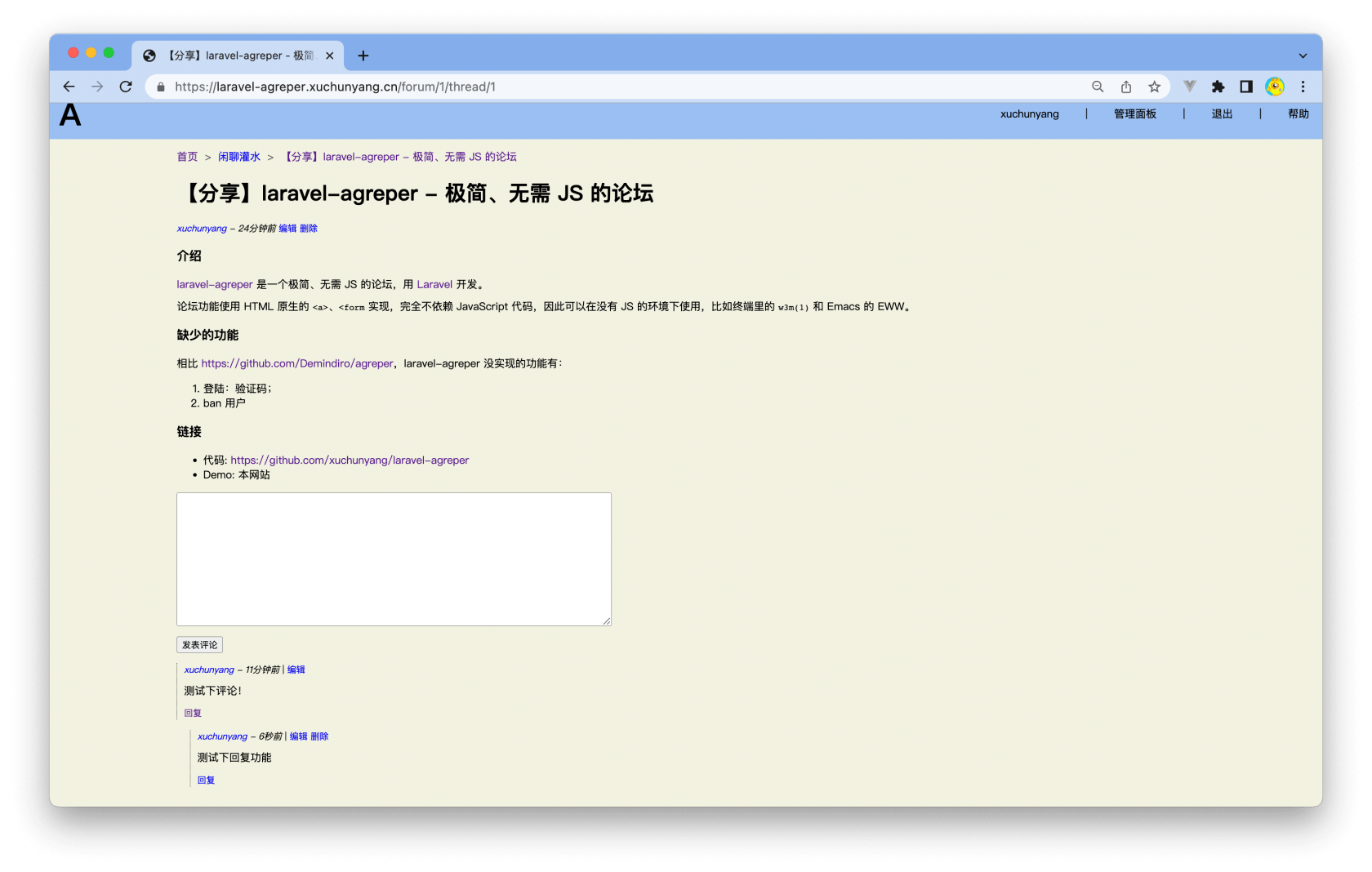
写了一个极简、无需 JS 的论坛

开发初衷
上周在 HN 上看到 agreper - Minimal, no-JS web forum software,原作者用 Pyhon 开发的,我试用了这个论坛,发现这个项目挺适合学习 Laravel 开发的:
- 完全不用 JS,只用基本的 HTML/CSS,不考虑复杂的现代化前端
- 只考虑基本的论坛需求(管理面板、用户注册登陆、发帖)
问题和收获
1. 多个表单验证问题
一个管理面板页面中同时十几个表单,但表单验证失败时,需要提示错误信息 @error('title') 以及填充旧输入时 old('title') 都会冲突。
起初我尝试每一个字段是用独一无二的名称 form1_title,Model::create 的时再把名字改回去,这正是不方便。
使用 MessageBag 能解决 @error('title', 'login') 的冲突:
$request->validateWithBag('login', ...);
$request->validateWithBag('register', ...);但是 old('title') 还是不行,还需要自己判断:
<input name="title" value="{{ $errors->login->any() ? old('title') : '' }}">2. 渲染评论树
评论和评论由 parent_id 联系起来,会自动构成一个树🌲,如何在 HTML 把树状结构表现出来卡了我很久。
完美的做法是把评论从数据库读出来,构建一个树(递归),然后用 Blade 模版渲染(同样是递归):
<ul>
<li>
Comment #1
<ul>
<li>
Comment #2
<ul>
<li>
Comment #3
</li>
</ul>
<li>
</ul>
<li>
</ul>目前的做法是 flat tree + depth,空白模拟层次结构:
<div style="margin-left: {{ 0 * 20 }}px">
Comment #1
</div>
<div style="margin-left: {{ 1 * 20 }}px">
Comment #2
</div>
<div style="margin-left: {{ 2 * 20 }}px">
Comment #3
</div>3. 注册登陆和授权
根据我之前的经验,按文档建议使用 Laravel Breeze 的话,特别麻烦:
- 依赖我不需要的 Vite、TailwindCSS
- 我不需要使用邮箱,自然邮箱确认、重置密码等就不需要了
- 加了非常多代码,一二十条路由,不懂的话也不敢删除
这次我手动实现,发现非常简单,文档非常清楚。需要什么就加什么,基本没有多余功能。
授权的概念是第一次接触,果然用一次过就有底了,不会只觉得复杂难懂。
4. Done is better than perfect
我写程序的时候,经常纠结前端的样式、代码的最佳实践等事情上,耗费了大量时间和精力,常常导致项目中途而废,是在太可惜了。







 关于 LearnKu
关于 LearnKu




推荐文章: