讨论数量:
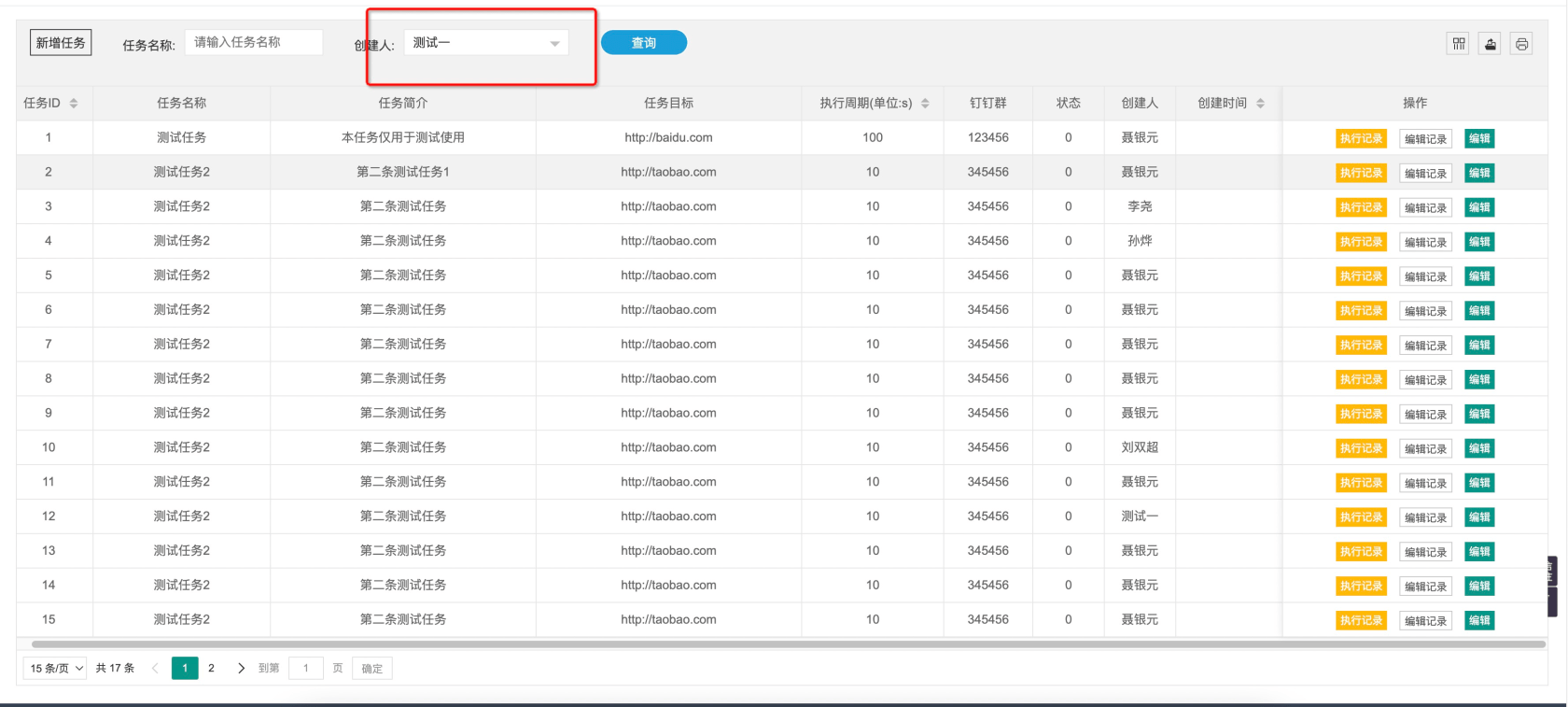
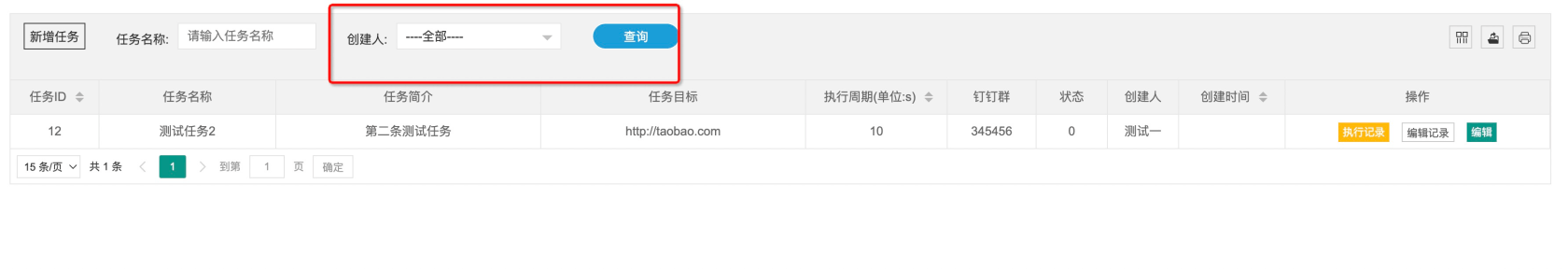
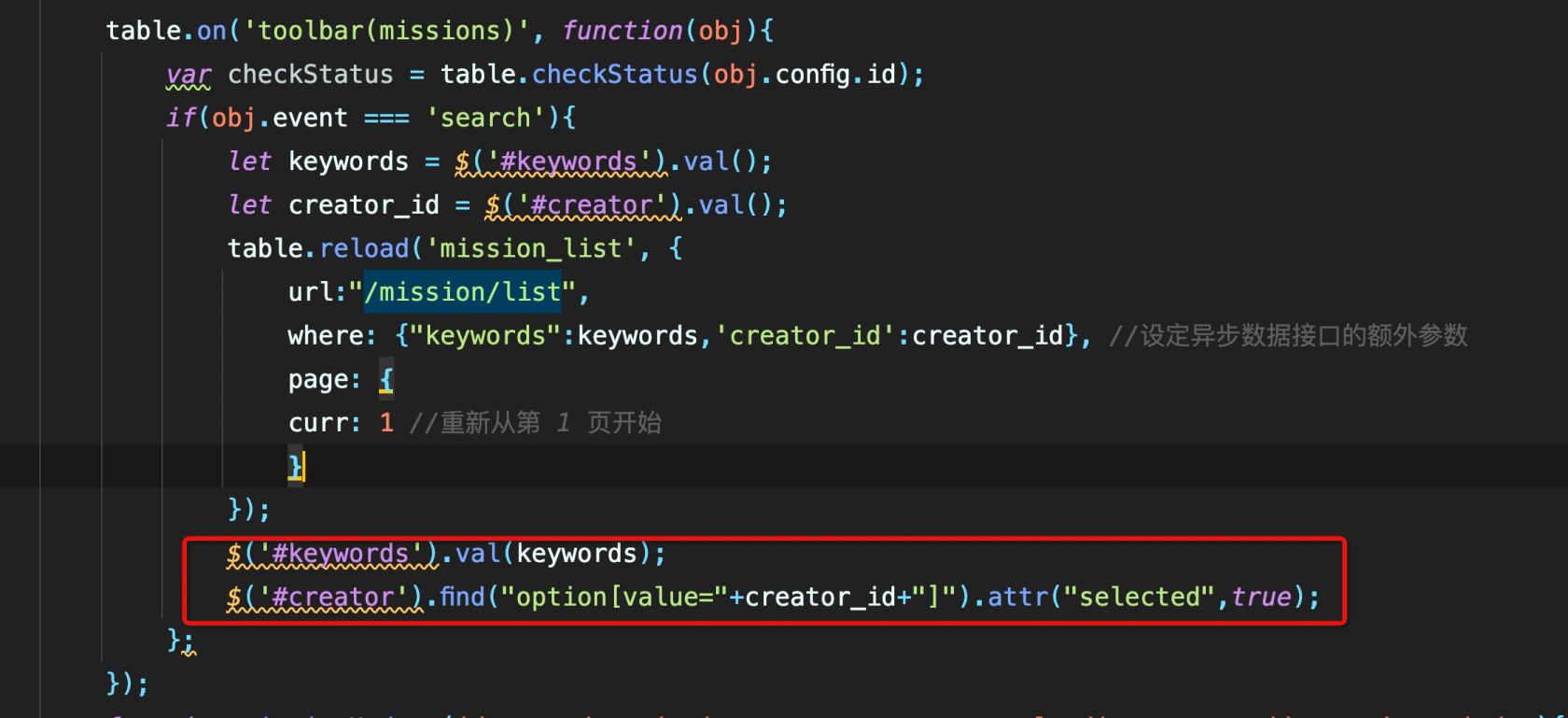
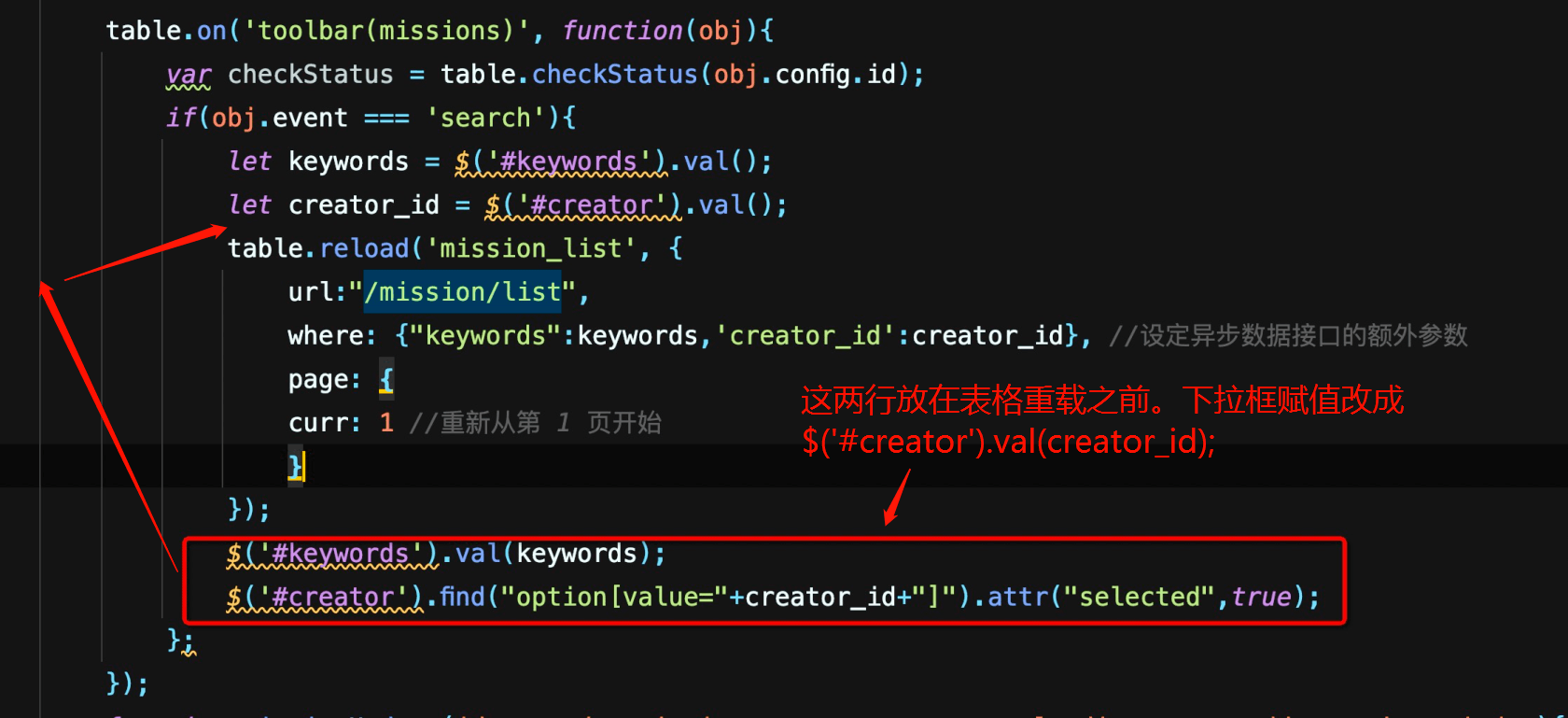
layui有form.on('过滤器名称')事件,能捕捉到按钮被点击,然后获取表单内容,不会刷新搜索域的form,异步请求接口刷新数据就行;
<div>
<form class="layui-form layui-col-space5">
<input type="text" name="order_no" placeholder="请输入订单号" autocomplete="off" class="layui-input">
<button class="layui-btn" lay-submit="" lay-filter="searchBtn"></button>
</form>
</div>
<script>
form.on('submit(searchBtn)', function (data) {
data中包含form返回的搜索条件数据,取出作为查询条件即可
发送ajax请求
处理数据
刷新表格
return false;
});
</script>








 关于 LearnKu
关于 LearnKu




推荐文章: