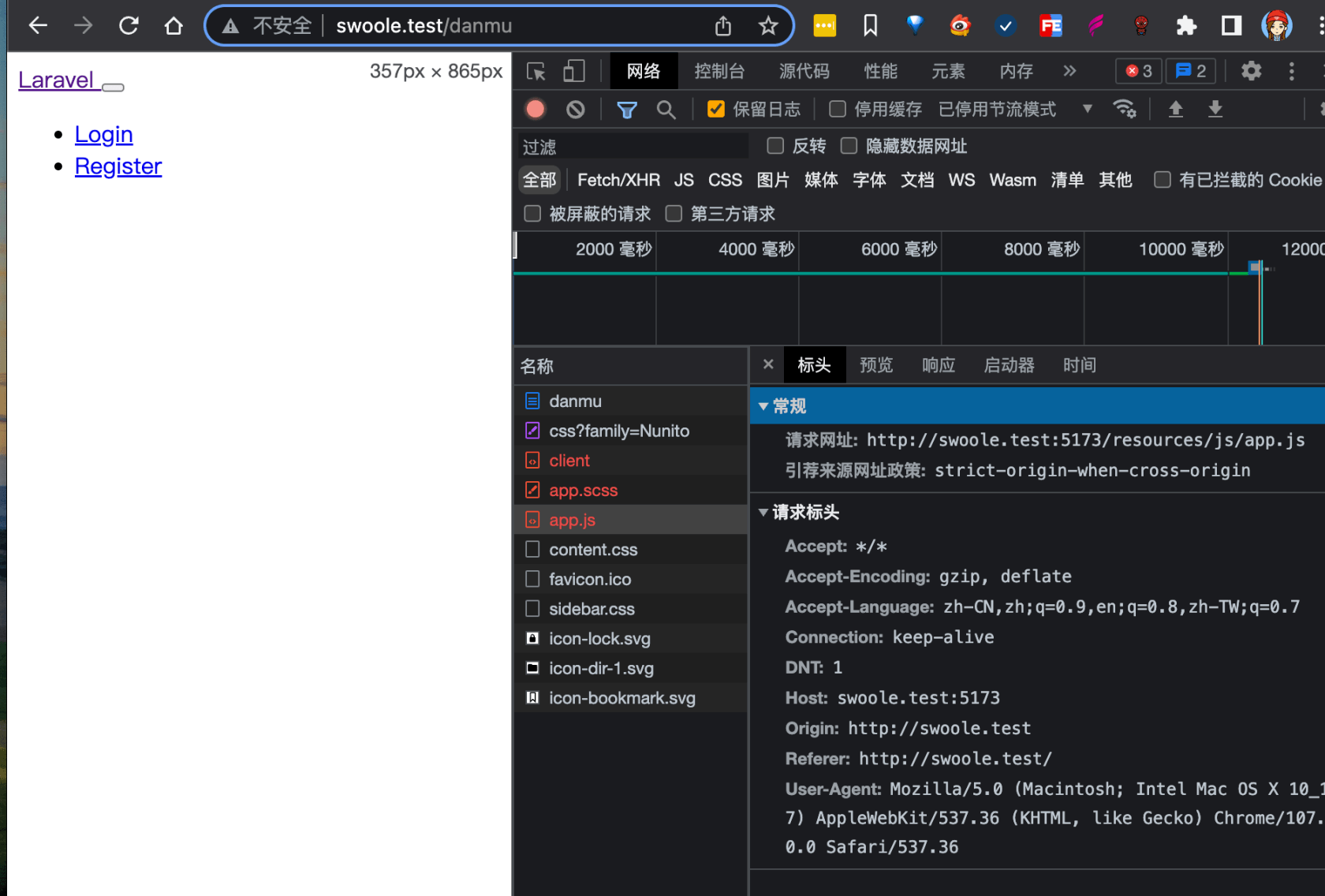
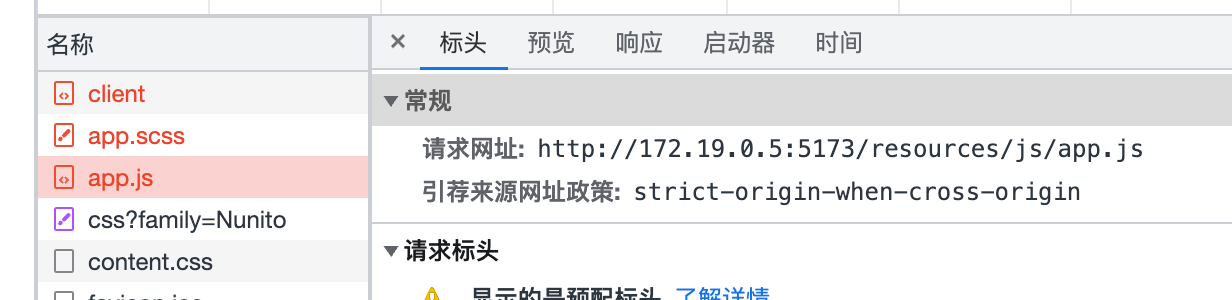
laravel9 启动后 js 和 css 文件请求不到
环境说明:mac m1 pro + laradock + laravel9 + laravels
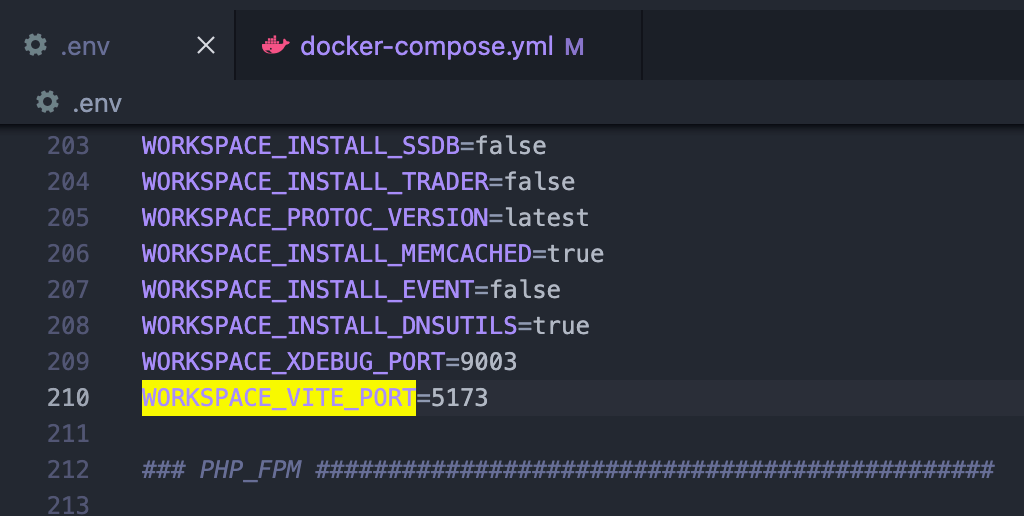
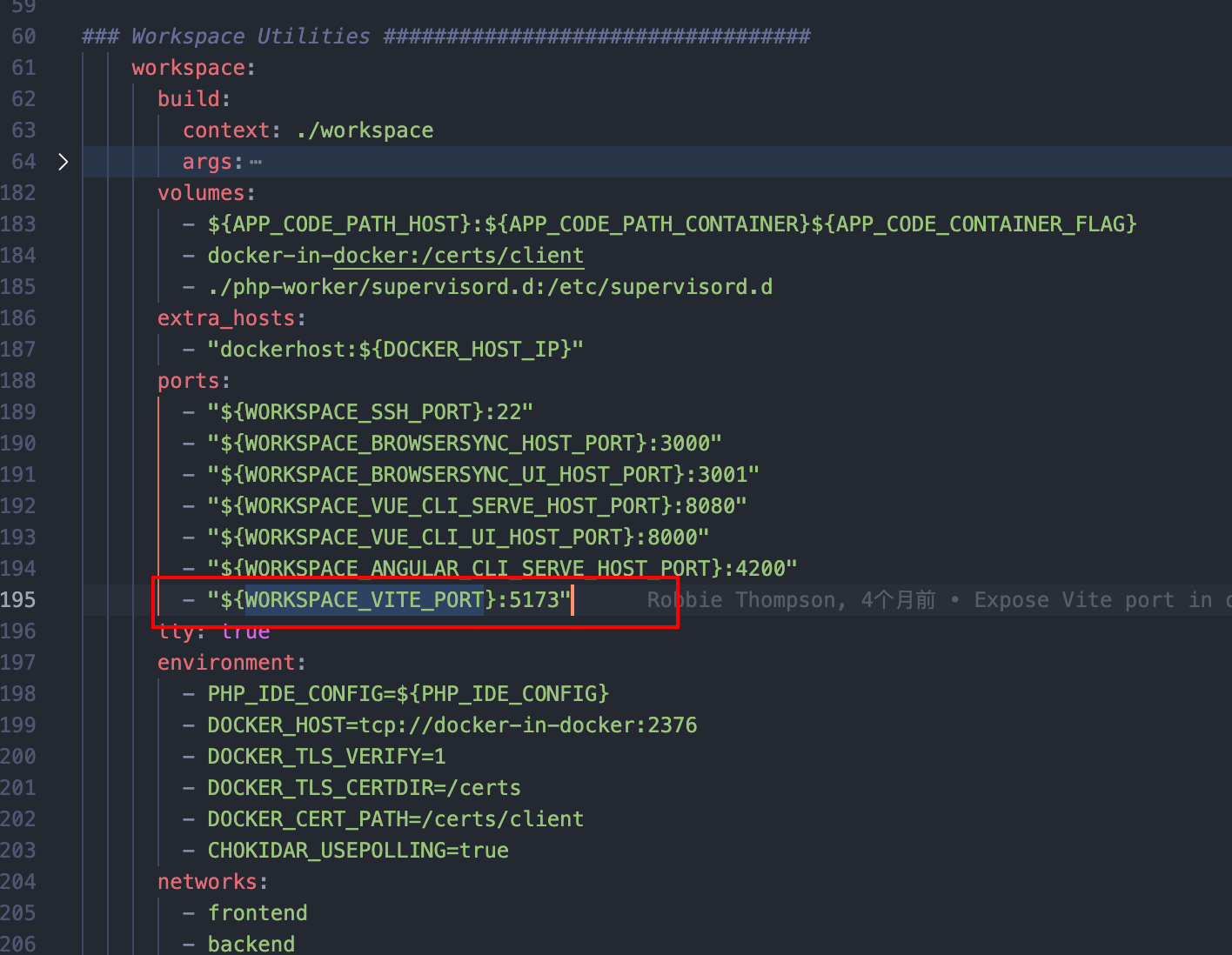
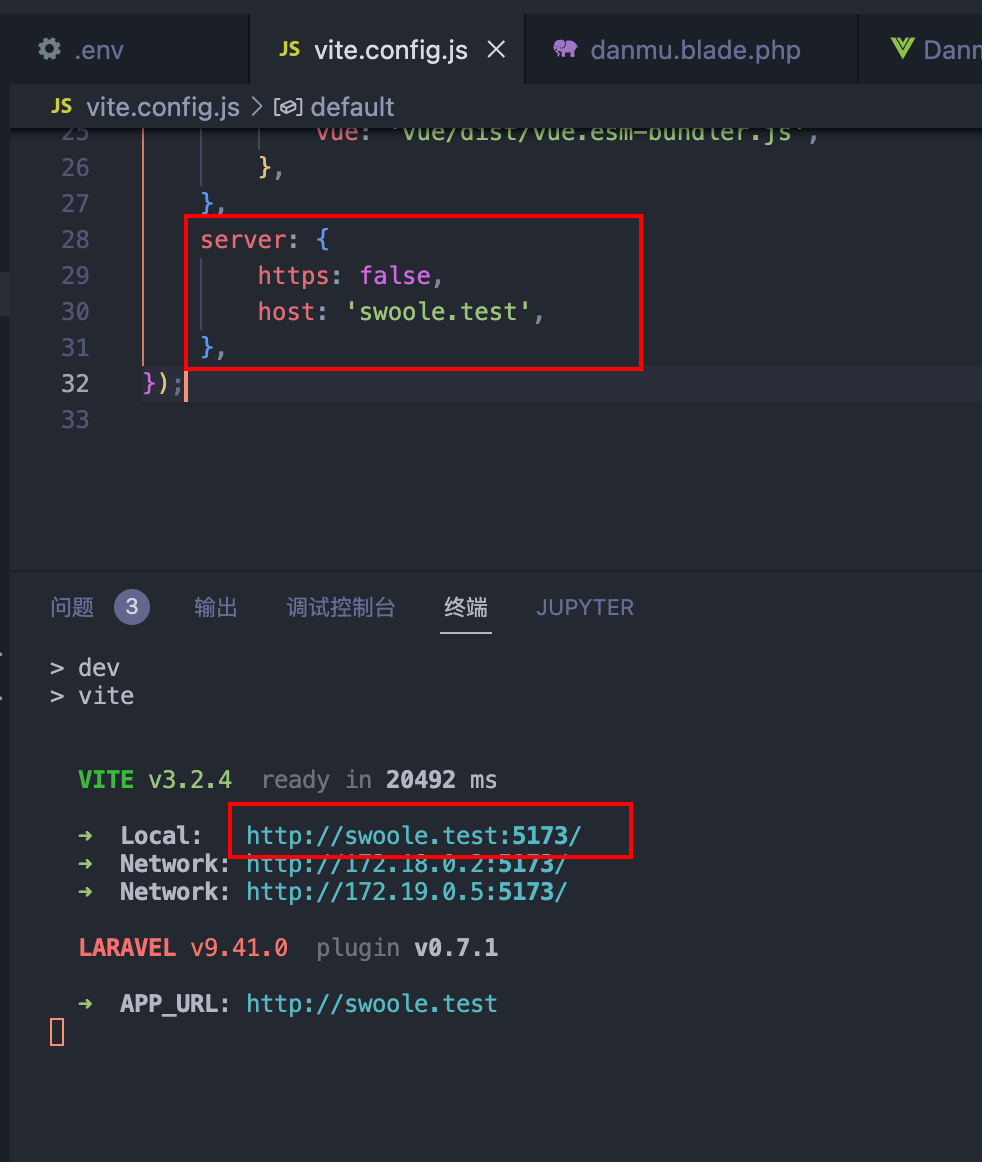
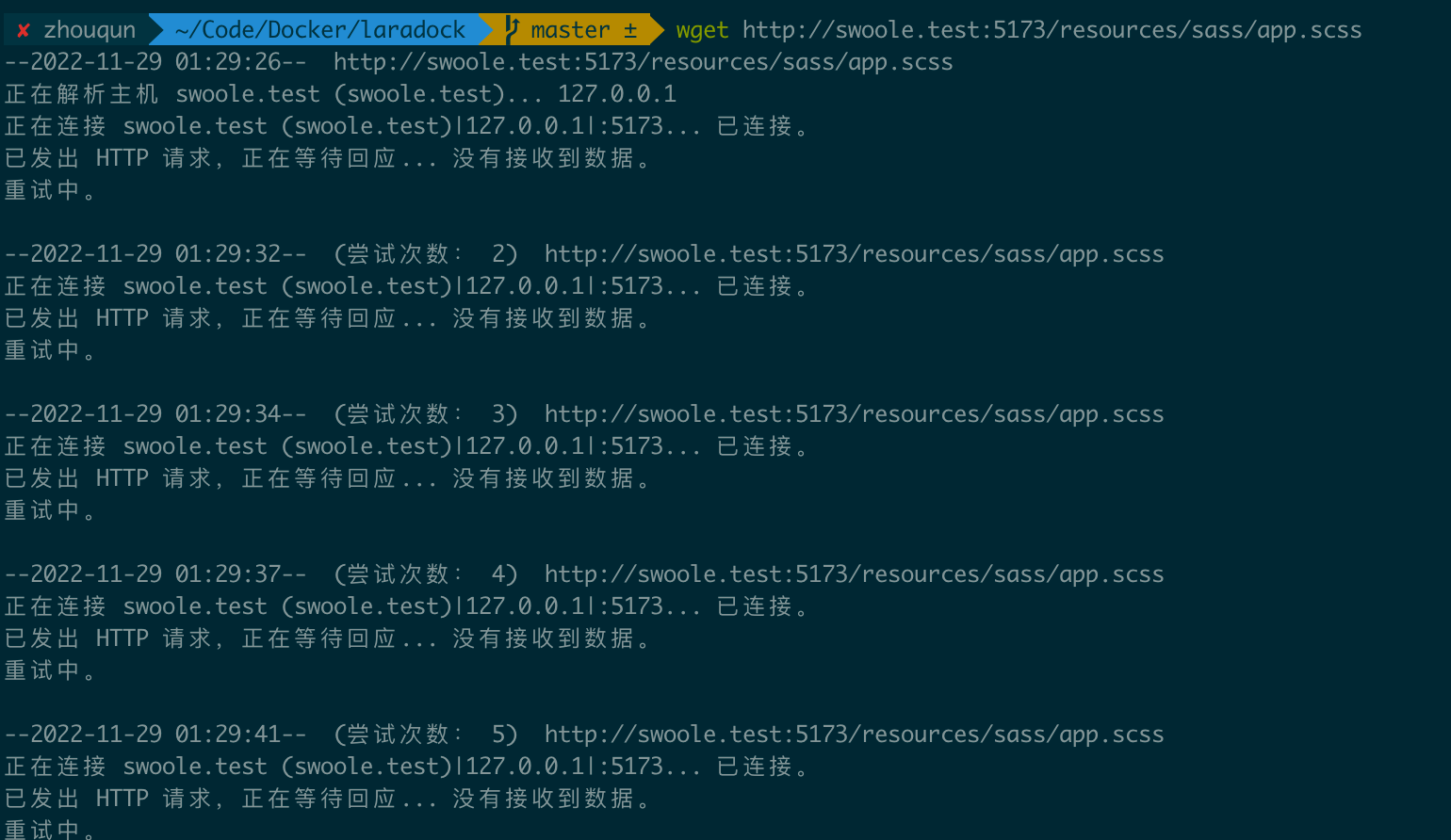
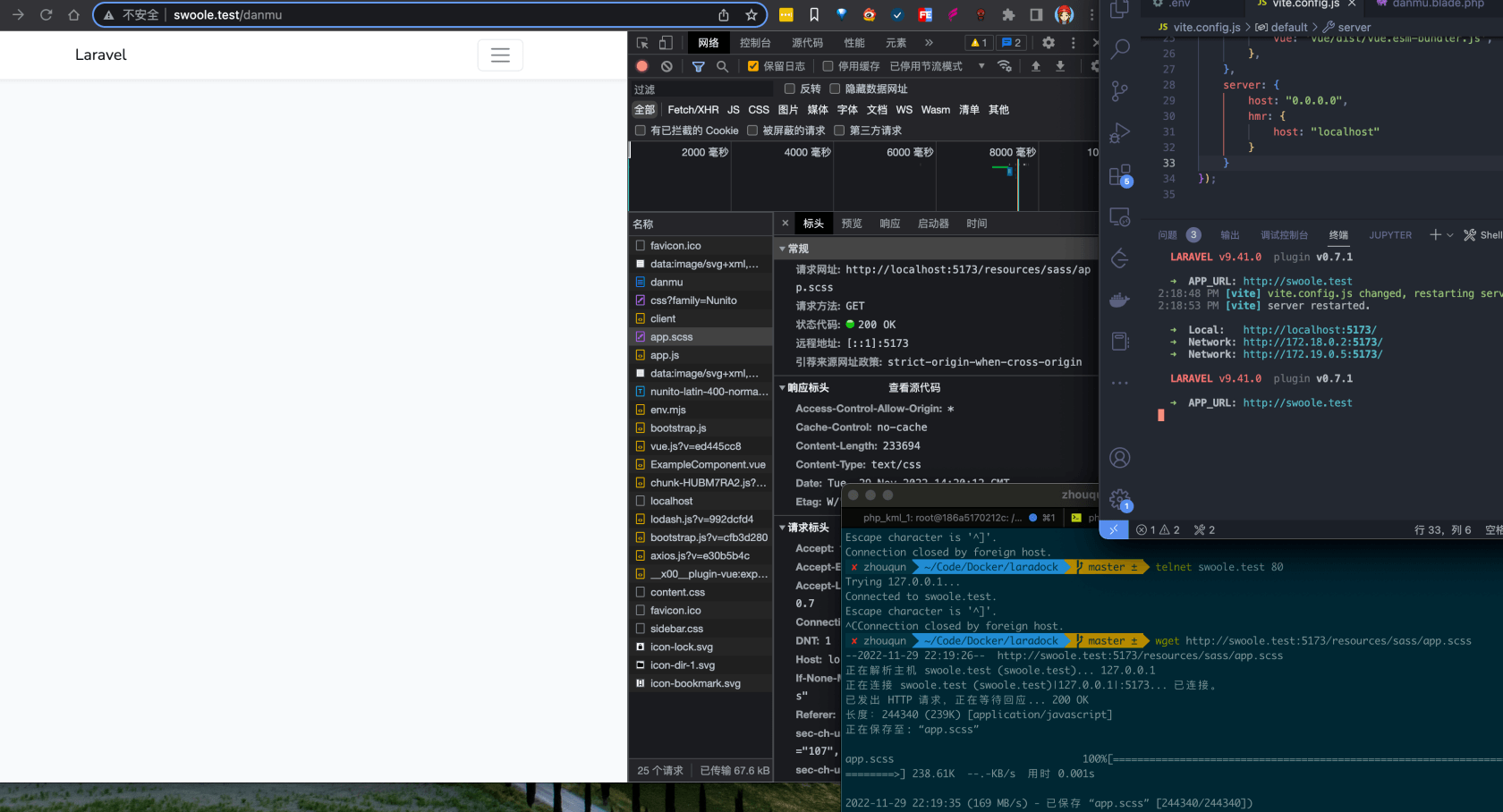
配置了 swoole.test 的站点,npm run dev 启动了前端资源是 vite 的,不太会前端,原来请求的是127.0.0.1, 我改成了我自己配置的 swoole.test的主机地址,laradock 的workspace 容器配置里面也有 5173 端口,





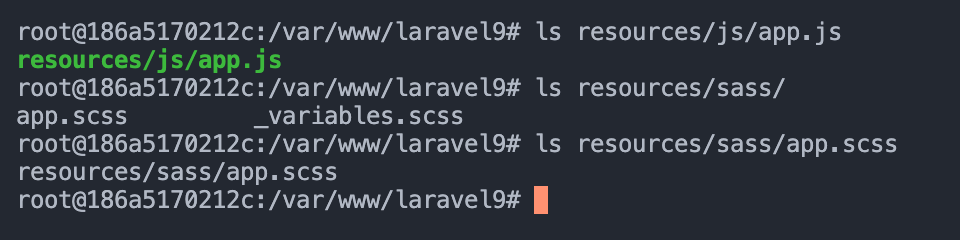
确定容器里面有相应的文件。
想问一下这种情况要怎么处理,是 nginx 配置的问题吗?
这是 nginx 的配置
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
upstream laravels {
# Connect IP:Port
server workspace:5200 weight=5 max_fails=3 fail_timeout=30s;
keepalive 16;
}
server {
listen 80;
server_name swoole.test;
root /var/www/laravel9/public;
index index.php index.html index.htm;
# Nginx 处理静态资源,LaravelS 处理动态资源
location / {
try_files $uri @laravels;
}
# Http and WebSocket are concomitant, Nginx identifies them by "location"
# !!! The location of WebSocket is "/ws"
# Javascript: var ws = new WebSocket("ws://todo-s.test/ws");
# 处理 WebSocket 通信
location =/ws {
# proxy_connect_timeout 60s;
# proxy_send_timeout 60s;
# proxy_read_timeout: Nginx will close the connection if the proxied server does not send data to Nginx in 60 seconds; At the same time, this close behavior is also affected by heartbeat setting of Swoole.
# proxy_read_timeout 60s;
proxy_http_version 1.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header Scheme $scheme;
proxy_set_header Server-Protocol $server_protocol;
proxy_set_header Server-Name $server_name;
proxy_set_header Server-Addr $server_addr;
proxy_set_header Server-Port $server_port;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_pass http://laravels;
}
location @laravels {
proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header Scheme $scheme;
proxy_set_header Server-Protocol $server_protocol;
proxy_set_header Server-Name $server_name;
proxy_set_header Server-Addr $server_addr;
proxy_set_header Server-Port $server_port;
proxy_pass http://laravels;
}
error_log /var/log/nginx/swoole_test_error.log;
access_log /var/log/nginx/swoole_test_access.log;
}









 关于 LearnKu
关于 LearnKu



