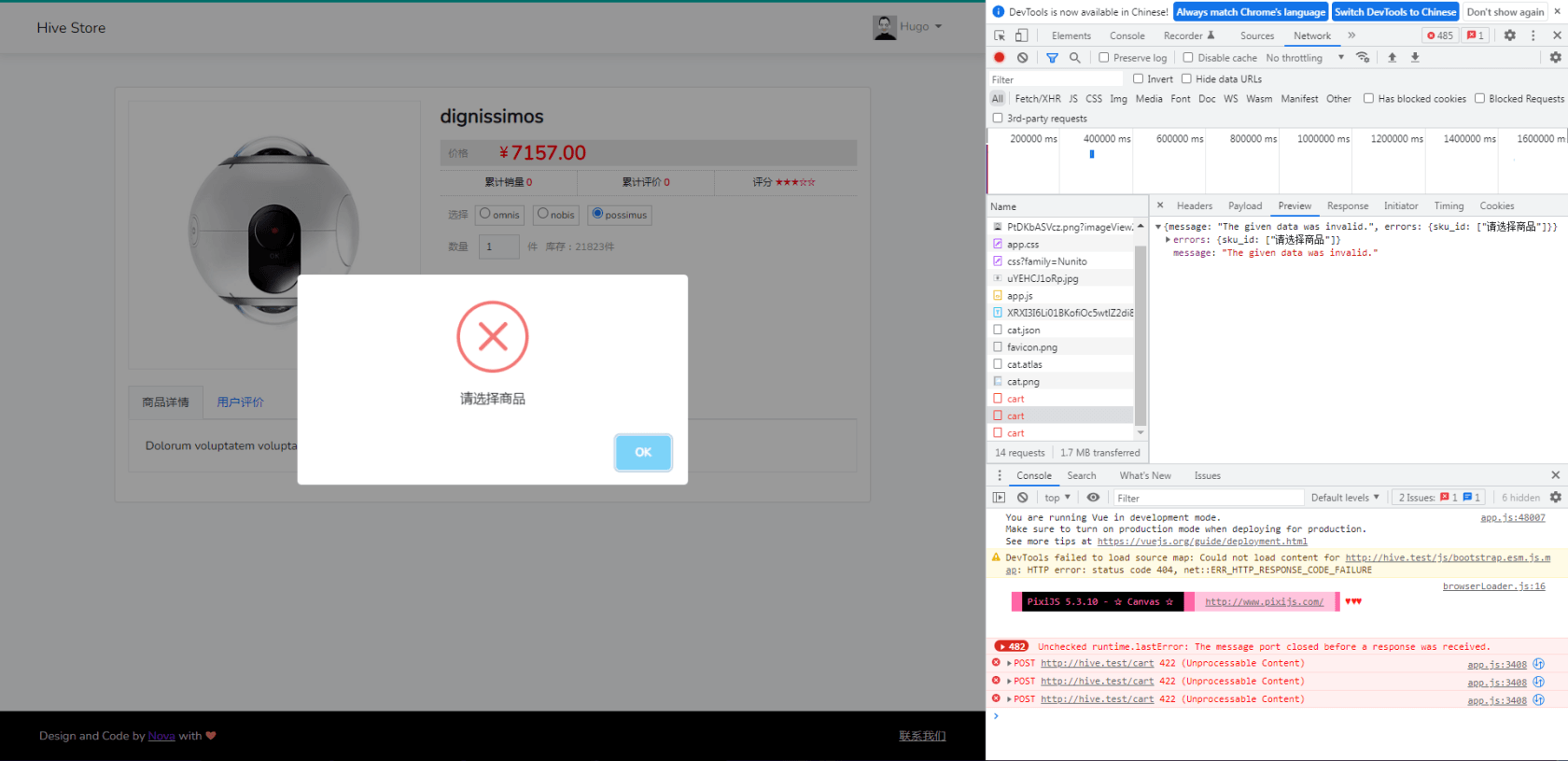
422报错,无法获得 sku_id ?
按教程代码写,前端控制台报错422,未获取 sku_id 。
sku_id: $('label.active input[name=skus]').val(),改成这样则只能获取到第一个选项的 sku_id,即使选择第三个选项 sku_id 的值也不会改变。
sku_id: $('.skus input').val(),添加购物车 js 代码
// 加入购物车按钮点击事件
$('.btn-add-to-cart').click(function () {
// 请求加入购物车接口
axios.post('{{ route('cart.add') }}', {
// sku_id: $('.skus input').val(),
sku_id: $('label.active input[name=skus]').val(),
amount: $('.cart_amount input').val(),
})
.then(function () { // 请求成功执行此回调
swal('加入购物车成功', '', 'success');
}, function (error) { // 请求失败执行此回调
if (error.response.status === 401) {
// http 状态码为 401 代表用户未登陆
swal('请先登录', '', 'error');
} else if (error.response.status === 422) {
// http 状态码为 422 代表用户输入校验失败
var html = '<div>';
_.each(error.response.data.errors, function (errors) {
_.each(errors, function (error) {
html += error+'<br>';
})
});
html += '</div>';
swal({content: $(html)[0], icon: 'error'})
} else {
// 其他情况应该是系统挂了
swal('系统错误', '', 'error');
}
})
});商品展示 HTML 代码
<div class="row">
<div class="col-lg-10 offset-lg-1">
<div class="card">
<div class="card-body product-info">
<div class="row">
<div class="col-5">
<img class="cover" src="{{ $product->image_url }}" alt="{{ $product->title }}">
</div>
<div class="col-7">
<div class="title">{{ $product->title }}</div>
<div class="price"><label>价格</label><em>¥</em><span>{{ $product->price }}</span></div>
<div class="sales_and_reviews">
<div class="sold_count">累计销量 <span class="count">{{ $product->sold_count }}</span></div>
<div class="review_count">累计评价 <span class="count">{{ $product->review_count }}</span></div>
<div class="rating" title="评分 {{ $product->rating }}">
评分 <span class="count">{{ str_repeat('★', floor($product->rating)) }}{{ str_repeat('☆', 5 - floor($product->rating)) }}</span>
</div>
</div>
<div class="skus">
<label>选择</label>
<div class="btn-group btn-group-toggle" data-bs-toggle="buttons">
@foreach($product->skus as $sku)
<label class="btn sku-btn" title="{{ $sku->description }}" data-price="{{ $sku->price }}" data-stock="{{ $sku->stock }}" data-bs-toggle="tooltip" data-placement="bottom">
<input type="radio" name="skus" autocomplete="off" value="{{ $sku->id }}"> {{ $sku->title }}
</label>
@endforeach
</div>
</div>
<div class="cart_amount">
<label>数量</label>
<input type="text" class="form-control form-control-sm" value="1"><span>件</span><span class="stock"></span>
</div>
<div class="buttons">
@if($favored)
<button class="btn btn-danger btn-disfavor">取消收藏</button>
@else
<button class="btn btn-success btn-favor">❤ 收藏</button>
@endif
<button class="btn btn-primary btn-add-to-cart">加入购物车</button>
</div>
</div>
</div>
<div class="product-detail">
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active" href="#product-detail-tab" aria-controls="product-detail-tab" role="tab" data-bs-toggle="tab" aria-selected="true">商品详情</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#product-reviews-tab" aria-controls="product-reviews-tab" role="tab" data-bs-toggle="tab" aria-selected="false">用户评价</a>
</li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="product-detail-tab">
{!! $product->description !!}
</div>
<div role="tabpanel" class="tab-pane" id="product-reviews-tab">
</div>
</div>
</div>
</div>
</div>
</div>
</div>








 关于 LearnKu
关于 LearnKu




推荐文章: