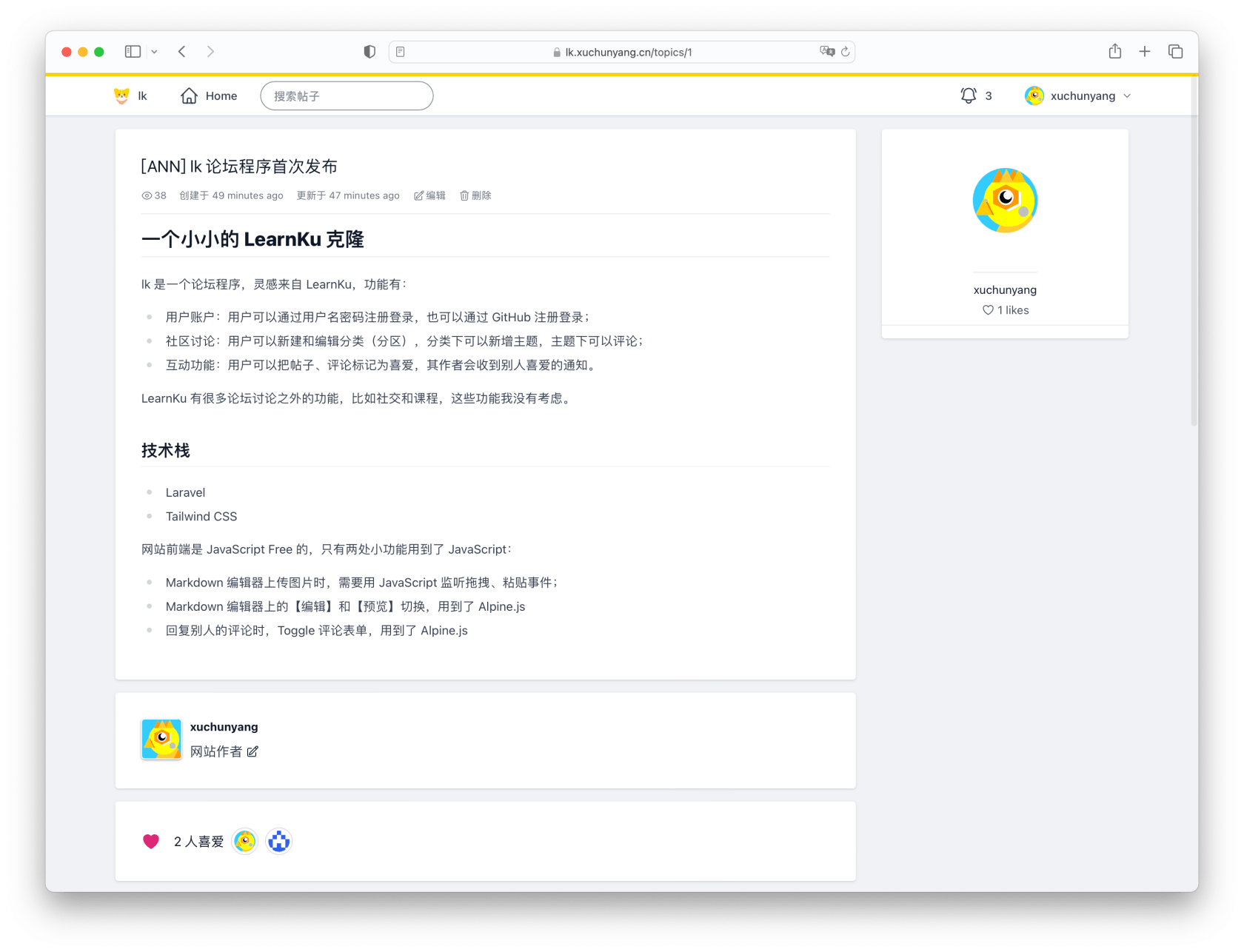
用 Laravel 和 Tailwind CSS 写了个小小的 LearnKu clone
Demo: lk.xuchunyang.cn
GitHub: github.com/xuchunyang/lk
跟论坛上的几位坛友类似,我也好奇本论坛的实现。
相比 《L01-L05教程》学习后的练习:仿 Learnku 社区系统,我的目标比较简单,我只关心我用到的功能,也就是论坛作为一个讨论工具本身,不考虑其他的社交、文档、wiki 等我不了解的功能。
至于实现上,我的策略是保持简单,比如:
- HTML Form 能行就别 Javascript
- CSS 能行就别 Javascript
- 能自己实现就不用插件,如 Markdown 编辑器就是用
textarea辅助点 JavaScript,发送服务器端预览
除了受 Unix Keep it simple 观念的影响,自己动手本身时乐趣,也能学到些东西:
Tailwind CSS 和 Mobile First
我有一年的 HTML/CSS 经验,以往都是收到设计稿(只有桌面端的),我写出来的 CSS 都是先考虑桌面端,后考虑移动端,这是我第一次使用 Tailwind,而 Tailwind 只能 mobile-first 这么来用,不能 desktop-first。
Blade + Tailwind CSS 组件
这次用 Blade + Tailwind CSS 实现了几个组件,如 <x-form.input name="title" required/>,实现 HTML 及其样式的复用。组件这个概念对我来说非常新鲜,我之前只接触过 ThinkPHP 模版,后面学习 Vue 这样的现代化前端框架,应该会有更深的认识。
Laravel Notification 点赞提醒
论坛有点赞的功能,需要提醒收到点赞的用户,第一次知道了提醒是怎么实现的了,这次我只用到了 Database Notification,用在 Web 前端上。因为不像折腾 SMTP 就没管邮件提醒了,错过了一个学习任务队列的机会。
Laravel Socialite - GitHub 登录
第一次接触 OAuth2,原来 GitHub OAuth2 登录在 Laravel 里使用这么简单。除了注册登录账户,给已有账户绑定 GitHub 也可以用 OAuth2。







 关于 LearnKu
关于 LearnKu




:+1:
不错,Tailwind CSS当时体验了几次,老是记不住类名,最后放弃了 :sweat_smile:
好厉害 想试试 Tailwind CSS
:+1: