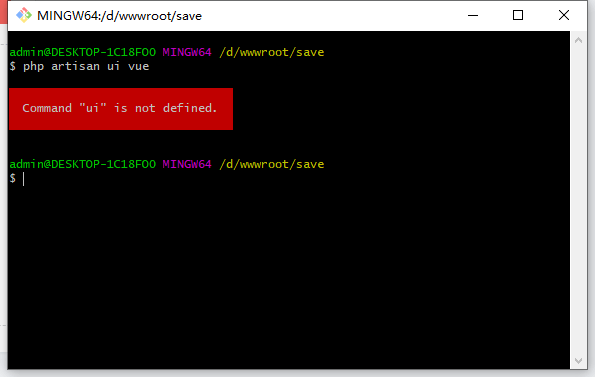
laravel +vue ,搭建前端时出现错误
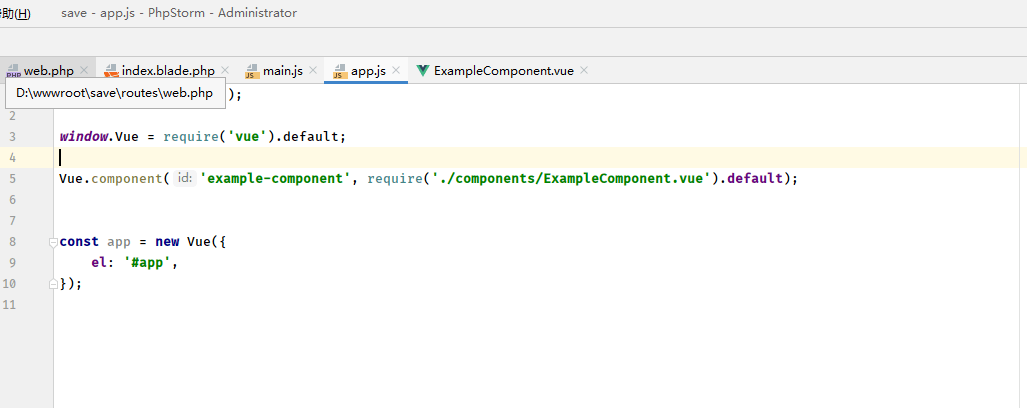
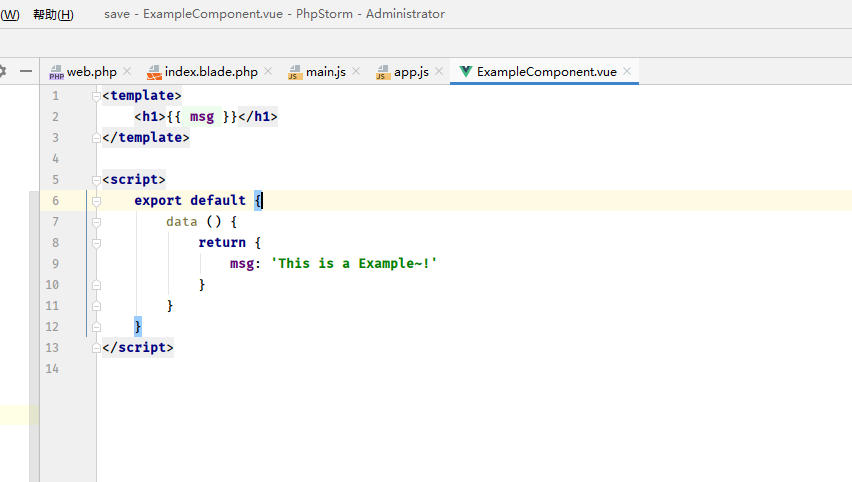
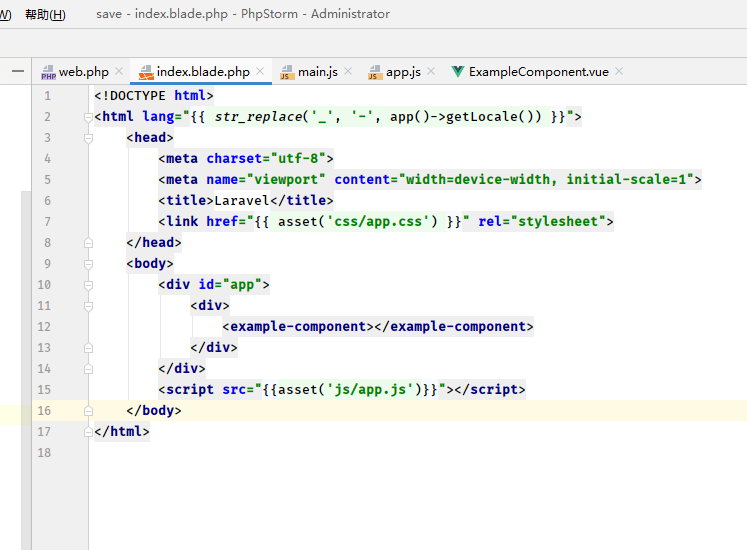
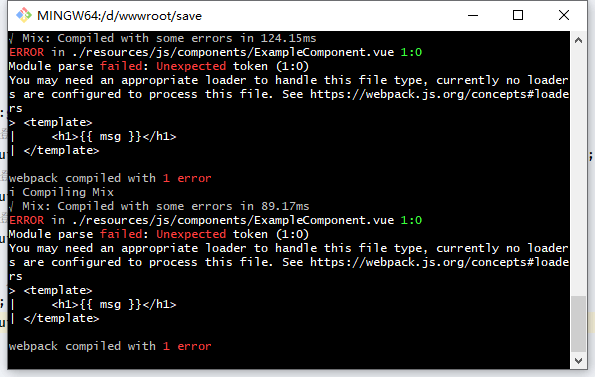
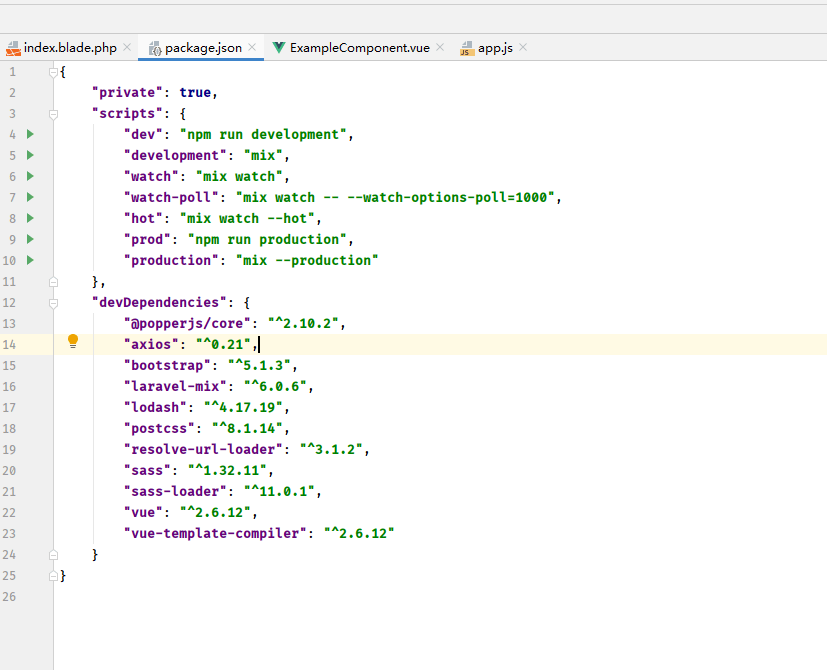
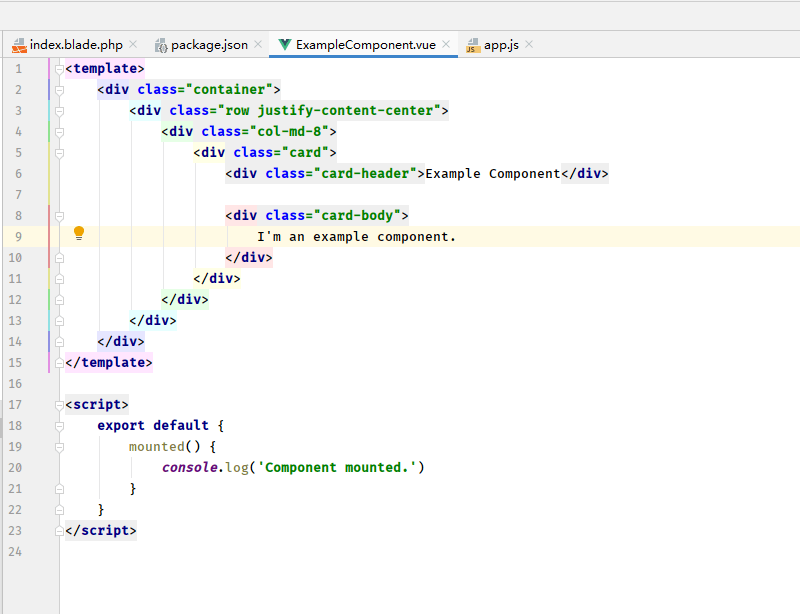
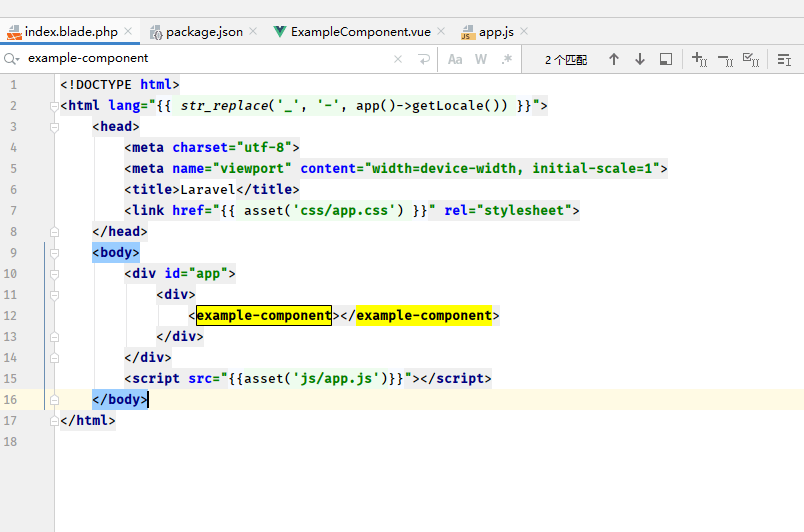
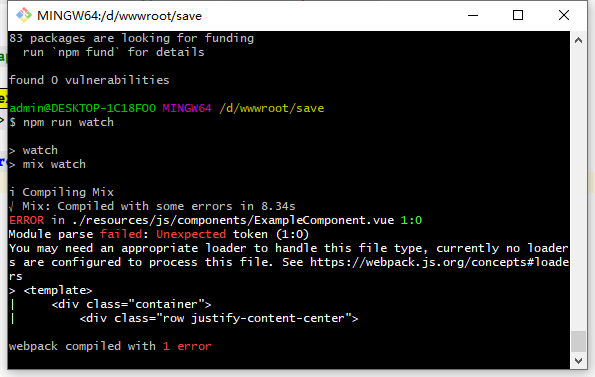
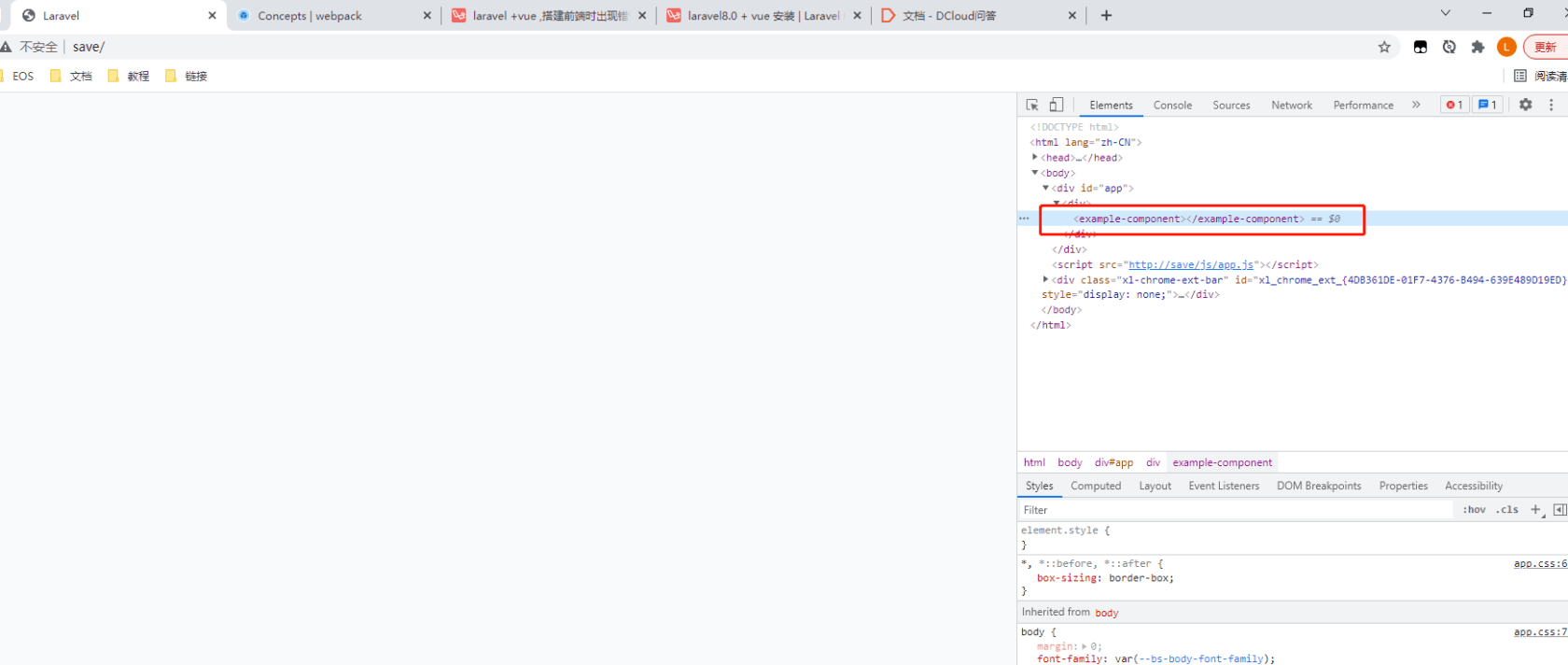
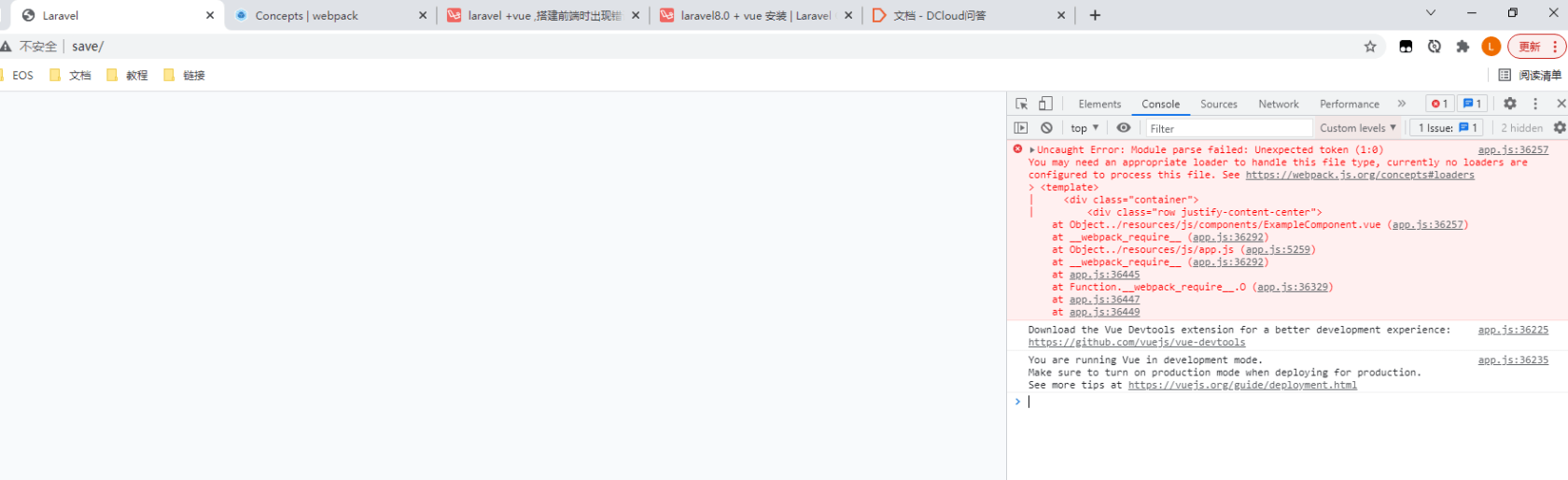
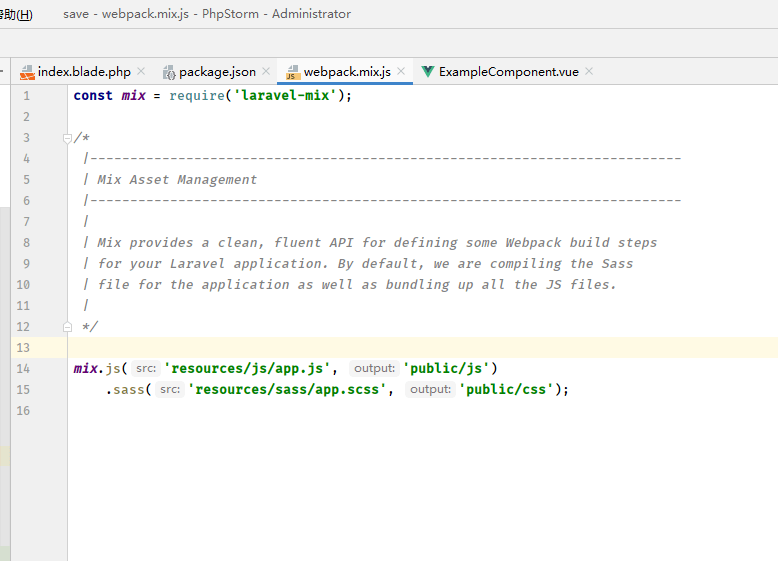
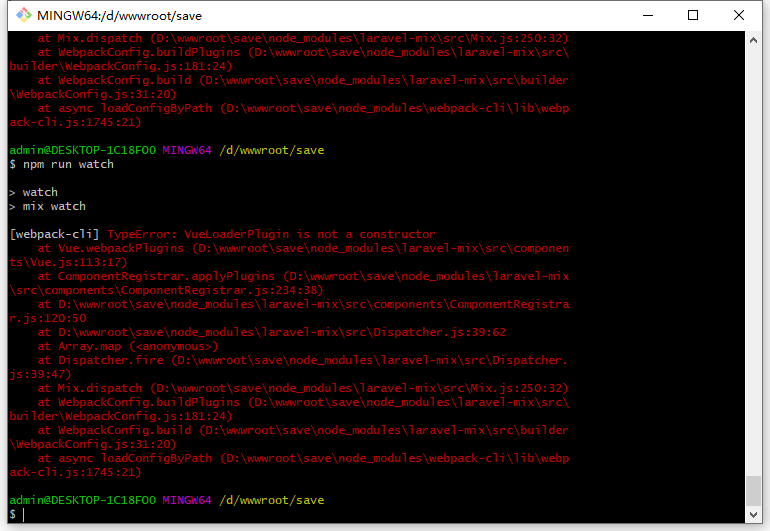
前端搭建vue时出现的问题,不知道怎么解决,前三张图是配置,第四张图是npm run watch时报的错误,错误让看这个链接webpack.js.org/concepts/#loaders ,但是我看不懂,本人vue小白,跪求大神帮助










 然后我执行npm run watch依然报错,错误提示和之前的一样
然后我执行npm run watch依然报错,错误提示和之前的一样






 关于 LearnKu
关于 LearnKu




推荐文章: