Laravel Blade 能不能跨组件进行yield?
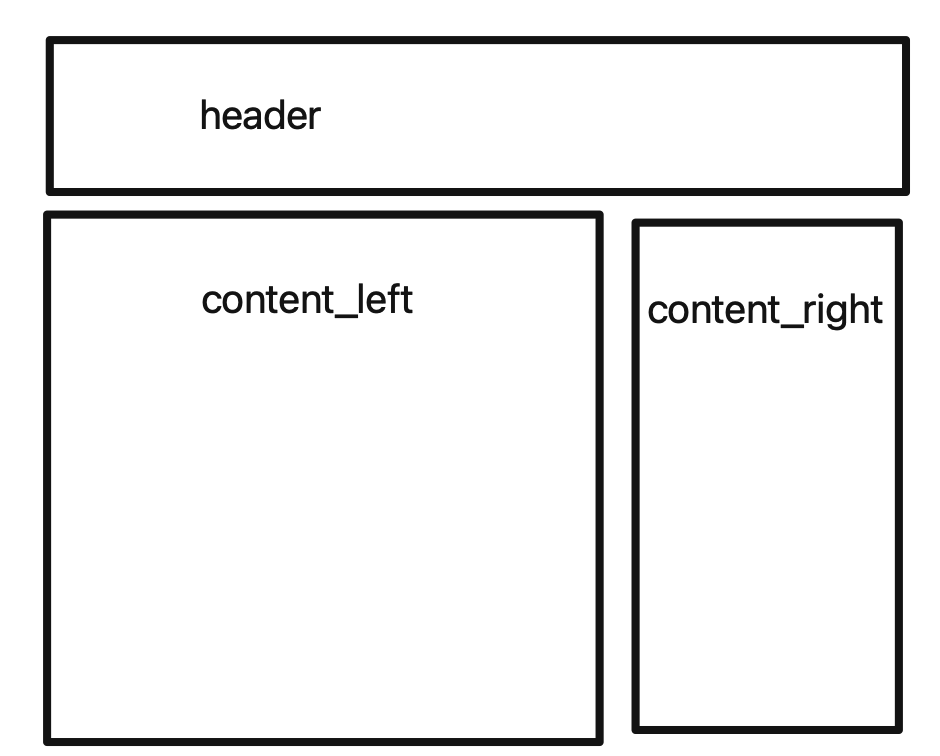
有一个这样的页面结构:

我的代码是这样来组织布局的:
<!--main.blade.php-->
<div class="container">
<div class="header">
@include('components.header')
</div>
<div class="content">
<div class="content-left">
@yield('content', '该页面无内容')
</div>
@include('components.content_right')
</div>
</div>可以看到,content-left 和 content-right 两个元素分布在两个单独的 blade 文件中,这两个文件在 main.blade.php 中被调用。
我的问题是,我想在 content_right.blade.php 中写一个 yield,来影响 content-left 中的内容,是否有什么方法可以实现?







 关于 LearnKu
关于 LearnKu




推荐文章: