element ui在laravel blade模板一直报错 html写时候正常


其他组件都正常 唯有element ui组件 的级联选择器异常
在html不会报错 放到blade模板无法实现 已加入verbatim也无法处理
尝试过各种```html
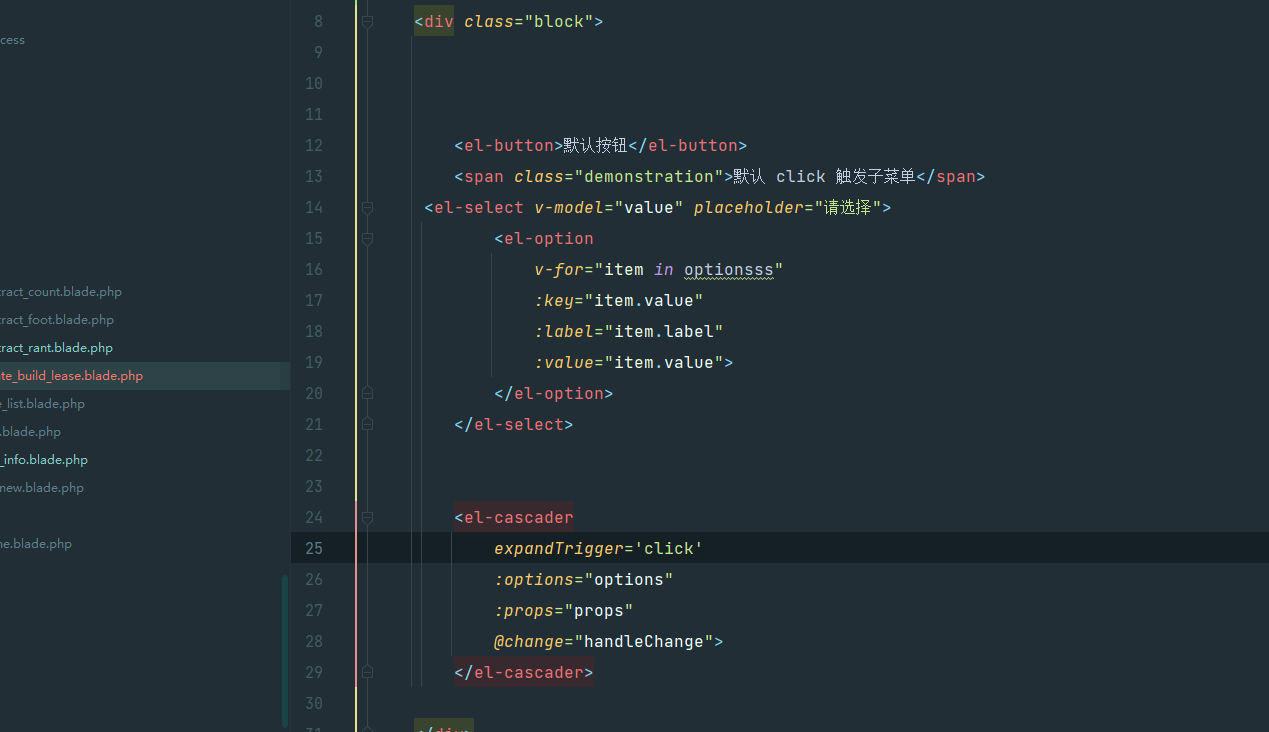
<el-cascader
expandTrigger=’click’
:options=”options”
props=”{expandTrigger: ‘hover’}”
@change=”handleChange”>
定义底部方式也不行
<el-cascader
expandTrigger=’click’
:options=”options”
:props=”props”
@change=”handleChange”>
```





 关于 LearnKu
关于 LearnKu




El的组件我记得不是百分百支持html 格式的。建议仔细看下文档
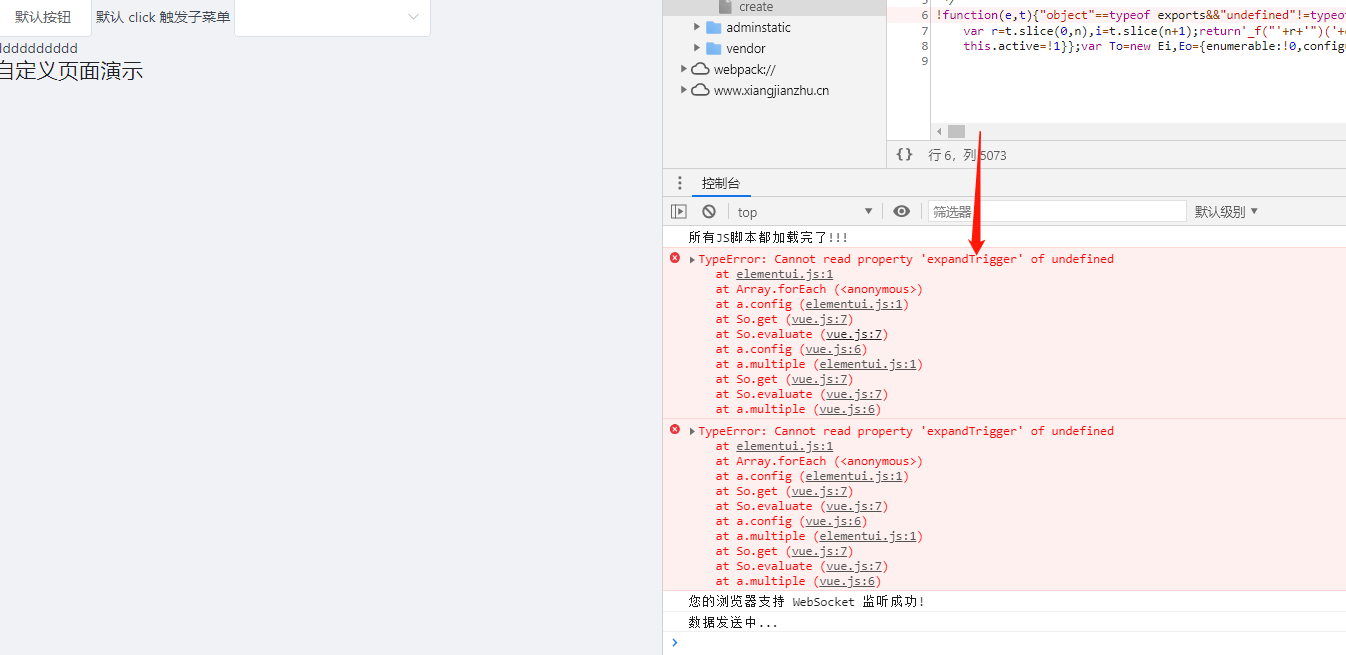
报错信息:"cannot read property 'explandTriggle' of undefined "
直译就是“不能获通过 undefined 获取 explandTriggle 属性”。所以说你获取的对象是未定义的 undefined 或不存在的 。所以不能使用对应的属性。
解决了 我要吐了 el-cascader 这个elementui的组件不支持vue.js2.2.2版本 给我调试时候一直网络包 用vue v2.6.14 正常 没想到居然是vue版本的问题