Dcat Admin表单自定义按钮如何实现具体逻辑?
本人不太熟悉DcatAdmin,请大佬给帮忙下。
需求:DcatAdmin实现表单中添加按钮,点击按钮,获取表单中username和password的值,请求第三方接口返回token,更新到表单对应控件中。
目前研究了两个方向:
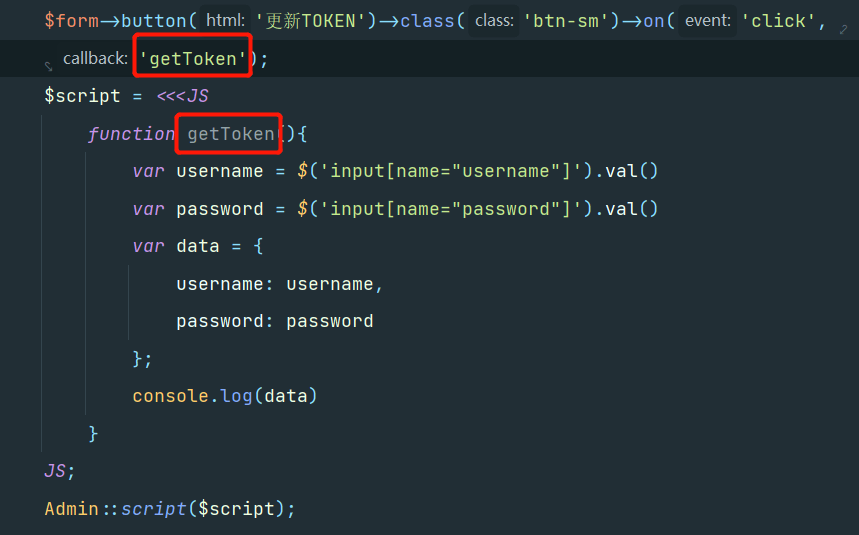
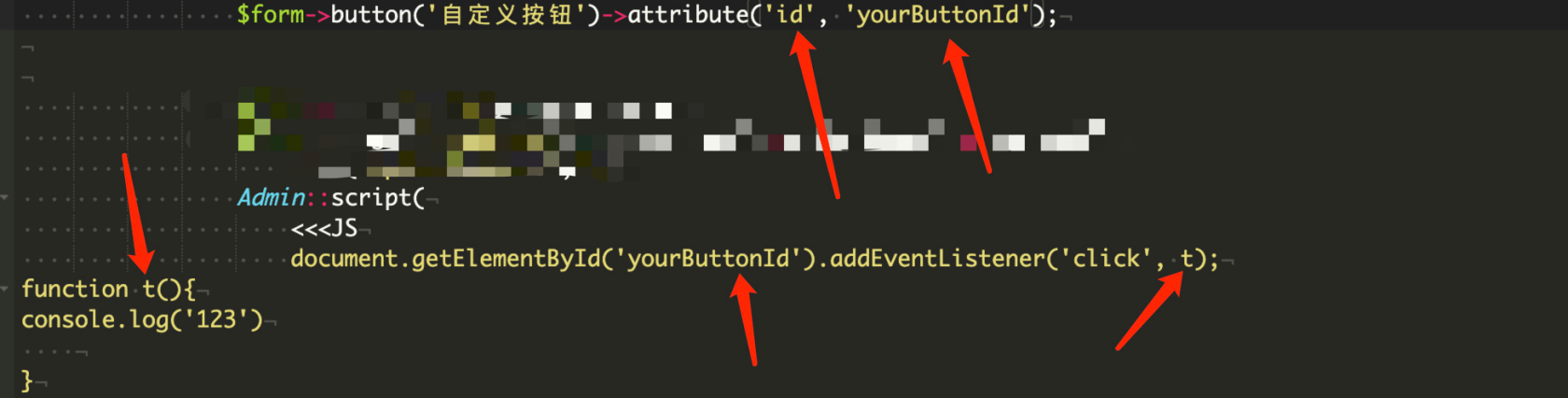
1.通过$form->button实现$form->button('更新TOKEN')->on('click', 'updateToken');
问题:后续怎么操作,我就卡住了,怎么实现JS函数updateToken的逻辑呢,这种方法可以通过非JS函数实现逻辑吗?
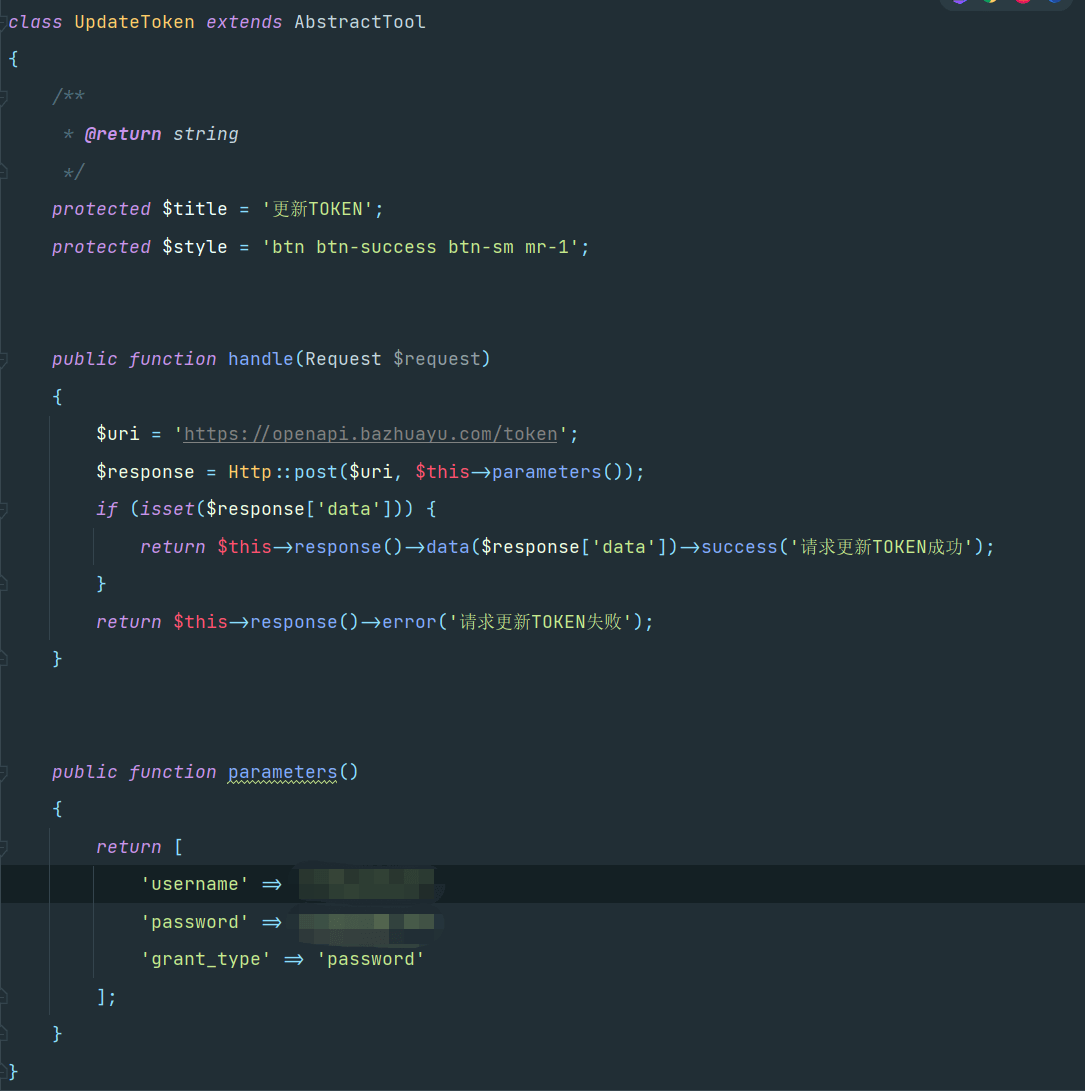
2.利用$tools和action交互实现
问题:互相传递参数没整明白,$tools添加实例化Action后,点击按钮怎么实时传递表单数据呢?Action处理完逻辑后,返回的参数,表单这边($tools)怎么接收呢?





 如果有更好的办法分享一下
如果有更好的办法分享一下


 关于 LearnKu
关于 LearnKu




推荐文章: