一键部署静态网站,支持自定义域名,自动申请 HTTPS 证书
用 Laravel 和 Caddy 写了个用来托管静态网站的 SaaS 服务,当用户上传网站后:
- 自动分配独立子域名,并且使用 Wildcard Certificate 后,子域名自动支持 HTTPS
- 用户可以绑定自己的域名,会自动申请 HTTPS 证书
同类的服务有 Netlify Drop
之前使用 S3 + 静态托管遇到的问题
之前每次前端完工后,需要分享,都是用 S3 类的静态网站功能,具体是腾讯云 COS,上传到 COS 的,复制链接就行了,非常可靠,缺点是:
- 静态网站只能用相对路径,不能使用绝对路径,比如
/images/logo.png改为./images/logo.png - 不能绑定自定义域名,客户看到的是
https://web-123456789.cos.ap-shanghai.myqcloud.com/XXX公司网站index.html这样的 URL,1) 免费给腾讯云打广告,2) 链接确实有点儿长、啰嗦
Caddy On-Demand TLS 按需申请证书
如果用户绑定了自己个域名,怎么给这些域名添加 HTTPS 呢?(同理, CDN 的自定义域名 HTTPS 支持是怎么一回事了?)
Caddy 的 On-Demand TLS 功能可以按需申请 HTTPS 证书,当用户把 example.com 通过 CNAME 指向我们的服务器后,Caddy 可以验证域名,通过之后,自动申请部署 HTTPS。
可以说没有 Caddy,就没有这个项目。
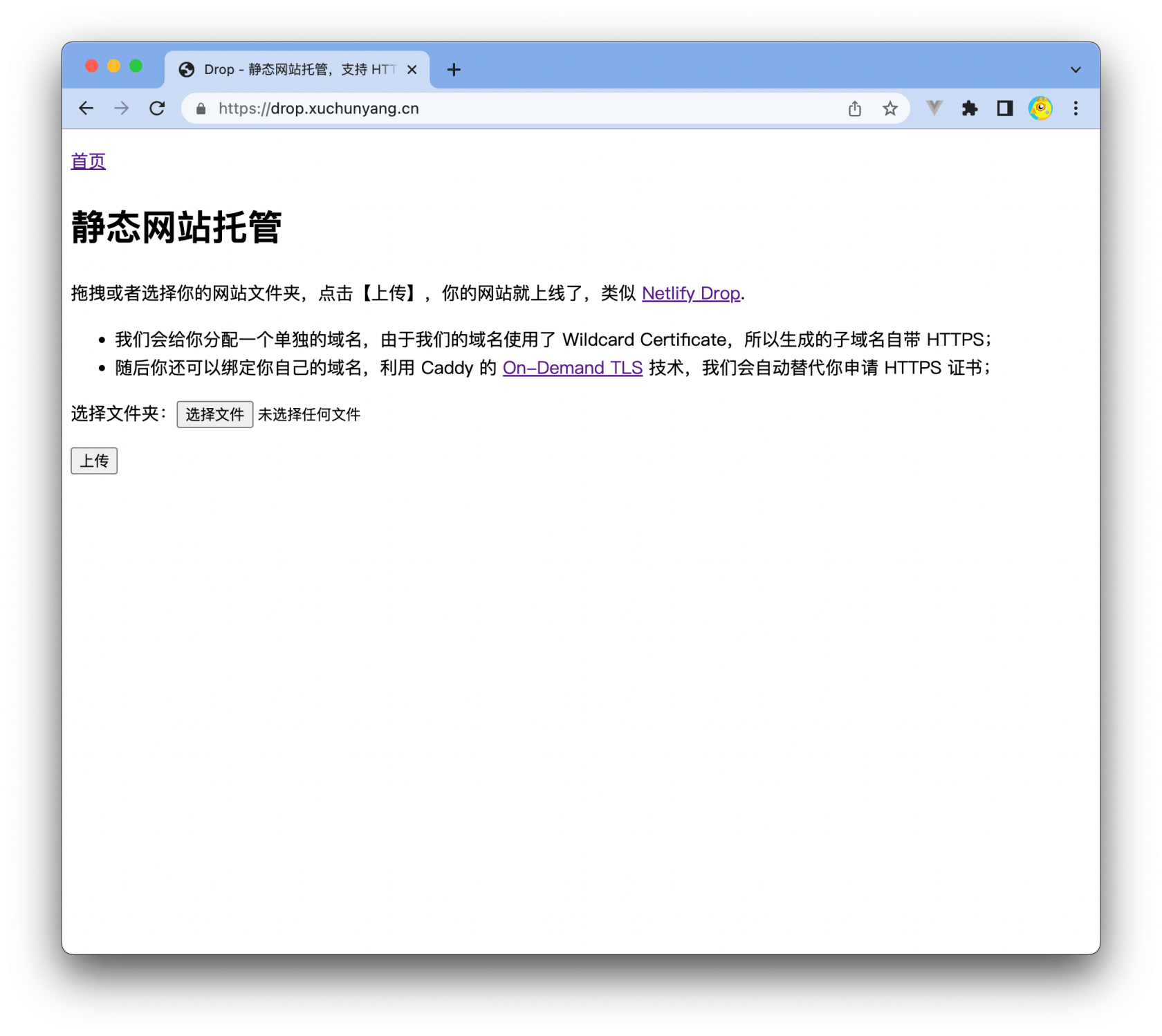
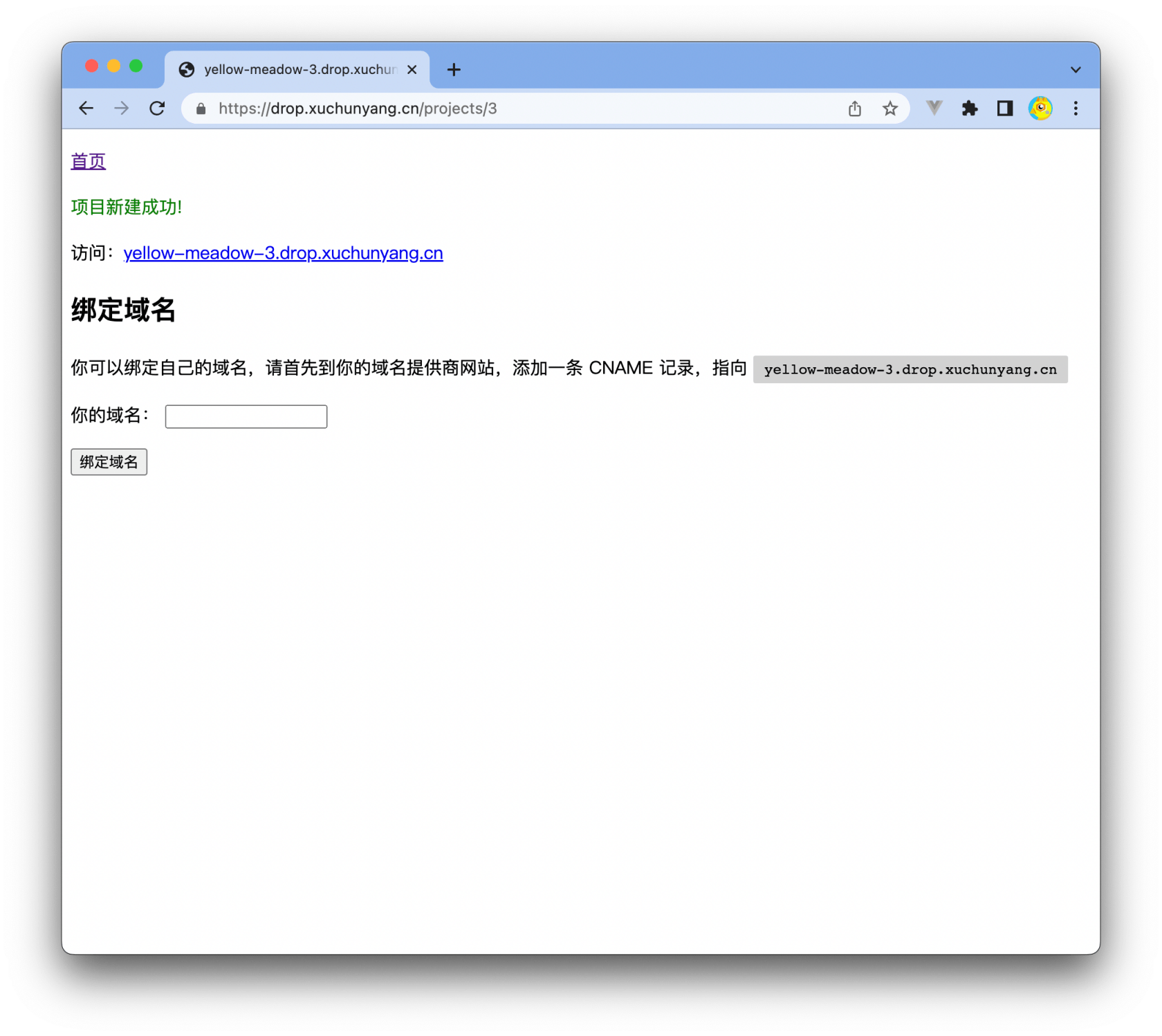
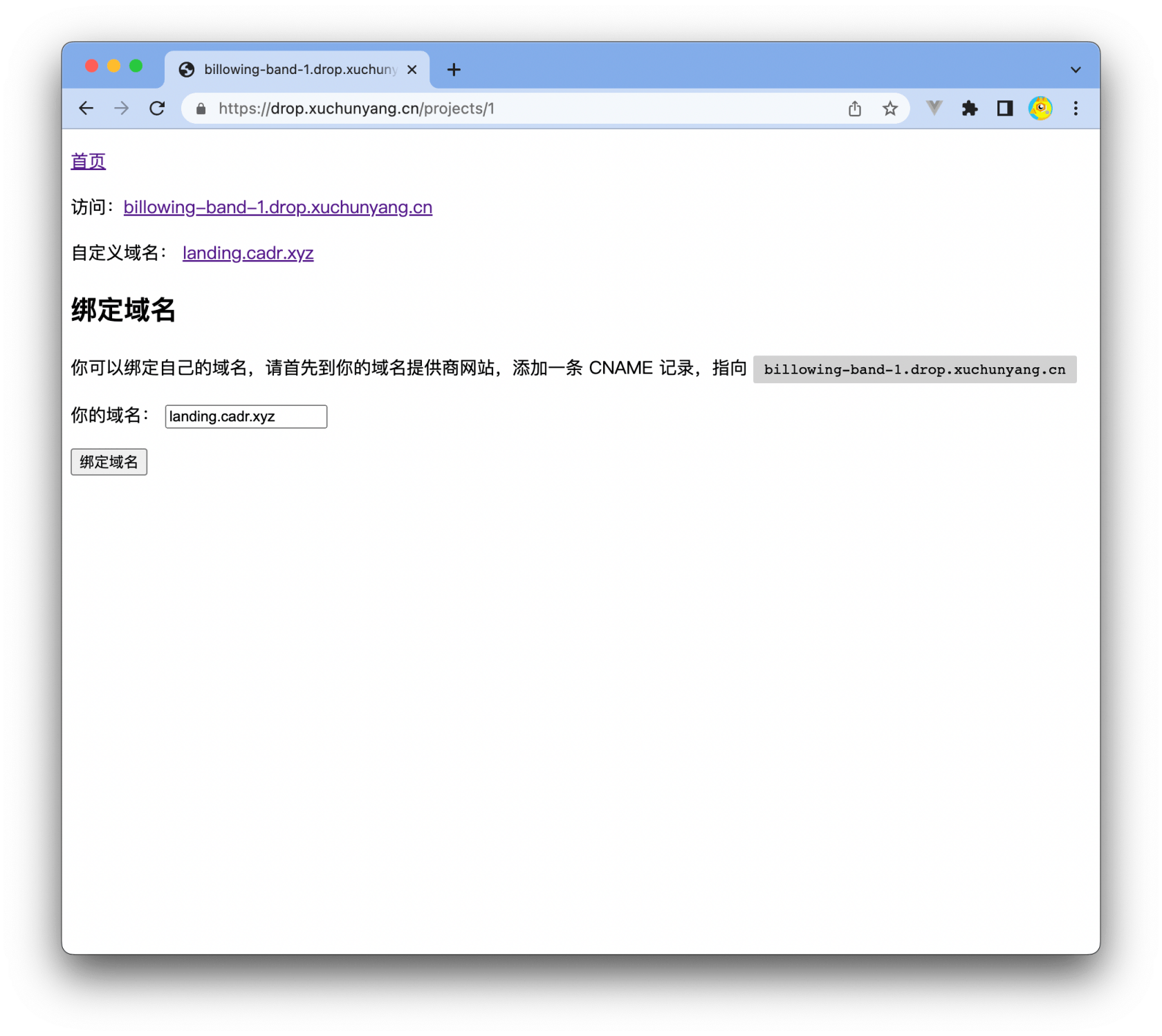
截图








 关于 LearnKu
关于 LearnKu




支持一下! :+1:
如果你想试试,但手头没有静态网站的话,可以下载这个网站:
github.com/netlify/netlify-drop-de...
(网站来自 Netlify Drop)
不错不错 :+1: