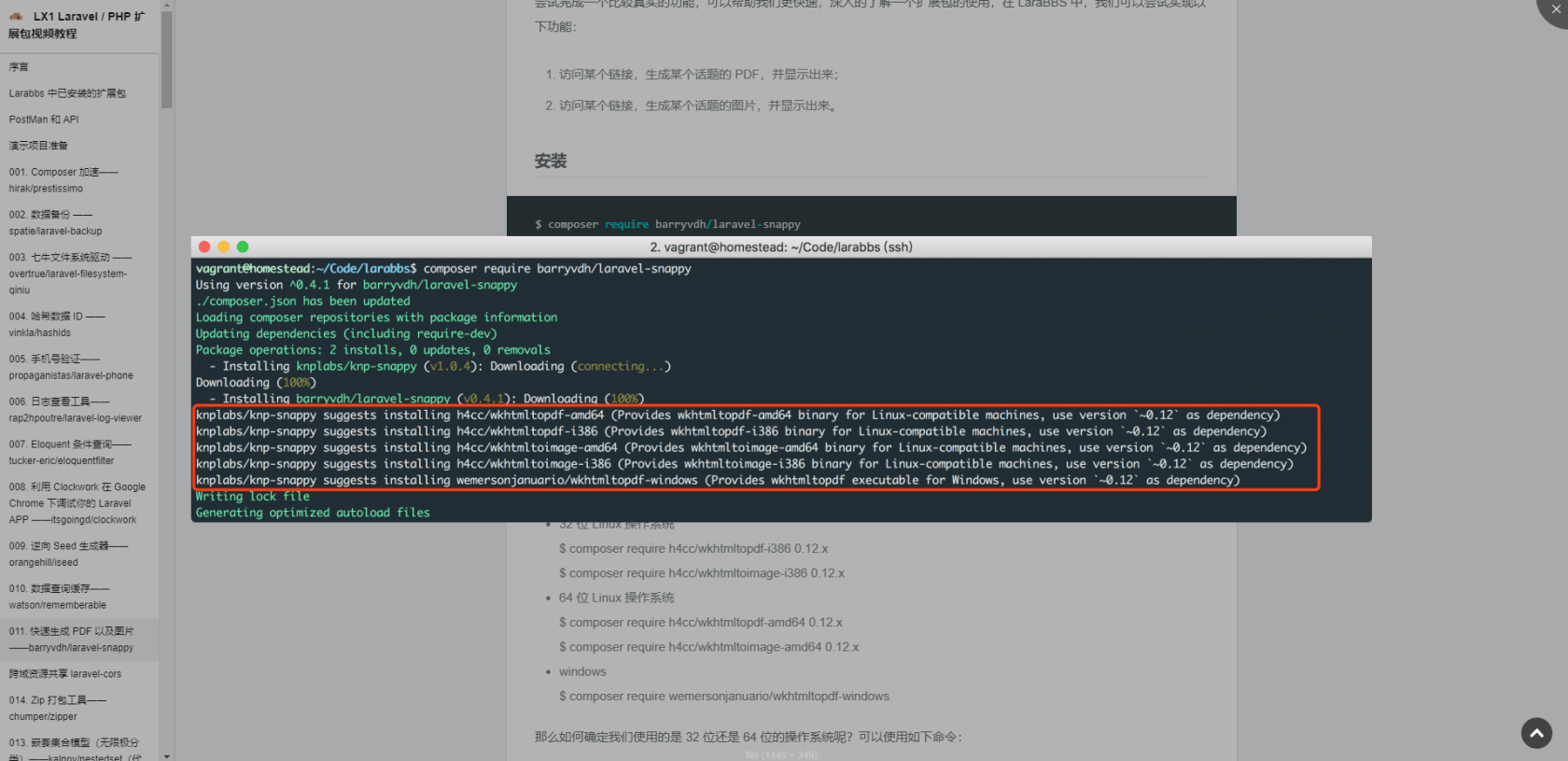
图片点击放大是怎么做的?
之前学习的时候没涉及到这个问题,现在用的框架都是自带放大,感觉自己成了个fw,求一个图片点击放大的方法,类似下面这样,偏后端一点,因为内嵌到markdown中前端真的一窍不通








 关于 LearnKu
关于 LearnKu




推荐文章: