商品页面[商品详情][用户评价]无法点击切换
1. 运行环境
1). 当前使用的 Laravel 版本?
Laravel Framework 8.83.11
2). 当前使用的 php/php-fpm 版本?
PHP 版本:7.4.27
php-fpm 版本:
3). 当前系统
MacOS 10.13.6 (17G14042)
4). 业务环境
开发环境
5). 相关软件版本
nginx/1.21.5
mysql 5.7
2. 问题描述?
商品详情页面【商品详情】【用户评价】两个tab无法点击切换
3. 您期望得到的结果?

进入商品页面能在【商品详情】【用户评价】之间点击切换。

4. 您实际得到的结果?


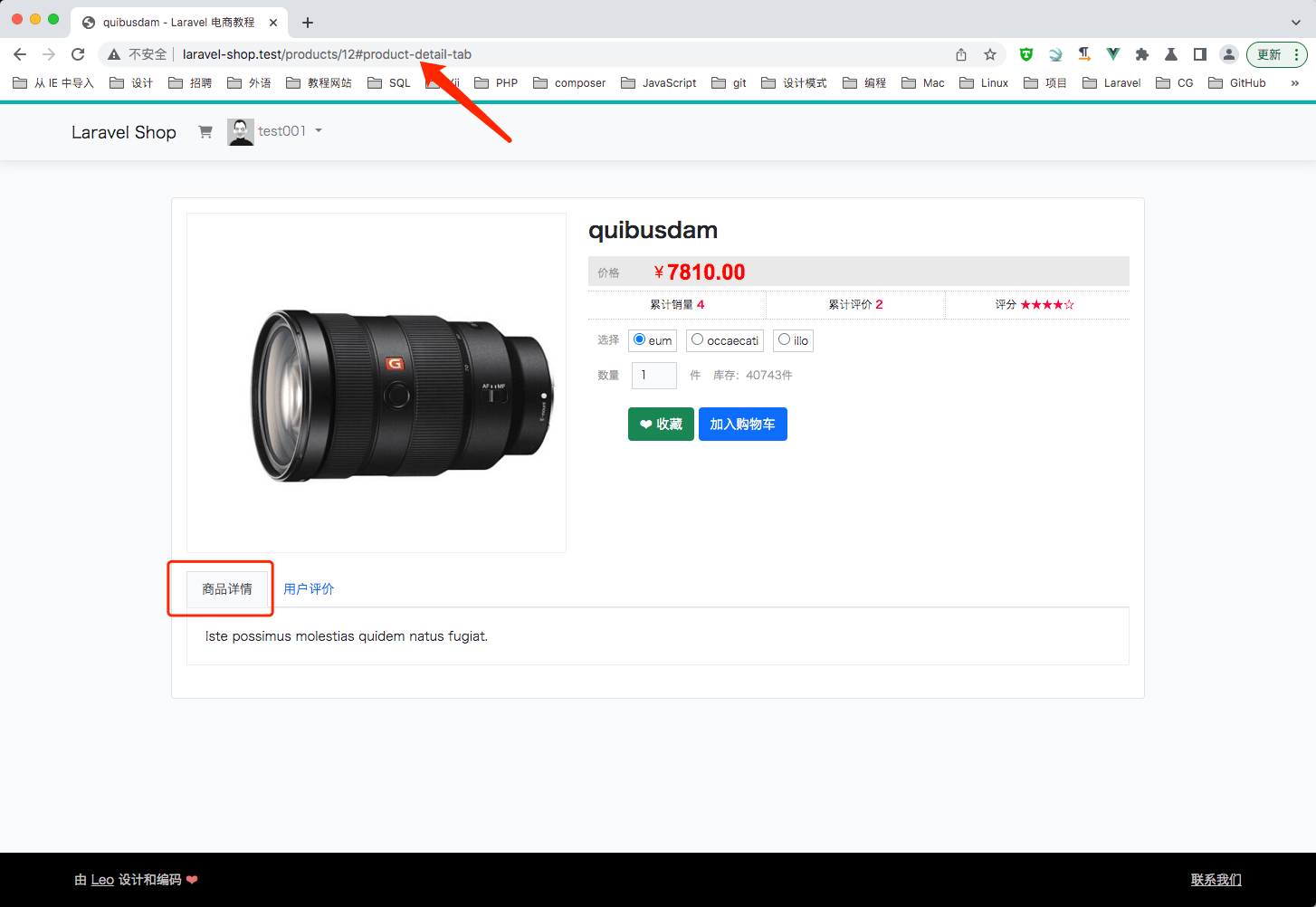
点击后,【商品详情】【用户评价】选项卡无法切换,url中的后缀id有发生变化。
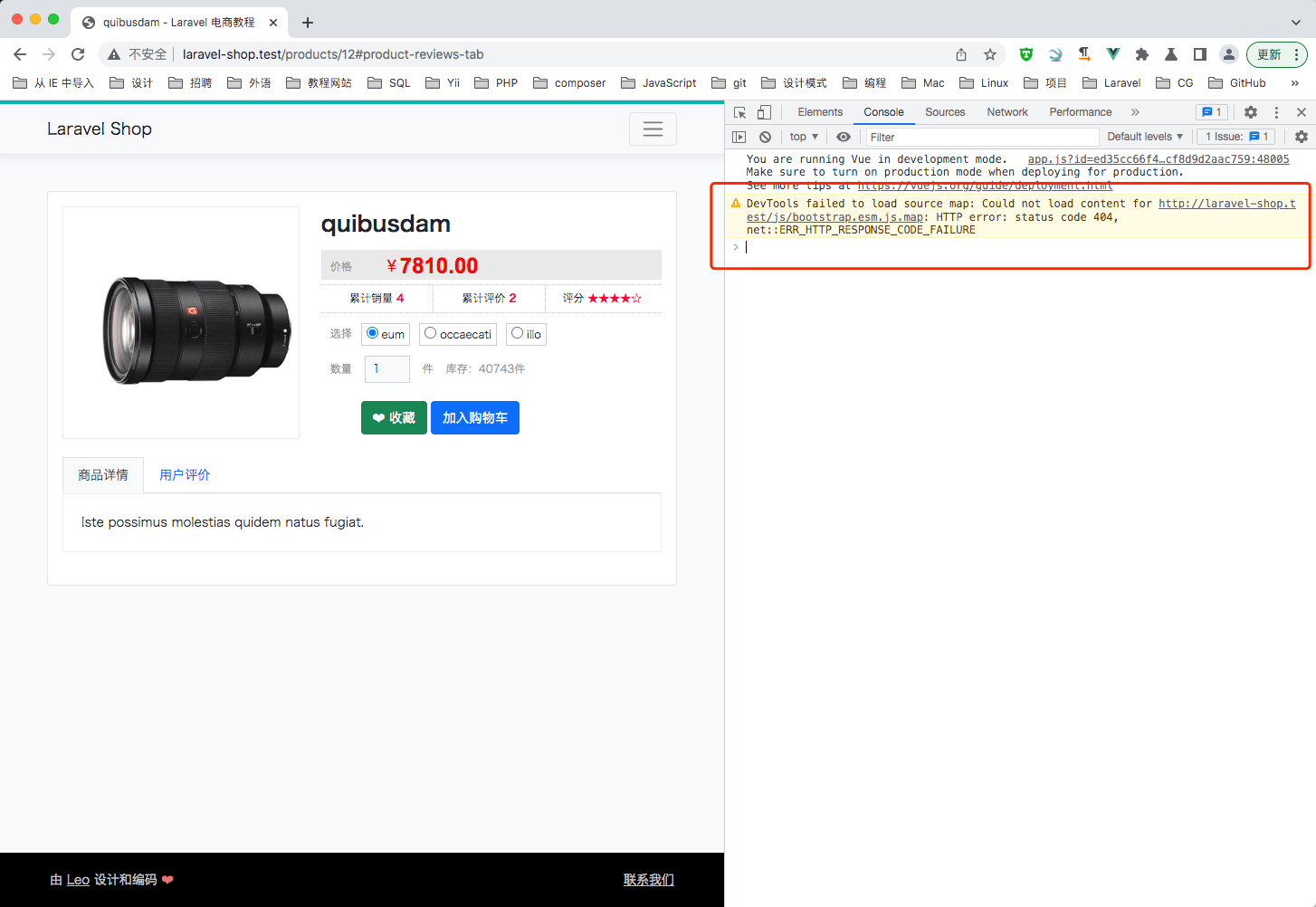
//: <> (有报错信息的话把堆栈信息提供出来)

只有图中这一处异常信息。
![商品页面[商品详情][用户评价]无法点击切换](https://cdn.learnku.com/uploads/images/202207/23/47817/Q598OuzJWW.png!large)
相关数据都已渲染到页面。





 关于 LearnKu
关于 LearnKu




推荐文章: