分享Tailwindcss 创建的日历模版
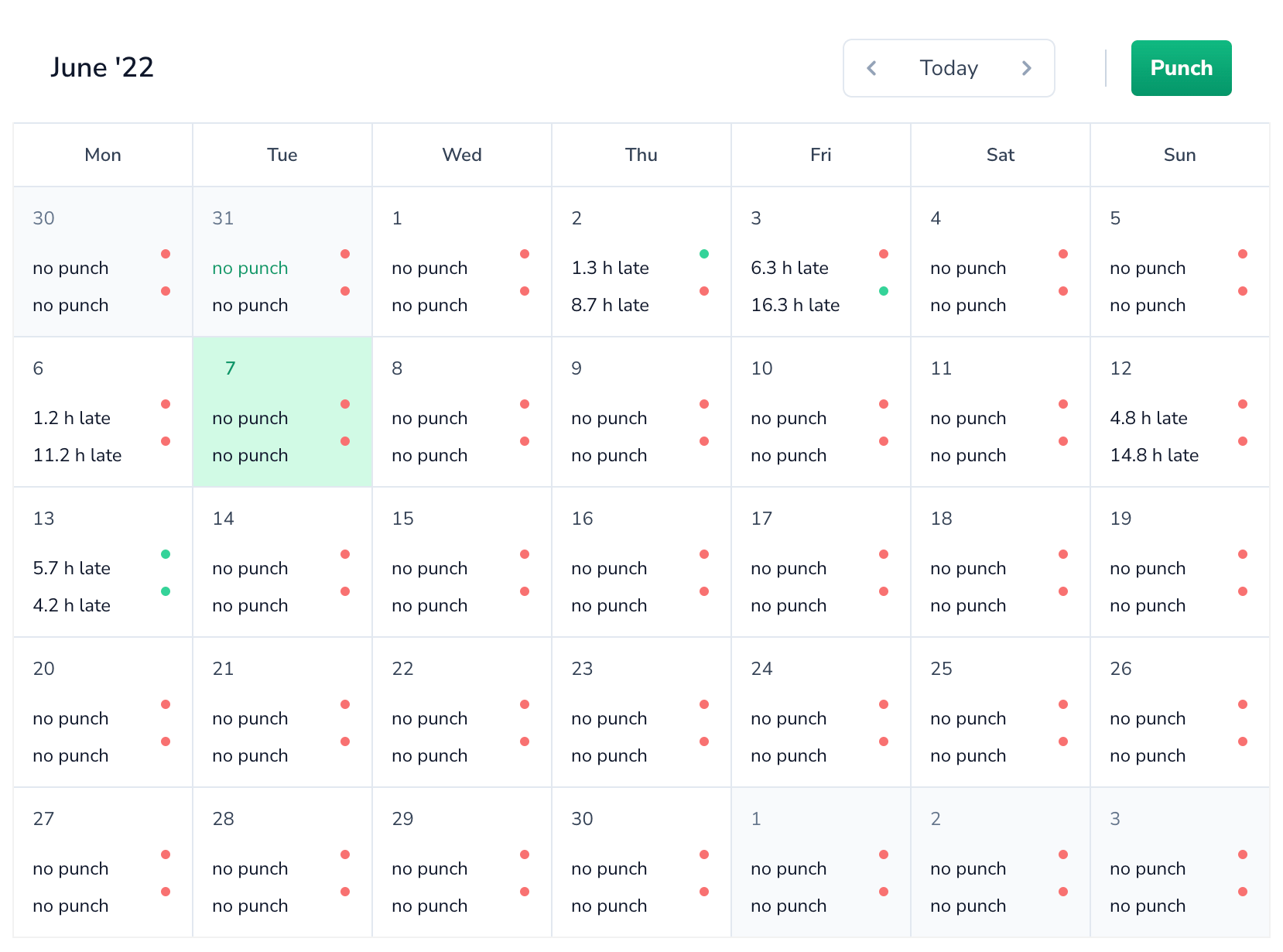
话不多说,直接上图

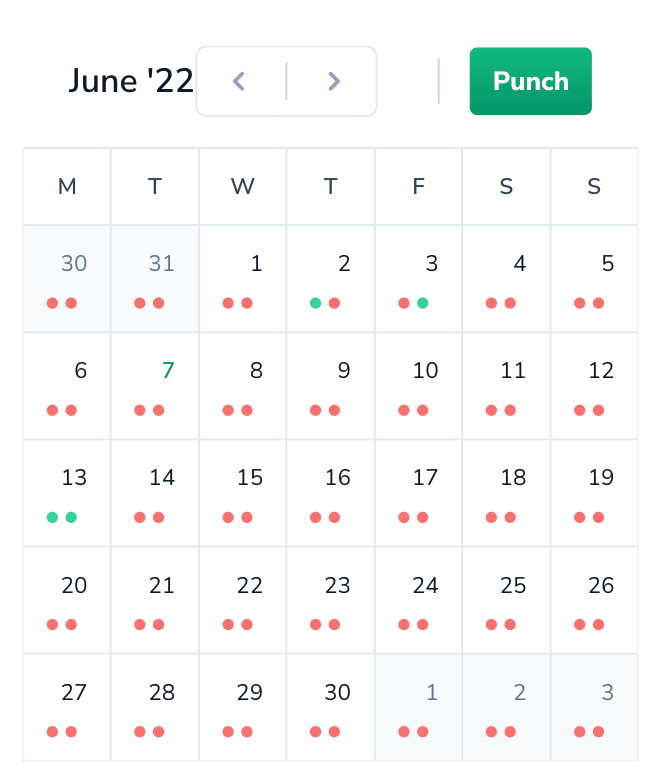
手机端也来一个

近年来一直在使用
Tailwindcss进行页面创作。最近在考勤系统,所以为了方便看到自己的考勤。做了这个日历加事件。
考虑到前端日期组件的臃肿,所以使用
php生成的日历。
有什么不足的地方大家多多指出。仅作为交流分享
<Card>
<div class="lg:flex lg:h-full lg:flex-col p-4">
<header class="relative z-20 flex items-center justify-between border-b border-gray-200 py-4 px-6 lg:flex-none">
<h1 class="text-lg font-semibold text-gray-900">
<time :datetime="title">{{ title }}</time>
</h1>
<div class="flex items-center">
<div class="flex items-center rounded-md md:items-stretch">
<button type="button" class="flex items-center justify-center rounded-l-md border border-r-0 border-gray-200 bg-white py-2 pl-3 pr-4 text-gray-400 hover:text-gray-500 focus:relative md:w-9 md:px-2 md:hover:bg-gray-50" @click.prevent="previousMonth">
<span class="sr-only">Previous month</span>
<Icon type="chevron-left" class="h-5 w-5" aria-hidden="true" />
</button>
<button
type="button"
class="hidden border-t border-b border-gray-200 bg-white px-3.5 text-sm font-medium text-gray-700 hover:bg-gray-50 hover:text-gray-900 focus:relative md:block"
>
{{ __('Today') }}
</button>
<span class="relative -mx-px h-5 w-px bg-gray-300 md:hidden" />
<button
type="button"
class="flex items-center justify-center rounded-r-md border border-l-0 border-gray-200 bg-white py-2 pl-4 pr-3 text-gray-400 hover:text-gray-500 focus:relative md:w-9 md:px-2 md:hover:bg-gray-50"
@click.prevent="nextMonth"
>
<span class="sr-only">Next month</span>
<Icon type="chevron-right" class="h-5 w-5" aria-hidden="true" />
</button>
</div>
<div class="ml-4 flex items-center">
<div class="mx-4 h-6 w-px bg-gray-300" />
<LoadingButton
dusk="work-punch-button"
type="submit"
>
{{ __('Punch') }}
</LoadingButton>
</div>
</div>
</header>
<div class="ring-1 ring-black ring-opacity-5 lg:flex lg:flex-auto lg:flex-col">
<div class="grid grid-cols-7 gap-px border-b border-gray-200 bg-gray-200 text-center text-xs font-semibold leading-6 text-gray-700 lg:flex-none">
<div class="bg-white py-2">M<span class="sr-only sm:not-sr-only">on</span></div>
<div class="bg-white py-2">T<span class="sr-only sm:not-sr-only">ue</span></div>
<div class="bg-white py-2">W<span class="sr-only sm:not-sr-only">ed</span></div>
<div class="bg-white py-2">T<span class="sr-only sm:not-sr-only">hu</span></div>
<div class="bg-white py-2">F<span class="sr-only sm:not-sr-only">ri</span></div>
<div class="bg-white py-2">S<span class="sr-only sm:not-sr-only">at</span></div>
<div class="bg-white py-2">S<span class="sr-only sm:not-sr-only">un</span></div>
</div>
<div class="flex bg-gray-200 text-xs leading-6 text-gray-700 lg:flex-auto">
<div class="hidden w-full lg:grid lg:grid-cols-7 lg:grid-rows-5 lg:gap-px">
<div
v-for="day in days"
:key="day.date"
:class="[
day.isCurrentMonth ? 'bg-white' : 'bg-gray-50 text-gray-500',
'relative py-2 px-3',
day.isToday ? 'bg-primary-100' : ''
]">
<time
:datetime="day.date"
:class="day.isToday ? 'flex h-6 w-6 items-center justify-center text-primary-600 font-semibold' : undefined"
>
{{ day.date.split('-').pop().replace(/^0/, '') }}
</time>
<ol v-if="day.events.length > 0" class="mt-2">
<li v-for="event in day.events.slice(0, 2)" :key="event.id">
<a :href="event.href" class="group flex">
<p class="flex-auto truncate font-medium text-gray-900 group-hover:text-primary-600">
{{ event.name }}
</p>
<span class="mx-0.5 mb-1 h-1.5 w-1.5 rounded-full" :class="{
'bg-red-400': ! event.punch,
'bg-primary-400': event.punch,
}" />
<time :datetime="event.datetime" class="ml-3 hidden flex-none text-gray-500 group-hover:text-primary-600 xl:block">
{{ event.time }}
</time>
</a>
</li>
</ol>
</div>
</div>
<div class="isolate grid w-full grid-cols-7 grid-rows-5 gap-px lg:hidden">
<button v-for="day in days"
:key="day.date" type="button"
:class="[day.isCurrentMonth ? 'bg-white' : 'bg-gray-50', (day.isSelected || day.isToday) && 'font-semibold', day.isSelected && 'text-white', !day.isSelected && day.isToday && 'text-primary-600', !day.isSelected && day.isCurrentMonth && !day.isToday && 'text-gray-900', !day.isSelected && !day.isCurrentMonth && !day.isToday && 'text-gray-500', 'flex h-14 flex-col py-2 px-3 hover:bg-gray-100 focus:z-10']"
>
<time
:datetime="day.date"
:class="[day.isSelected && 'flex h-6 w-6 items-center justify-center rounded-full', day.isSelected && day.isToday && 'bg-primary-600', day.isSelected && !day.isToday && 'bg-gray-900', 'ml-auto']"
>
{{ day.date.split('-').pop().replace(/^0/, '') }}
</time>
<span class="sr-only">{{ day.events.length }} events</span>
<span v-if="day.events.length > 0" class="-mx-0.5 mt-auto flex flex-wrap-reverse">
<span v-for="event in day.events" class="mx-0.5 mb-1 h-1.5 w-1.5 rounded-full" :class="{
'bg-red-400': ! event.punch,
'bg-primary-400': event.punch,
}" />
</span>
</button>
</div>
</div>
</div>
</div>
</Card>






 关于 LearnKu
关于 LearnKu




贴的代码没有高亮,看一下。