问答 / 1 / 20 / 创建于 4年前
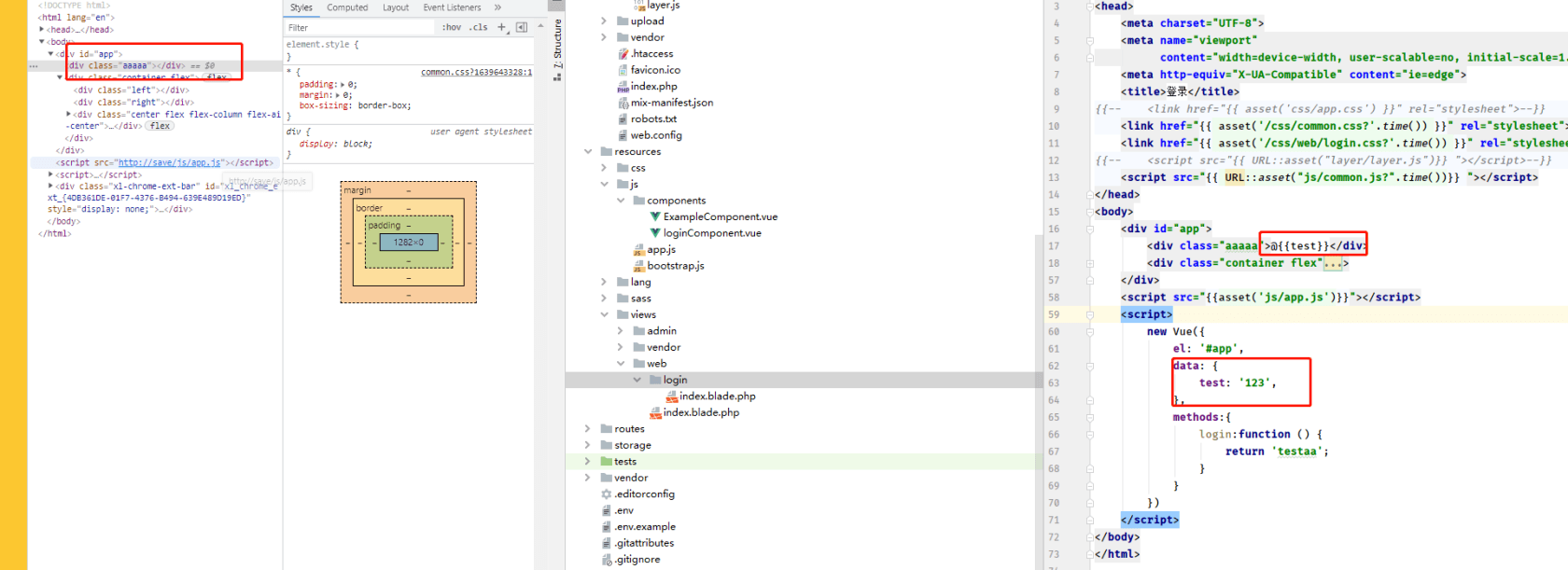
现在有一个登录的php页面,想在这个页面里使用vue怎么去使用,下图是我使用的写法,但是报错
必须先写一个组件 然后引入么? 不能直接在这个php页面里写?
new Vue({ el: '#app', data: function () { return { test: 'value' } },
export 是组件模式开发用的,正常 vue 在 HTML 里面就用 new Vue() 就可以了
new Vue()
这样写不对么? 怎么没正常显示
laravel 和 vue 的标签冲突 www.cnblogs.com/aocn/articles/1102...
export 是让导出让其他组件调用的,你都在一个文件里就不用了,建议用vue-cli 初始化项目
还是不行啊
data: function () { return { test: 'value' } }
vue 引入了吗
先停手吧 看看 laravelacademy.org/books/vue-tutor...
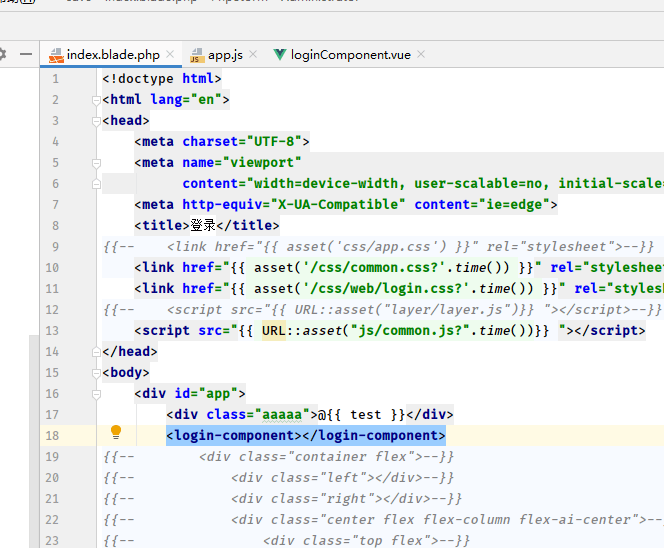
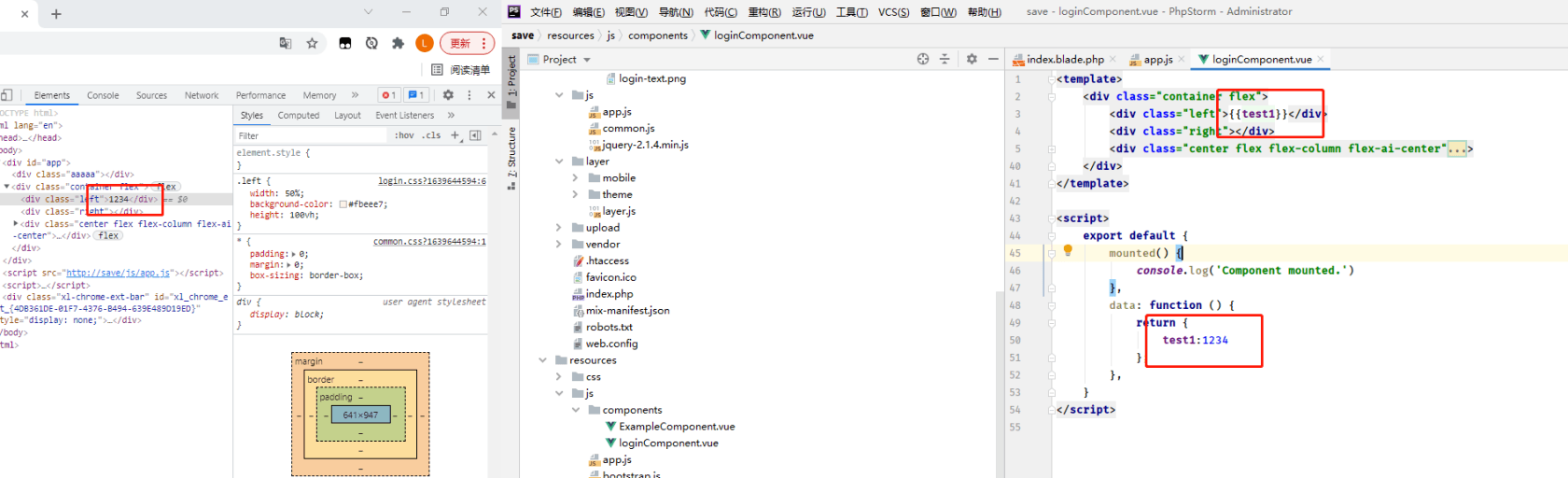
如果在php文件里引入组件的话 在组件里使用变量是可以的 但是直接在php这么写的话变量无效
引入 app.js 了 你还搞它干啥
v-text="test"试试
我要举报该,理由是:
export 是组件模式开发用的,正常 vue 在 HTML 里面就用
new Vue()就可以了laravel 和 vue 的标签冲突 www.cnblogs.com/aocn/articles/1102...
export 是让导出让其他组件调用的,你都在一个文件里就不用了,建议用vue-cli 初始化项目
还是不行啊
vue 引入了吗
先停手吧 看看 laravelacademy.org/books/vue-tutor...
如果在php文件里引入组件的话 在组件里使用变量是可以的
 但是直接在php这么写的话变量无效
但是直接在php这么写的话变量无效
v-text="test"试试