讨论数量:
@cccyzloong 您好,根据您的指导我做了一些调整
比如:img 元素明确指定 width & height
应该是有一些改善的,我先使用 web-vitals JavaScript 库在本地调试
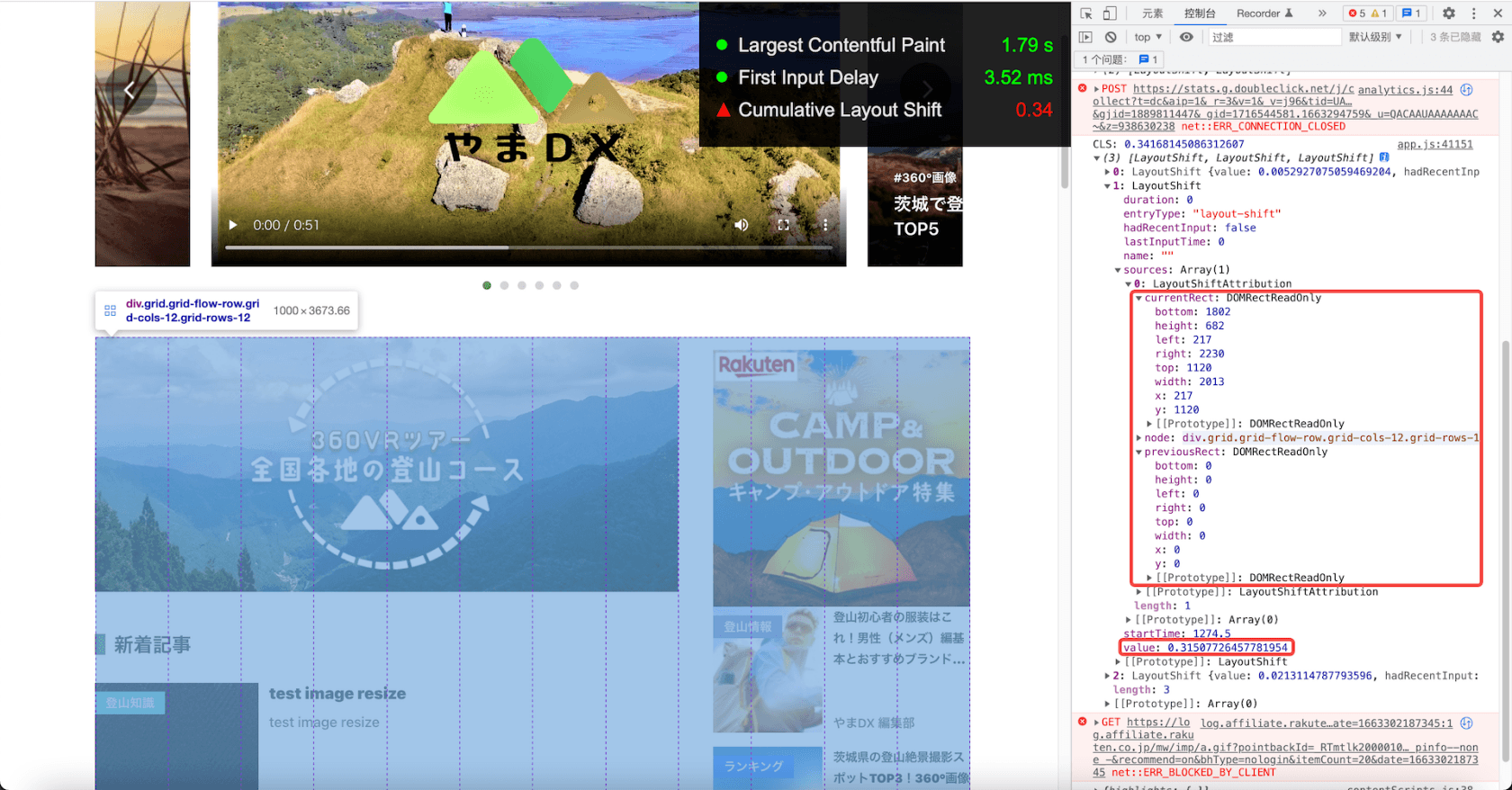
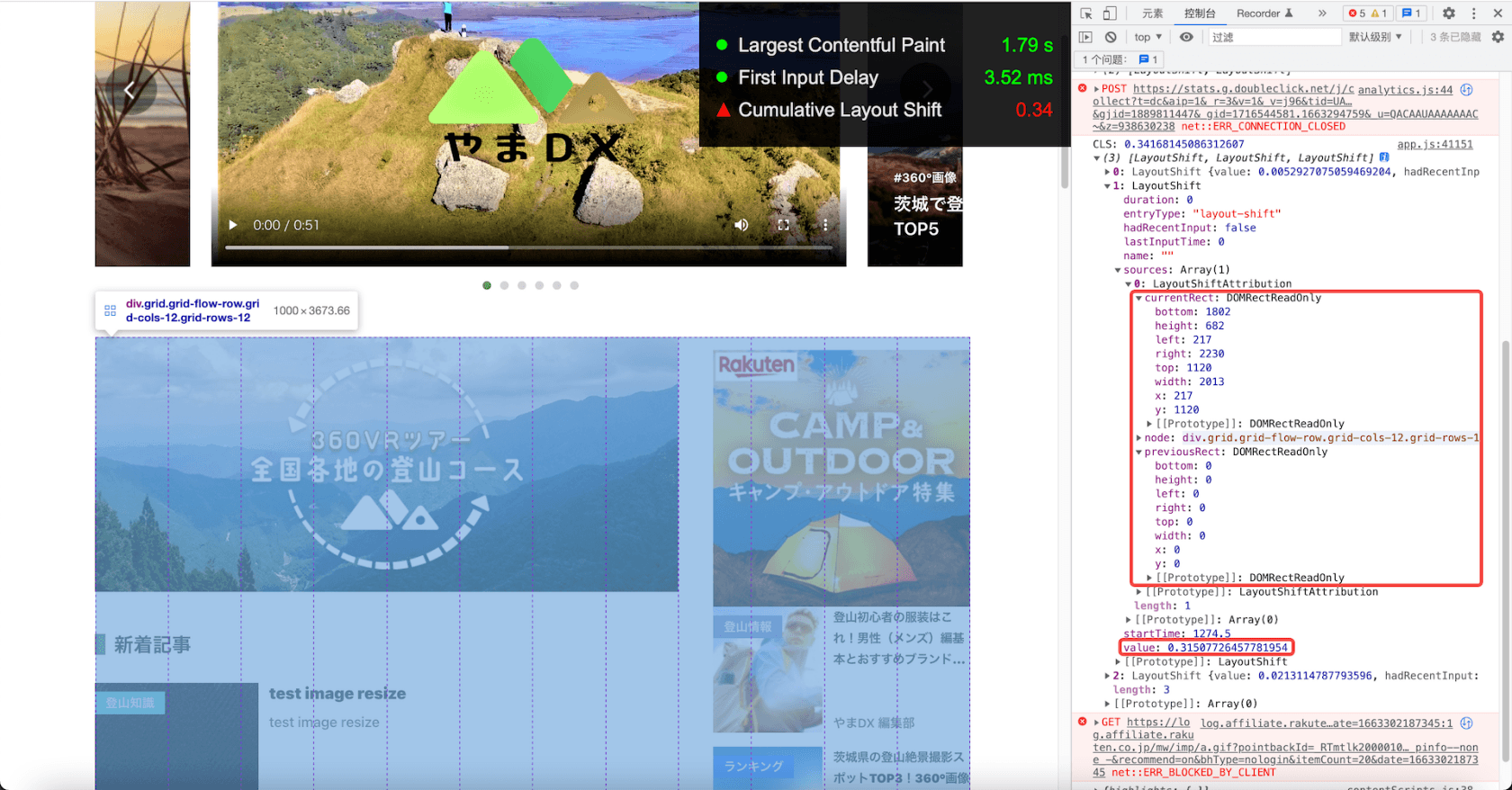
首页的话,有一个 grid 布局,cls 分数很高,不清楚该如何调整了,有空时可以再指导一下吗?

@cccyzloong 您好,根据您的指导我做了一些调整
比如:img 元素明确指定 width & height
应该是有一些改善的,我先使用 web-vitals JavaScript 库在本地调试
首页的话,有一个 grid 布局,cls 分数很高,不清楚该如何调整了,有空时可以再指导一下吗?

 请登录
请登录
推荐文章: