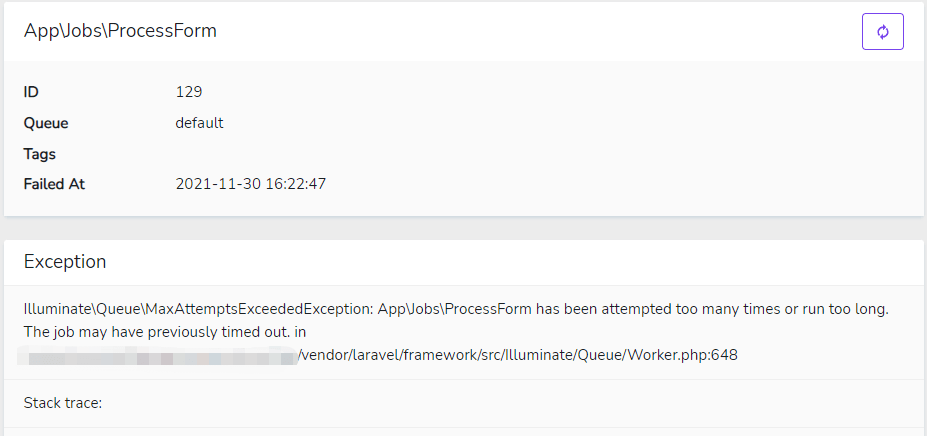
现在是测试阶段,数据只有几条,开发环境win,生产环境linux,还没有大规模使用,也就是10条左右的队列数,也没有复杂的计算,怎么老是超时或者等待中
在Linux上又遇到这个问题了!




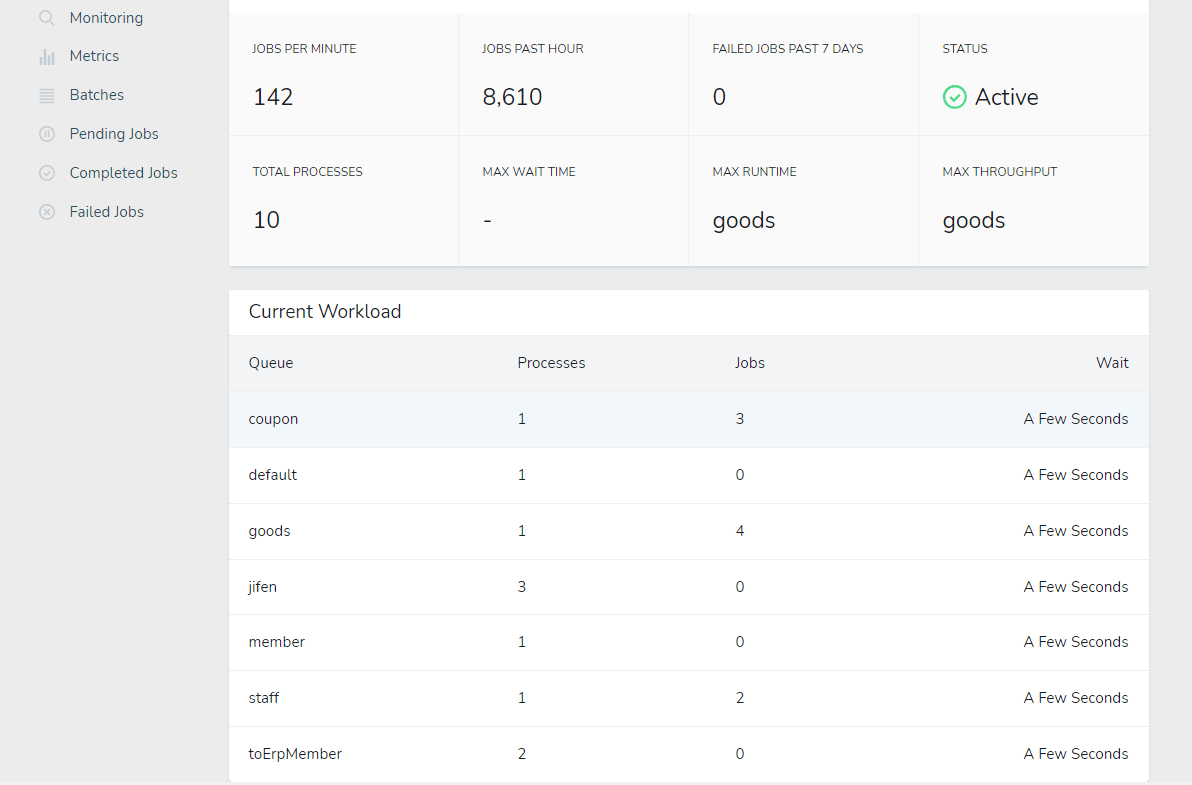
 一直在用,没有遇到这个问题,重新开个项目随便写个任务试试了
一直在用,没有遇到这个问题,重新开个项目随便写个任务试试了

 关于 LearnKu
关于 LearnKu




推荐文章: