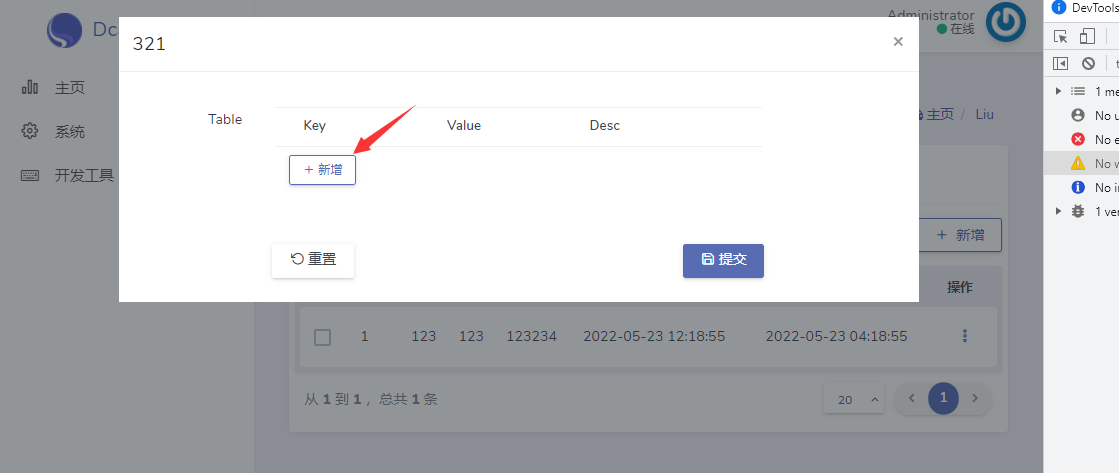
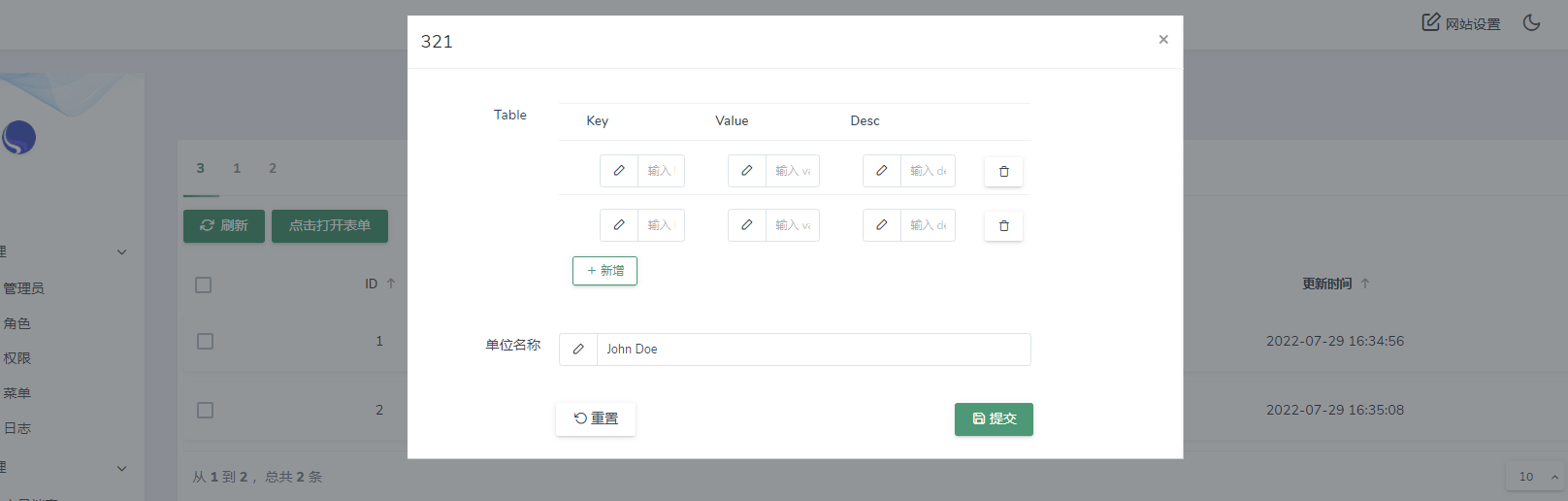
Dcat Admin 在工具表单中使用表格表单 (table)无效,点击新增没有反应,也不报错。
这是工具表单代码
<?php
namespace App\Admin\Forms;
use Dcat\Admin\Traits\LazyWidget;
use Dcat\Admin\Contracts\LazyRenderable;
use Dcat\Admin\Form\NestedForm;
use Dcat\Admin\Widgets\Form;
class DemoForm extends Form implements LazyRenderable
{
use LazyWidget;
/**
* Handle the form request.
*
* @param array $input
*
* @return mixed
*/
public function handle(array $input)
{
dd($input);
// return $this->response()->error('Your error message.');
return $this
->response()
->success('Processed successfully.')
->refresh();
}
/**
* Build a form here.
*/
public function form()
{
$this->table('table', function (NestedForm $table) {
$table->text('key');
$table->text('value');
$table->text('desc');
});
}
/**
* The data of the form.
*
* @return array
*/
public function default()
{
return [
'name' => 'John Doe',
'email' => 'John.Doe@gmail.com',
];
}
}
这是具体使用的代码
<?php
namespace App\Admin\Controllers;
use App\Admin\Forms\DemoForm;
use App\Admin\Grid\Tools\DemoButton;
use App\Admin\Repositories\Liu;
use Dcat\Admin\Form;
use Dcat\Admin\Grid;
use Dcat\Admin\Layout\Content;
use Dcat\Admin\Layout\Row;
use Dcat\Admin\Show;
use Dcat\Admin\Widgets\Modal;
use Dcat\Admin\Widgets\Tab;
use Dcat\Admin\Http\Controllers\AdminController;
class LiuController extends AdminController
{
public function index(Content $content) {
return $content
->body(function (Row $row){
$tab=new Tab();
$tab->add(3,$this->grid());
$tab->add(1,123);
$tab->add(2,123);
$row->column(12,$tab->withCard());
});
}
/**
* Make a grid builder.
*
* @return Grid
*/
public function grid()
{
return Grid::make(new Liu(), function (Grid $grid) {
//使用工具表单
$form=Modal::make()
->lg()
->title('321')
->body(DemoForm::make())
->button('<button class="btn btn-primary">点击打开表单</button>');
$grid->tools($form);
$grid->tools(DemoButton::make());
$grid->column('id')->sortable();
$grid->column('type');
$grid->column('title');
$grid->column('content');
$grid->column('created_at');
$grid->column('updated_at')->sortable();
$grid->filter(function (Grid\Filter $filter) {
$filter->equal('id');
});
});
}
public function show($id,Content $content) {
return $content
->body($this->detail($id));
}
/**
* Make a show builder.
*
* @param mixed $id
*
* @return Show
*/
protected function detail($id)
{
return Show::make($id, new Liu(), function (Show $show) {
$show->field('id');
$show->field('type');
$show->field('title');
$show->field('content');
$show->field('created_at');
$show->field('updated_at');
});
}
/**
* Make a form builder.
*
* @return Form
*/
protected function form()
{
return Form::make(new Liu(), function (Form $form) {
$form->display('id');
$form->text('type');
$form->text('title');
$form->text('content');
$form->display('created_at');
$form->display('updated_at');
});
}
}

点击新增无效







 关于 LearnKu
关于 LearnKu




推荐文章: