Vite 现在是 Laravel 应用程序的默认前端资源捆绑器

Laravel 团队一直在努力为 Laravel 进行 Vite 集成。截至本周,Vite 现在是新 Laravel 项目中的默认前端资源捆绑器,同时更新了 Breeze 和 Jetstream:

Taylor Otwell 分享了试用 Vite 的最快方法 在一个新项目中,如果您想获得 Vite 捆绑资源速度的 demo:
laravel new breeze-test --git
cd breeze-test
composer require laravel/breeze
php artisan breeze:install vue
npm install
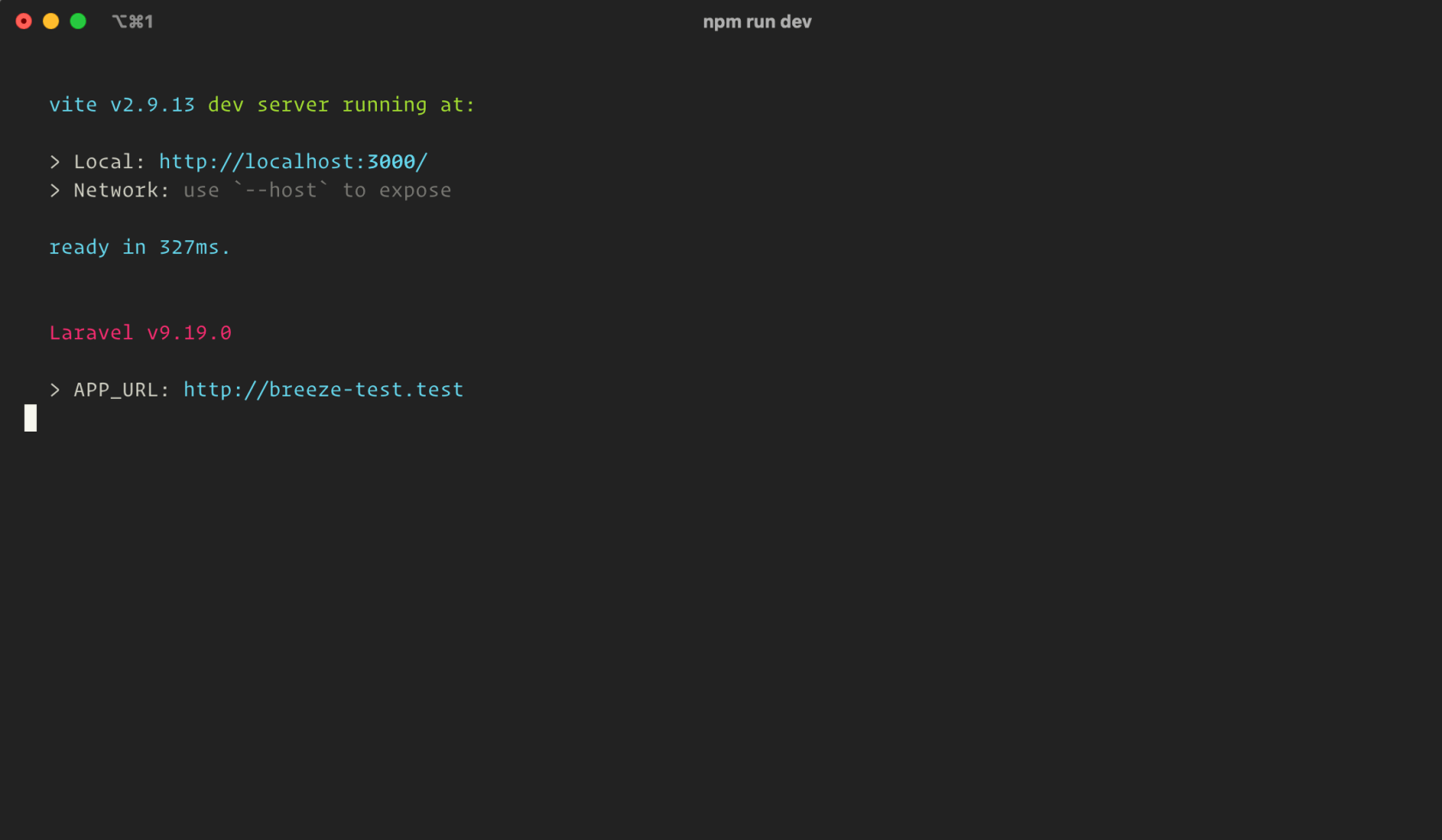
npm run devLaravel Breeze 是使用 Vite 的推荐方法,因为它提供了前端和后端身份验证脚手架以及 Tailwind、Inertia 和 Vite 等工具。
运行上面的代码应该以 Vite 构建开发资源并等待终端前台的更改结束:

app.blade.php 布局现在将有一个@vite指令,并在开发过程中呈现以下 HTML:
<script type="module" src="http://127.0.0.1:3000/@vite/client"></script>
<script type="module" src="http://127.0.0.1:3000/resources/js/app.js"></script>当您对 Vue 文件进行更改时,您将看到类似于以下内容输出,指示更新的构建。
9:41:12 PM [vite] hmr update /resources/js/Pages/Auth/Login.vue
hmr update /resources/css/app.css (x4)HMR 输出是 「热模块替换」,它在开发过程中提供近乎即时的构建时间。这些更新是如此之快,以至于我一开始都不敢相信,这可以帮助您在进行前端更改时进入高效的流程。当您工作时,您会在浏览器中看到自动更新,这是一种奇妙的体验!
除了 Vite 更新,Laravel 文档还有一个 前端文档页面,让您全面了解 Laravel 应用程序的所有前端选项。
将 Vite 设为默认是一项巨大的成就,也是 Laravel 向前迈出的一步。祝贺所有相关人员!
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。






 关于 LearnKu
关于 LearnKu




不错,看到了vue。
当我修改了app.blade.php时,页面报错:Configuration "resources/js/app.js" does not exist.