编辑器优化无法识别jquery
问题描述:
在教程6.2编辑器优化的小节中。跟着教程把module.js,hotkey.js,uploader.js,simditor.js四个js文件引入后。在javascript执行的地方
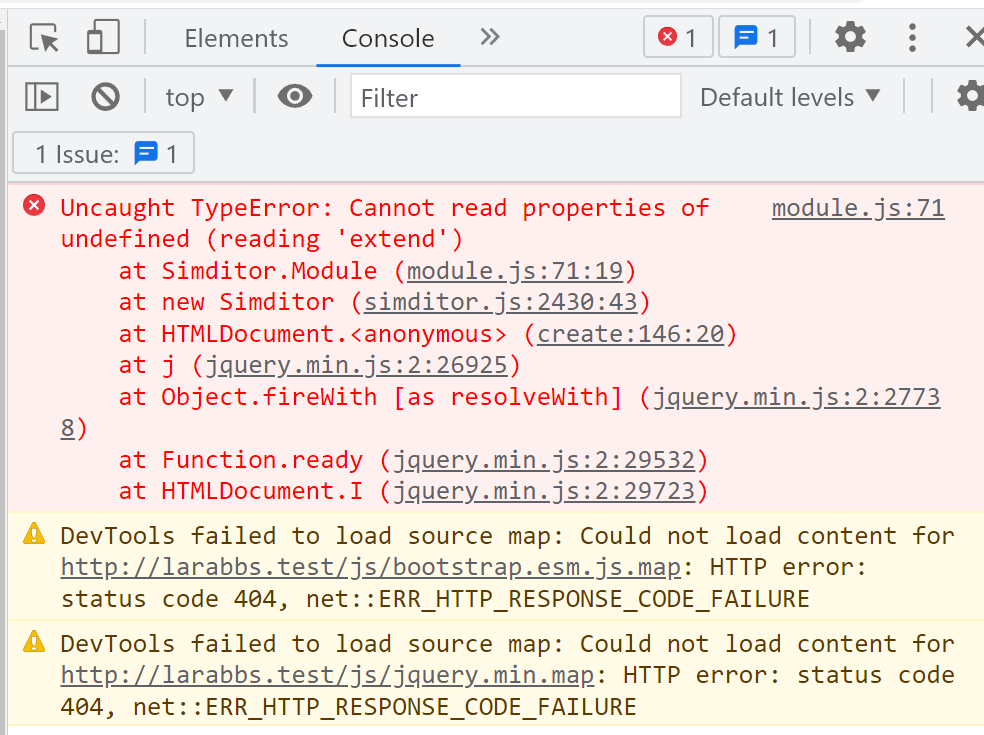
浏览器提示:$ is not a function.
解决方案:
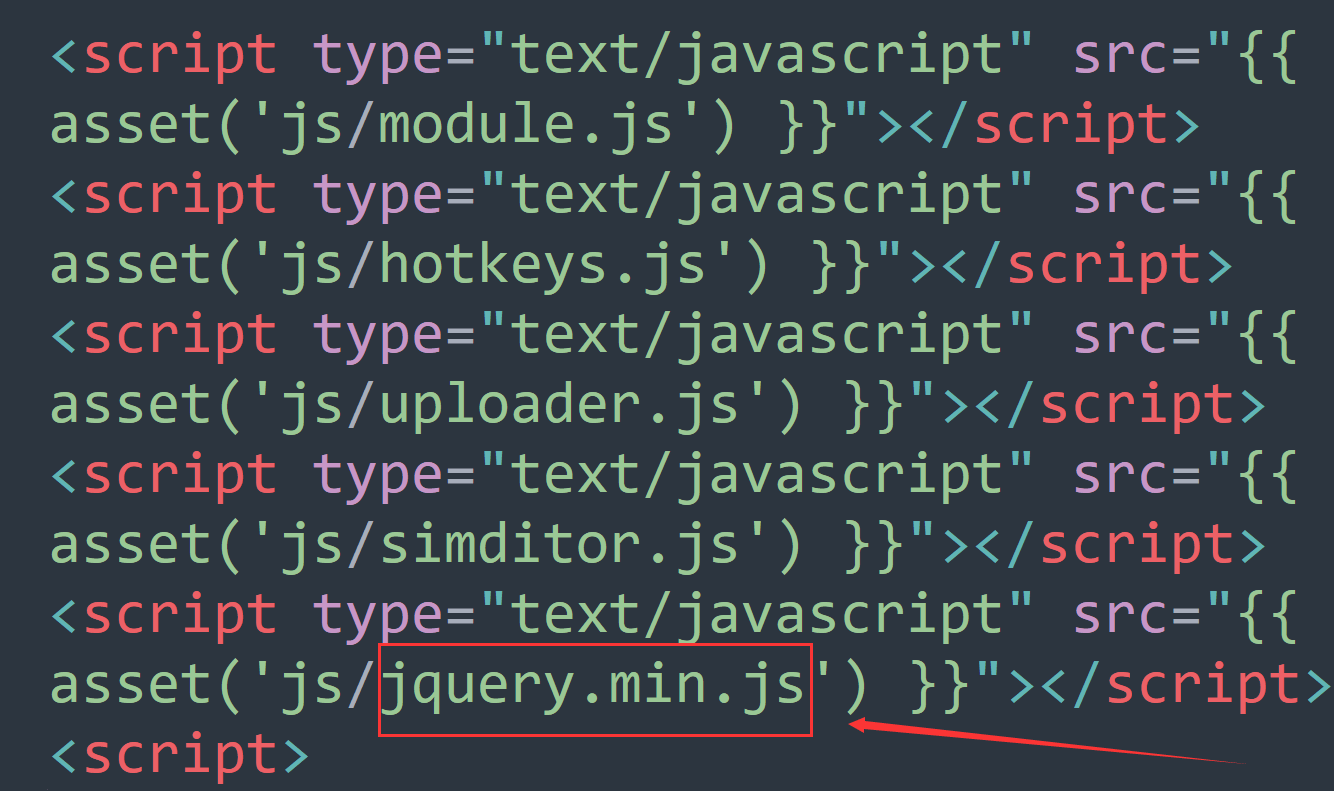
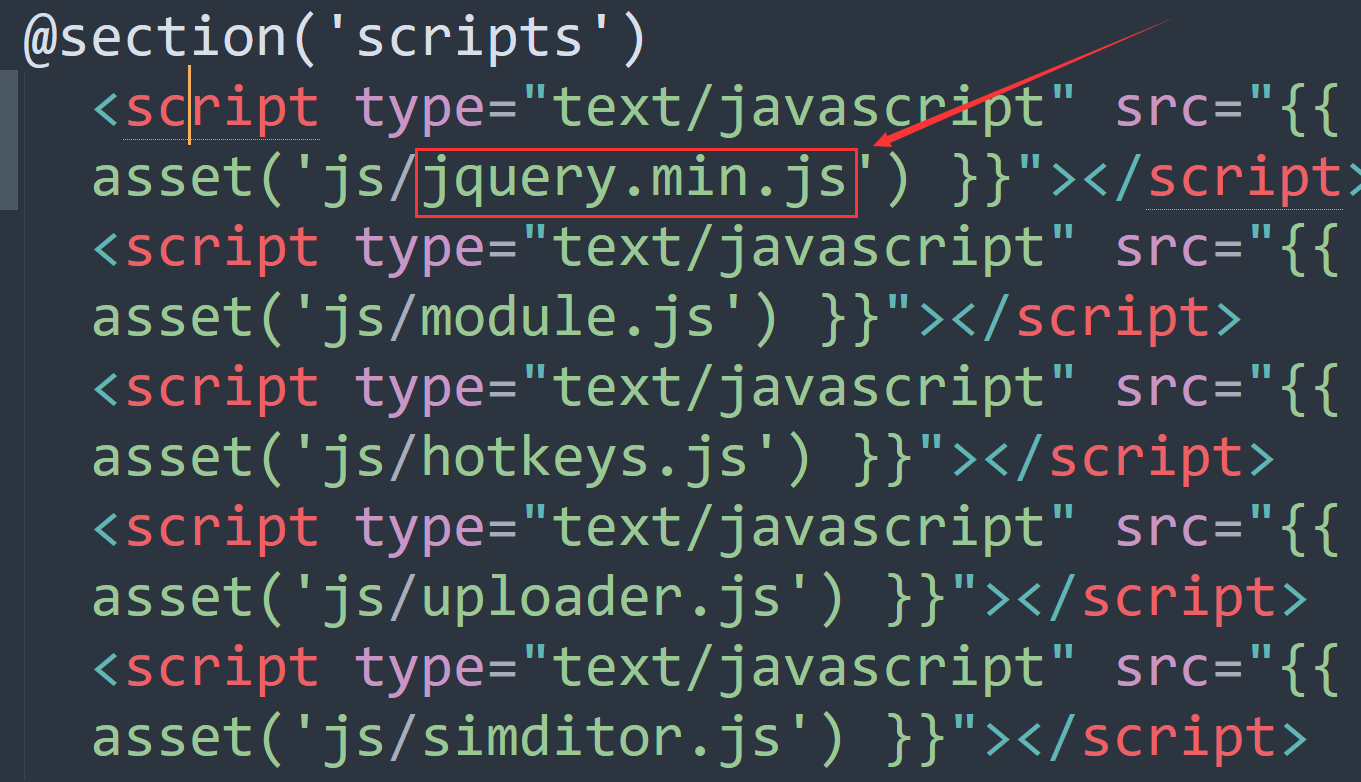
在引入文件的时候,多从simditor 的解压文件中,将jquery.min.js一起引入到项目中,然后重新执行npm run watch-poll,而后在create_and_edit.blade.php中增加一条js引入文件
再次刷新浏览器,则没报错,同时simditor编辑器成功的初始化。
结果分析:
在app.js中未能正常引入jquery库,或者其他的原因,请各位帮忙指点一下。









 关于 LearnKu
关于 LearnKu




推荐文章: