讨论数量:
可以自定义参数的,参考文档:自定义参数的简单示例
<?php
namespace App\Admin\Metrics\Examples;
use Dcat\Admin\Widgets\Metrics\Card;
use Illuminate\Contracts\Support\Renderable;
use Illuminate\Http\Request;
class TotalUsers extends Card
{
/**
* 卡片底部内容.
*
* @var string|Renderable|\Closure
*/
protected $footer;
// 保存自定义参数
protected $data = [];
// 构造方法参数必须设置默认值
public function __construct(array $data = [])
{
$this->data = [];
parent::__construct();
}
protected function init()
{
parent::init();
// 设置标题
$this->title('Total Users');
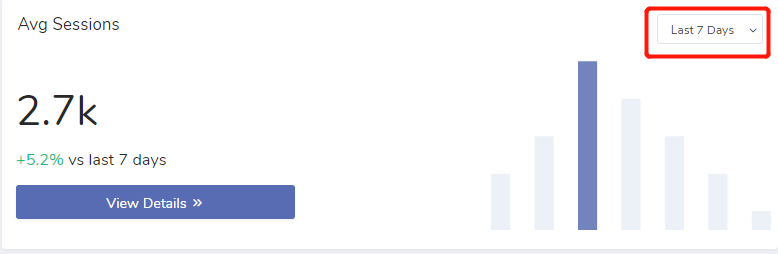
// 设置下拉菜单
$this->dropdown([
'7' => 'Last 7 Days',
'28' => 'Last 28 Days',
'30' => 'Last Month',
'365' => 'Last Year',
]);
}
/**
* 处理请求.
*
* @param Request $request
*
* @return void
*/
public function handle(Request $request)
{
// 获取外部传递的自定义参数
$key1 = $request->get('key1');
switch ($request->get('option')) {
case '365':
$this->content(mt_rand(600, 1500));
$this->down(mt_rand(1, 30));
break;
case '30':
$this->content(mt_rand(170, 250));
$this->up(mt_rand(12, 50));
break;
case '28':
$this->content(mt_rand(155, 200));
$this->up(mt_rand(5, 50));
break;
case '7':
default:
$this->content(143);
$this->up(15);
}
}
// 传递自定义参数到 handle 方法
public function parameters() : array
{
return $this->data;
}
/**
* @param int $percent
*
* @return $this
*/
public function up($percent)
{
return $this->footer(
"<i class=\"feather icon-trending-up text-success\"></i> {$percent}% Increase"
);
}
/**
* @param int $percent
*
* @return $this
*/
public function down($percent)
{
return $this->footer(
"<i class=\"feather icon-trending-down text-danger\"></i> {$percent}% Decrease"
);
}
/**
* 设置卡片底部内容
*
* @param string|Renderable|\Closure $footer
*
* @return $this
*/
public function footer($footer)
{
$this->footer = $footer;
return $this;
}
/**
* 渲染卡片内容.
*
* @return string
*/
public function renderContent()
{
$content = parent::renderContent();
return <<<HTML
<div class="d-flex justify-content-between align-items-center mt-1" style="margin-bottom: 2px">
<h2 class="ml-1 font-large-1">{$content}</h2>
</div>
<div class="ml-1 mt-1 font-weight-bold text-80">
{$this->renderFooter()}
</div>
HTML;
}
/**
* @return string
*/
public function renderFooter()
{
return $this->toString($this->footer);
}
}








 关于 LearnKu
关于 LearnKu




推荐文章: