使用tailwindcss构建的时候 为何会缺少部分代码的
步骤:
tailwindcss.com/docs/installation
问题
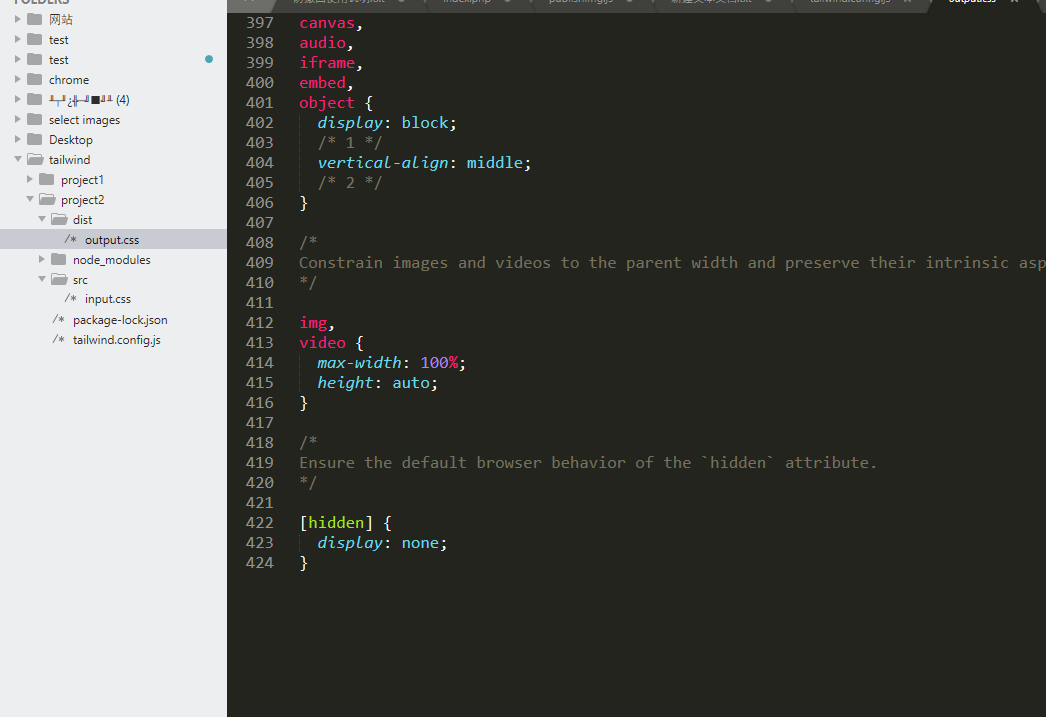
当执行npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch 完成之后,文件输出到./dist/output.css,但是 在这个文件中 代码量却缺少了很多







 关于 LearnKu
关于 LearnKu




推荐文章: