头部导航_header.blade.php文件和底部导航_footer.blade.php文件元素位置错乱的问题。
1. _header.blade.php 的修改
教程上的 _header.blade.php 的内容
.
.
.
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav mr-auto">
</ul>
<!-- Right Side Of Navbar -->
<ul class="navbar-nav navbar-right">
<!-- Authentication Links -->
<li class="nav-item"><a class="nav-link" href="#">登录</a></li>
<li class="nav-item"><a class="nav-link" href="#">注册</a></li>
</ul>
</div>
</div>
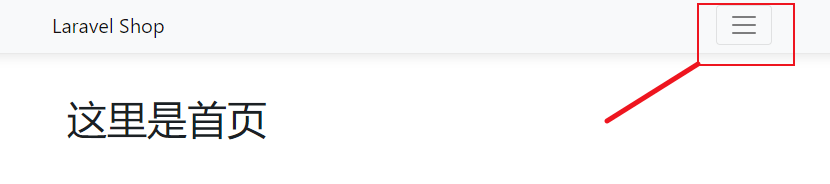
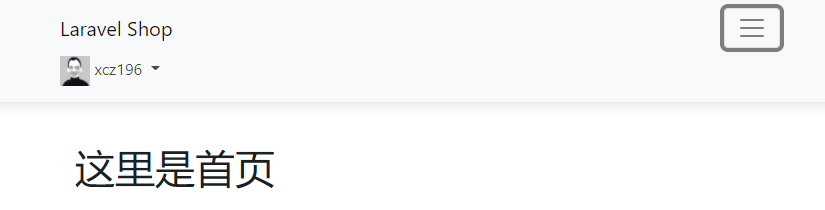
</nav>打开页面展示效果如下,登录和注册a标签它出现在左侧,应该是到右侧:
在 id=”navbarSupportedContent” 的div标签class 中新增 justify-content-end 属性
<div class="collapse navbar-collapse justify-content-end" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav mr-auto" >
</ul>
<!-- Right Side Of Navbar -->
<ul class="navbar-nav navbar-right">
<!-- Authentication Links -->
<li class="nav-item"><a class="nav-link" href="#">登录</a></li>
<li class="nav-item"><a class="nav-link" href="#">注册</a></li>
</ul>
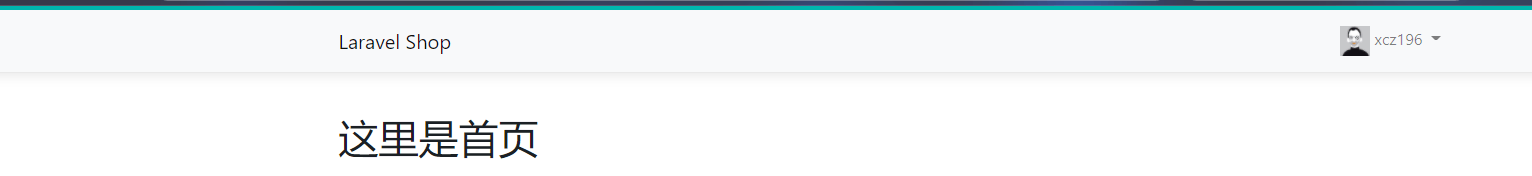
</div>页面效果如下:
2. _footer.blade.php 的修改
教程上的 _footer.blade.php 的内容
<footer class="footer">
<div class="container">
<p class="float-left">
由 <a href="https://leo108.com" target="_blank">Leo</a> 设计和编码 <span style="color: #e27575;font-size: 14px;">❤</span>
</p>
<p class="float-right"><a href="mailto:name@email.com">联系我们</a></p>
</div>
</footer>底部的文字没有在同一行上,效果如下:
修改_footer.blade.php 文件中的p标签属性:
<p class="float-left">
<p class="float-right">修改为
<p class="float-start">
<p class="float-end">最终 _footer.blade.php 内容如下:
<footer class="footer">
<div class="container">
<p class="float-start">
由 <a href="https://leo108.com" target="_blank">Leo</a> 设计和编码 <span style="color: #e27575;font-size: 14px;">❤</span>
</p>
<p class="float-end"><a href="mailto:name@email.com">联系我们</a></p>
</div>
</footer>页面效果如下:












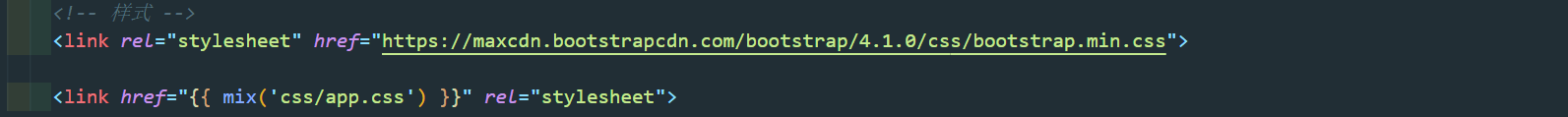
 样式版本不一样
样式版本不一样 


 关于 LearnKu
关于 LearnKu




推荐文章: