Dcat-Admin集成wangEditor富文本编辑器的V5版本,编辑回显时html闭合标签丢失
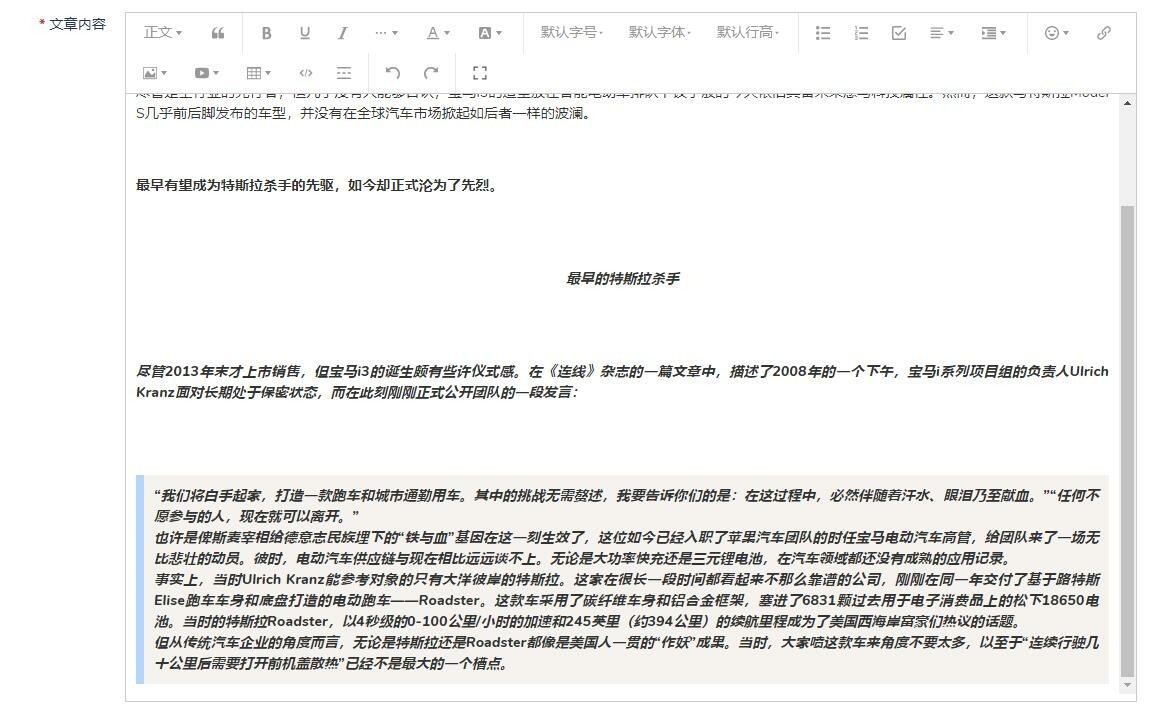
Dcat-Admin2.1.7-beta集成最新wangEditorV5版本,创建是没问题的,但是编辑的时候,回显的html样式混乱了,我打印了一下在JS里面获取的变量内容,发现html的闭合标签好像都没有了,导致样式混乱,想问下,这个是Dcat-Admin处理的吗?
截图如下:

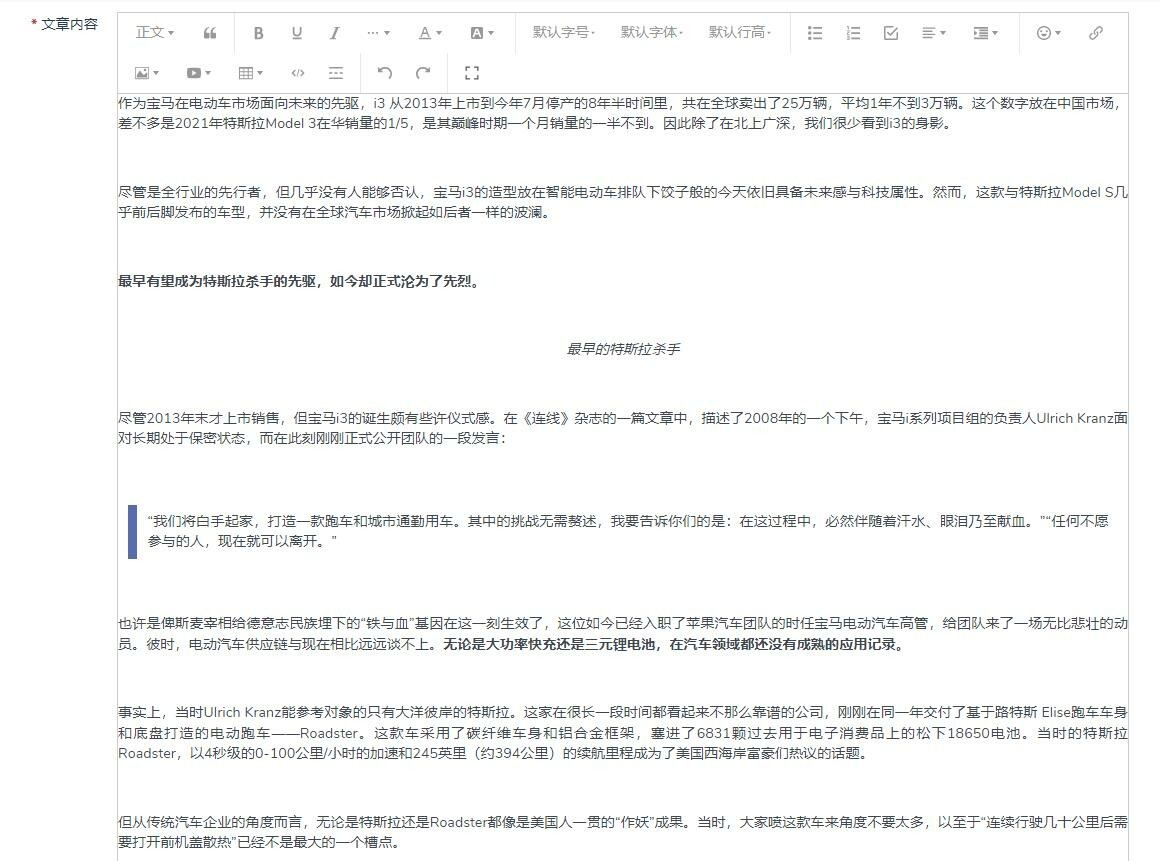
我尝试放在Blade里面渲染,发现样式是正常的,但是因为没有放在对应位置,此时是不能编辑的,截图如下:

代码如下:
<style>
#editor-wrapper {
border: 1px solid #ccc;
}
#toolbar-container { border-bottom: 1px solid #ccc; }
#editor-container { height: 600px; }
</style>
<div class="{{$viewClass['form-group']}}">
<label class="{{$viewClass['label']}} control-label">{{$label}}</label>
<div class="{{$viewClass['field']}}">
@include('admin::form.error')
<div id="editor-wrapper" {!! $attributes !!} style="width: 100%;height: 100%;">
<div id="toolbar-container"></div>
<div id="editor-container"></div>
</div>
<input type="hidden" name="{{$name}}" value="{{ old($column, $value) }}" />
@include('admin::form.help-block')
</div>
</div>
<!-- script标签加上 "init" 属性后会自动使用 Dcat.init() 方法动态监听元素生成 -->
<script require="@wang-editor2" init="{!! $selector !!}">
const {createEditor, createToolbar} = window.wangEditor;
const editorConfig = {
placeholder: '请输入文章内容',
MENU_CONF: {
uploadImage: {
fieldName: 'upload_image',
maxFileSize: 5 * 1024 * 1024, // 5M
maxNumberOfFiles: 5,
allowedFileTypes: ['jpg', 'jpeg', 'png', 'gif', 'bmp', 'webp'],
meta: {
_token: '{{ csrf_token() }}',
},
server: '{{ route('dcat.admin.articles.upload_image') }}',
}
},
onChange(editor) {
$this.parents('.form-field').find('input[type="hidden"]').val(editor.getHtml());
}
}
const editor = createEditor({
selector: '#editor-container',
html: `{!! $value !!}`, // 这个地方的html闭合标签好像没有了?
config: editorConfig,
mode: 'default',
});
const toolbarConfig = {}
const toolbar = createToolbar({
editor,
selector: '#toolbar-container',
config: toolbarConfig,
mode: 'default',
});
</script>





 关于 LearnKu
关于 LearnKu




仅供参考,wangeditor版本号为
v5.10.0.,wangeditor更新比较频繁,最好不要直接引用最新版本,会不兼容现在的一些东西,吃过这个亏。