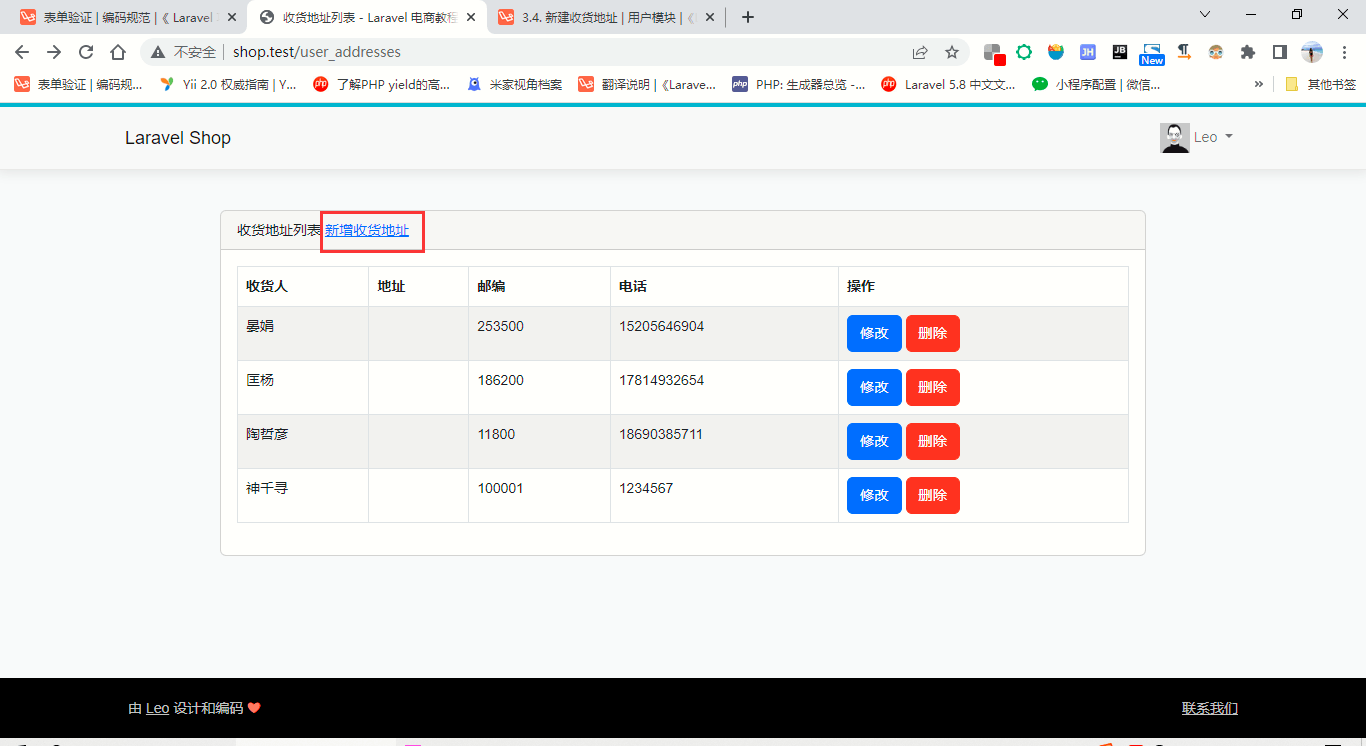
新增收货地址链接在左边,并没有按照类float-right漂浮到右边
按照教程,我的代码是这样的:html
.
.
.
<div class="card-header">
收货地址列表
<a href="{{ route('user_addresses.create') }}" class="float-right">新增收货地址</a>
</div>
.
.
.
效果图如下:
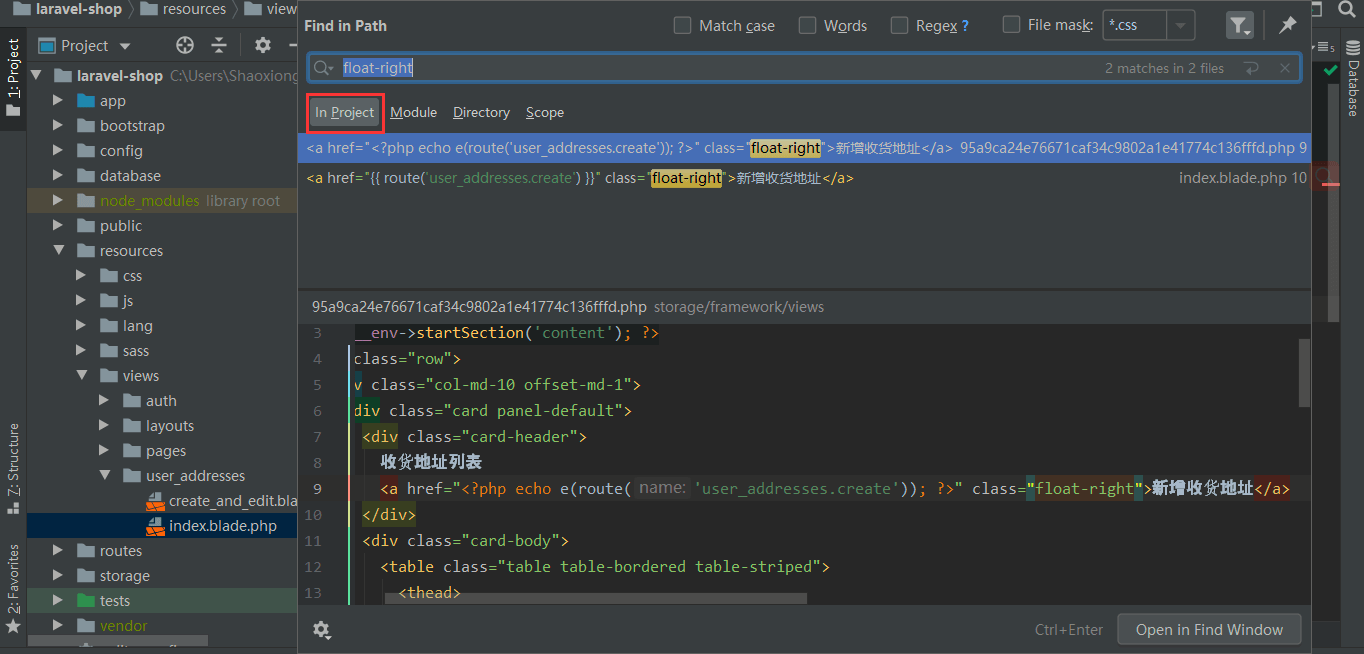
但实际整个项目中,并没有定义class=”float-right”的地方,这是我全局搜索的结果:
期望如此:





 关于 LearnKu
关于 LearnKu




推荐文章: